こんにちばんわ!
ちょっこです。
先日こんなツイートをしたところ、
フォトショあそび終了!✌🏾
お仕事作業ついでにあるある加工だけど、モノトーン意識で久しぶりに色々いじってみました🥰👏
1枚目:CDジャケ写
2枚目:ポスターを意識してます(笑)
2枚目は好きな格言を入れたかったので、文字強調したデザインにしてみました〜どうかな?😭💓#今日の積み上げ pic.twitter.com/l27CooKXuW
— レオナ🇬🇧 // digital marketing + director (@elle05060711) May 24, 2020
「人物の中に写真を合成する方法を教えて欲しい!」
と言うDMをなんと3件もいただきました!(びっくり!)
そこで今回は、以下サンプルのように、
人物の中に画像を合成して「いい感じのデザイン」を作る方法をご紹介いたします!


・Photoshopを使いこなしたい!
・違和感なく写真を合成してみたい!
こんな悩みが解決できる記事を書きました!
いかに簡単に、わかりやすく説明できるか!を追求すべく
画像を27枚使用して、全ての場面をキャプチャしました(笑)
とりあえず視覚かなと(笑)
手順通り進めていけば、必ずおしゃれな画像加工をマスターできますよっ!
世の中には数えきれないほど技術紹介の記事があるけれど、
どれもだいたい大先輩のプロの方が書いているんですよね。
もちろんわかりやすいものも山ほどあるんだけど、
今回はわたくしデザイナー1年目のひよっこがマスターした手順で、
初心者でも必ずできるように初心者目線で順を追って解説していきます!
さあついて来て!レッツゴー!
目次
複数の写真を合成するための準備
まずご用意いただきたいものが2つ
- 人物画像
- 合成したい画像(自然の画像だといい感じになります)
※人物画像は、指定のものでなければ、できるだけ輪郭がはっきりしているものを選びましょう。切り抜いた時にぼやっとしてしまうと、何に合成しているのか見えにくくなってしまうことがあります。
これらが準備できたら、Photoshopを立ち上げましょう。
重ねる写真が用意できたらPhotoshopで作業開始!
それでは早速始めていきましょう!
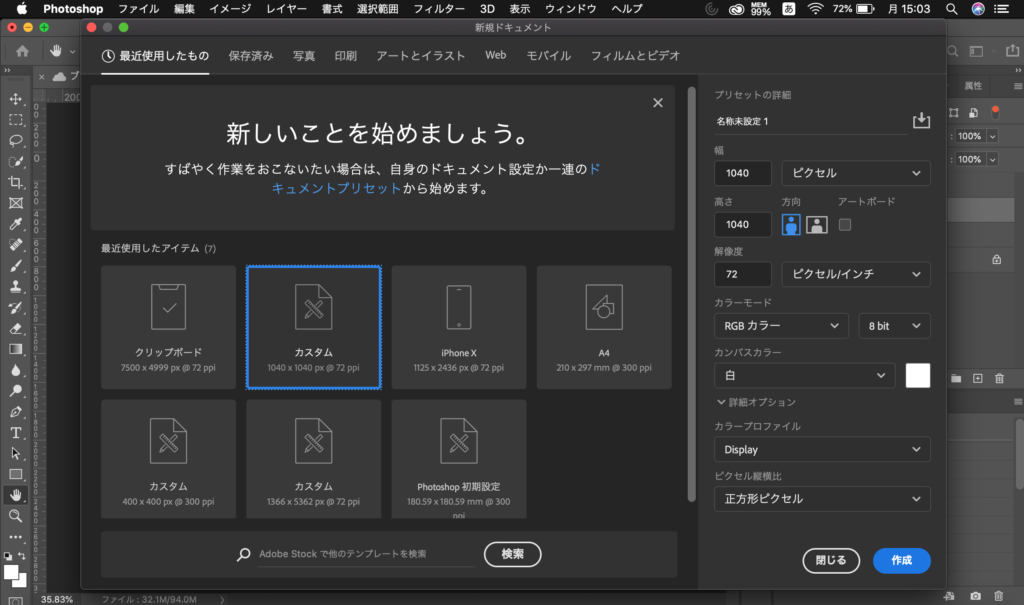
2-1「新規ドキュメント」を立ち上げる

自分の作りたい、好きな大きさで作成します。
今回は人物の上部にテキストを入れたかったので、
「1040×1040」で作成しました。
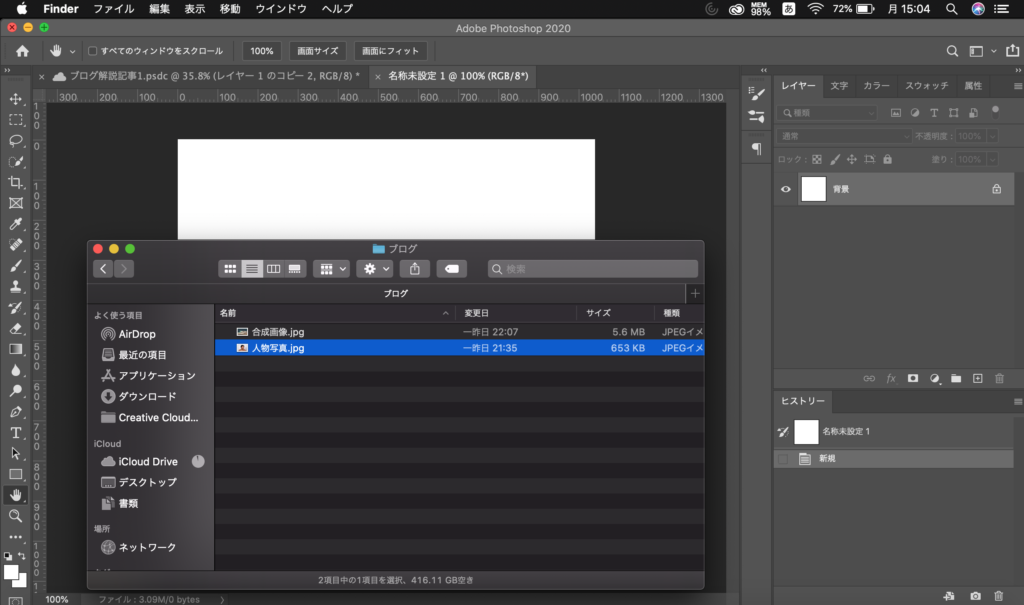
