難しいなって思うことはなに?

みなさんはいかがでしょうか?
配色難しいですか?
配色こそ感覚には頼らず、論理的に行うことが重要です!
近道は「配色の法則」にあり!
目次
デザイン開始の前に、配色戦略を決めろ!

アイコン、バナー、チラシ、HP、パワポ
どんなものを作るにしても
色選びって目的を達成するためにとても重要です。
さあ、選んでごらん!!
と、突然手放しにされても困って決められないですよね。

なんとなく大体で決めていると、なんだかずっと不安で
途中でコロコロ変えると作業効率もさがって大変です。
どこから始めたらいいかわかんない!
そういう時は、まず戦略を立てましょう!
1色にする?2色にする?それとも汎用性重視?
戦略といっても、考えることは簡単です。
☑️何を作るか
☑️どんなイメージか
この2つを考えましょう。
◼︎何を作るか
例えばある商品のロゴを作るとします!
まず『何を作るか』= 『商品ロゴ』ですね。
ここで確認したいことが、2つ
① シリーズものかどうか
単発の商品ロゴであれば1個考えればOKですが
もしシリーズもので、似たような商品シリーズがある場合には、イメージを合わせる必要があるかもしれません。
② イメージカラーがすでにあるかどうか
企業のイメージカラーや、合わせたいトンマナがある場合にも注意が必要です。他の商品のラインナップなども要チェック
あまりよく確認せずに、
「この商品のロゴを作ればいいんだな」
と制作を開始すると、見当違いのものを提案してしまったり
もうすでに他の自社商品で似てるロゴあるんだよね
といったことになりかねません!
ヒアリングが最重要!!!ということは散々言っていますが、カラー選びでも同じです。
-

-
5分でわかる!デザイン工程で最も時間をかけるべきこと
続きを見る
◼︎どんなイメージか
次に『どんなイメージか』を決めます。
ロゴが個人的にはいちばん難しいと思っているのですが(笑)
なぜかというと、1色でも2色でも3色でも正解になるからです。
▼例えばコカコーラさんのロゴ

これは全体がキーカラーの「レッド」1色ですね。
こういうデザインを「1色訴求」と言います。
その名の通り、メインカラーを1つ置いて、その1色で商品のイメージ全てを表します。
この戦略でいちばん有名なのは
「ティファニーブルー」ではないでしょうか?
あの水色?エメラルドグリーン?のような綺麗なティファニーブルーを見ると、たとえTiffanyの文字を見なくてもこのブランドとわかりますよね。
とてもシンプルで簡単なのですが、ティファニーブルーを使ったアクセサリーが作れないように、同種の大手さんがすでにイメージを作っているカラーで1色訴求をするのはほぼ不可能でしょう。
2色使いで好きなブランドは
だーいすきな「31 アイスクリーム」!


このロゴかわいいですよね〜〜〜!!配色もフォントもタイプすぎる夢いっぱい!
白地にピンクとブルーの2色使いで完成させています。
このように異なる色相の2〜3色を使った表現方法を「バズカラー訴求」と言います。
1色よりも挑戦しやすく、印象的なので
オリジナリティが出しやすく、
経験上、その後のHP制作やチラシ制作もしやすくなるのでおすすめです!
最後に、すーぱー戦略のGoogle先生をちょっとご紹介!
Google先生は「カラーパレット」というものを用意して、そこからシリーズ的に色を選んでいます。
ロゴを使用する商品やサービスが増減する可能性がある場合は、このように事前にパレットを用意しておくと統一感が出てよいです!

従来のキーカラーはこれ!と決めるやり方とは違い
製品ごとにパレットから配色していく近代的な概念です。
さすがGoogle先生
ただ、なんでもかんでも新しい事を真似すればOKというわけではありません。
配色選びに汎用性を持たせたい場合には
カラーパレットを作ることをおすすめしますが
1商品以上展開しないよ!という場合には、わざわざ作る必要はないと思います。
お客様に寄り添って
『何を作るか』
『どんなイメージか』
に合わせて、配色戦略を考えることが大切です!
デザインの基本!王道の3色選び!

はい、つぎ!
「王道の3色選び」ですね!
上記で戦略が〜と言いましたが、
☑️もうすでにロゴのあるブランドのHPを作る
☑️ロゴはシンプルだけどPOPなチラシを作る
というような場合には、「3色選び」でさくっとまとめていきましょう!
3色選びとは
3色選びってなに??という方向けに簡単に解説します!
3色選びとは
『60:30:10』の割合で3色を配置する方法です!
60% ベースカラー(背景)
脇役的な色です。
メイン・アクセントカラーの妨げにならないよう、薄い色、淡い色を使いましょう。
30% メインカラー
ロゴ/バナー/メインコンテンツに使われる色です。
サイトの印象を決定づける主役の色
可読性の問題から、濃い色が使用しやすいです。
10% アクセントカラー
申込ボタン等、強調箇所に使われる色です。
全体の10%と少ない使用量ながら、一番目立つ色です。
目を引く色を選びましょう。
こんな感じ!
これが3色選びです。
ただ、この比率や使用色はあくまでも目安であり
色の意味を理解しながら制作すると
いろんな組み合わせで3色選びをすることができます。
例えばこんなよくあるバナーなどがそうです。

そして初心者の方は特にこれ!
「王道の3色選び」
「王道の」がポイントなんですマストです!
「王道の」3色選びとは
「王道の」3色選びとはこれだっ!
60%:紙色(背景色/白、クリーム、ベージュ、薄グレーなど)
30%:文字色(黒系か紺など暗めの色)
10%:ポイント(差し色になるアクセントカラー)
これだけ!これだけをとにかく意識しましょう!
もうほぼできてると言っても過言ではないです!
これさえ意識すれば
☑️ごちゃごちゃしちゃう
☑️見ていて落ち着きがない
☑️子供っぽいデザインになってしまう
こういった悩みからすぐに解放されます!
極端ですが、デザインが苦手な友達が作ったバナーを王道の3色選びで簡単に変えてみました。
【 BEFORE 】

【 AFTER 】

すごく簡単でシンプルですが、まとまりが出たと思います。
配色選びは洋服選びと似ているので
お洋服をコーディネートする気持ちを持つと選びやすいです!
子ども服ならパステルカラー
大人っぽい服ならモノトーンかベージュ
こんな感じで考えて見ると
木目調デザインが売りの家具屋さんのHPを水色やピンクで飾るなんてことにはならないですね!
レオナ流!メインカラーの簡単な決め方

メインカラーは、全体的な印象を決める大事な色です。
この色によって雰囲気や伝えたい印象が変わってしまうのですが、デザイナーの好みで適当に決めるわけにはいかないですよね!
少しマーケティング的な要素が入ってきますが
客観的な視点を常に忘れずに考えてみてください!
メインカラーの決め方(考え方)
① お客様の目指すイメージやコンセプトに合わせる
② 商品やサービスのストーリーから連想する
お客様の目指すイメージやテーマに合わせる
まずは自分よがりにならないように
お客様の目指すものから探しましょう!
▼例えば、
・熱血体育会系の部活の人員募集HPで、
優勝目指して日々精進!/「闘魂」がテーマの場合
→この場合は「赤」や「濃いオレンジ」など炎や力強さを連想させるような色がいいです。
入部希望者も同じようなパッションの人が集まりますし
グッズなどに連動させた場合でも、チーム全体の士気が高められる効果もあります。
ここで「青」や「緑」を使ってしまうと
正反対の「冷静さ」や「穏やか」なイメージになってしまい
お客様のイメージや目標からはかけ離れたものになってしまうでしょう。
商品やサービスのストーリーから連想する
その企業や人物の商品やサービスができる過程には
必ずお客様の意思に沿ったストーリーがあります。
そのストーリーに寄り添っていけば
メインカラーのヒントとなる思想や強みが見えてきます!
その時の流行や固定概念に囚われずに
本来の強みや想いに合わせた配色をするためには
そもそも論に立ち返り、ルーツを探ることも1つの手段です!
固定概念を理解して配色にルールを決めよう!
色にもそれぞれ固定概念のイメージがあります。
それも理解して使い分けることで、幅広い層に使いやすさとイメージの訴求が可能になります!
◼︎ 対称的な配色でコントラストを活用
メインカラーやアクセントカラーを濃い色、ベースカラーを薄い色/淡い色にすることで、コントラストを活用しましょう。
大事な部分を目立たせることができます。
◼︎ 色のイメージを理解して、ターゲットに合わせた配色をする
せっかくユーザーターゲットをしっかりマーケティングしたのに
女性はピンク、男性は青と安易にメインカラーを選ぶのはやめましょう。
それぞれの色に付けられたイメージを理解して
その場面に合わせた使い方をしましょう!
● 赤:目を引く色
エネルギーを表す商品、目立たせたいものに使う
セールの文字に使われることが多い
● 青:爽やかな色
誠実なイメージを与える。
日本人が最も好きな色と言われる
● 緑:穏やかな色
衛生的なイメージを与える
病院や薬局の色に使われることが多い
● 灰色:落ち着きのある上品な色/馴染みやすい色
教育系や士業系の企業に使われることが多い
◼︎ 作品中で色にルールを決める
ホームページの中で、色にルールを決めると
統一感があり使いやすいホームページにすることができます。
「消去(DELETE)ボタン」は赤
「注意喚起」は黄色
など、ユーザーが普段見慣れている慣習的な色でルールを決めて統一するとわかりやすいです。
初心者必見!おすすめのカラーパレットはこれ!
今までうだうだ語ってきましたが
なんだかんだ言って、先人の知恵を借りることも必要です!
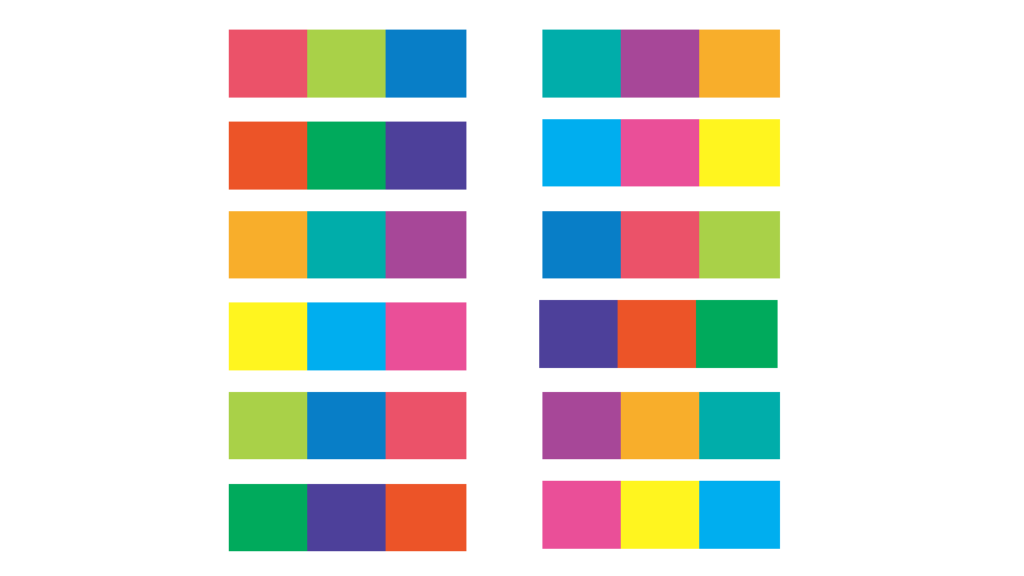
すでにある「よい」とされた配色をたくさんストックして
イメージやコンセプトをヒアリングしたら
それにあった配色を引き出しから探せるようにしておくことも重要なことなのです!
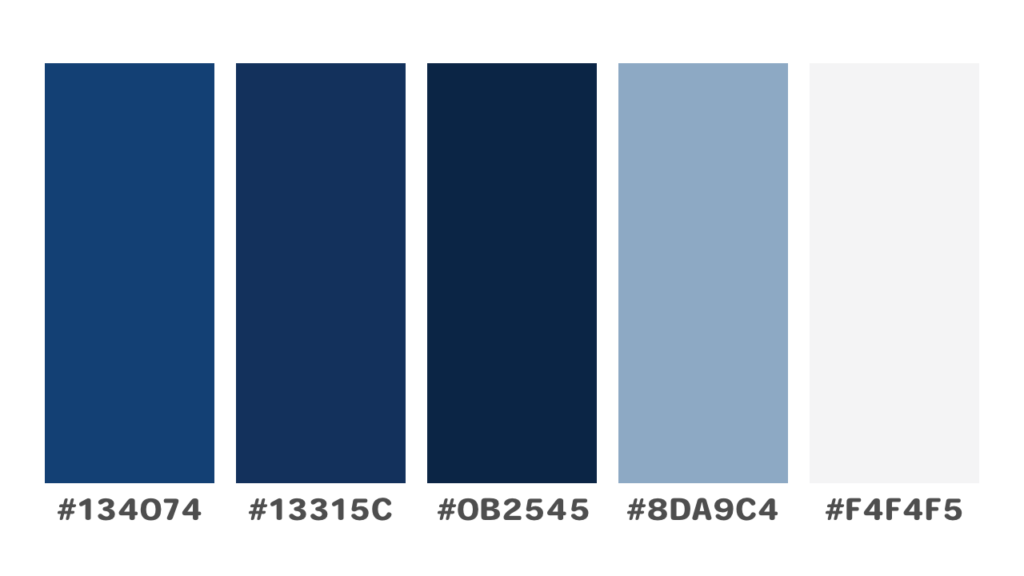
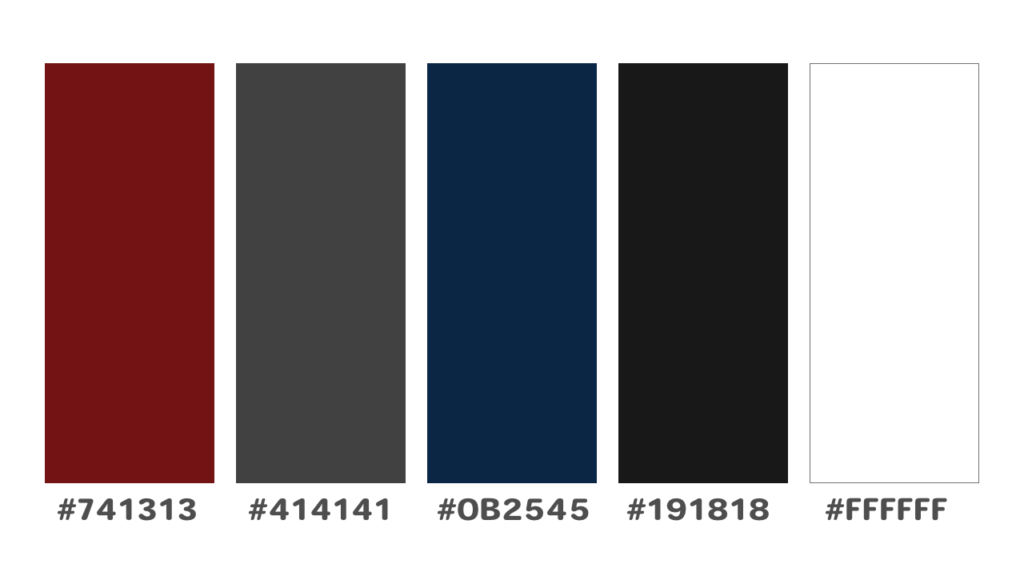
カラーパレットは5色あれば最高なのですが
その決め方としては以下のようなルールがあります。
① アクセントカラー
② ベースカラー
③ 文字カラー
④ サブカラー1
⑤ サブカラー2
ちなみにサブカラーの決め方もありますが
必ずしもこの通りでなくても大丈夫です🙆♀️
④ サブカラー1:アクセントカラーと明度が同じで色彩の異なる色
⑤ サブカラー2:アクセントカラーと明度が同じで彩度の低い色
考えることがいっぱいで難しいですね。
どんどんストックして効率的に進められるようにしていきましょう!
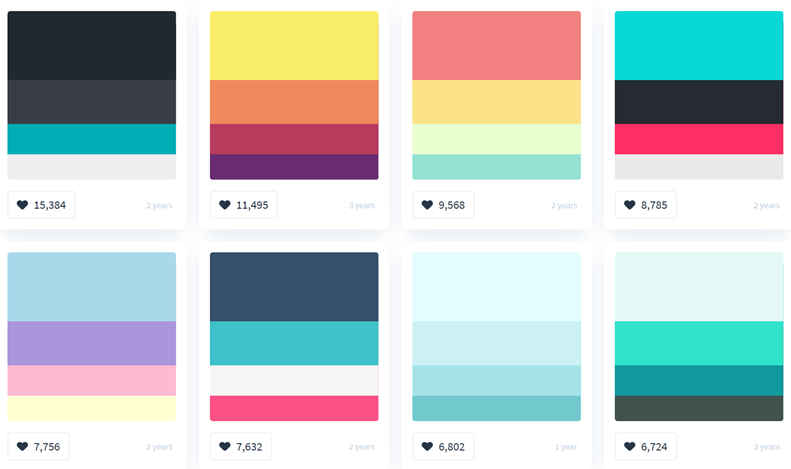
▼ おすすめ1

▼ おすすめ2

おすすめの配色サイト
カラーパレットや配色におすすめな色を勝手に組み合わせてくれるサイトもあります!
ありがたいですねーーー便利です!

このあたりがわたしも実際に使ったことのあるおすすめサイトですね。
ぜひ使ってみてください!
いかがでしたか??
かなり長くなってしまいましたが、ここまで読んだあなたはすでに配色マスターの道を進み始めています!
あなたの配色の悩みが、少しでも軽くなっていたら嬉しいです!
これからも頑張っていきましょう!
デザインに興味がある方には
こんな記事もおすすめです!
-

-
駆け出しエンジニアの私が実際に失敗したおすすめしない勉強法(経歴大公開)
続きを見る
-

-
photoshopで複数の写真を重ねておしゃれな画像を合成する方法!画像27枚で解説!
続きを見る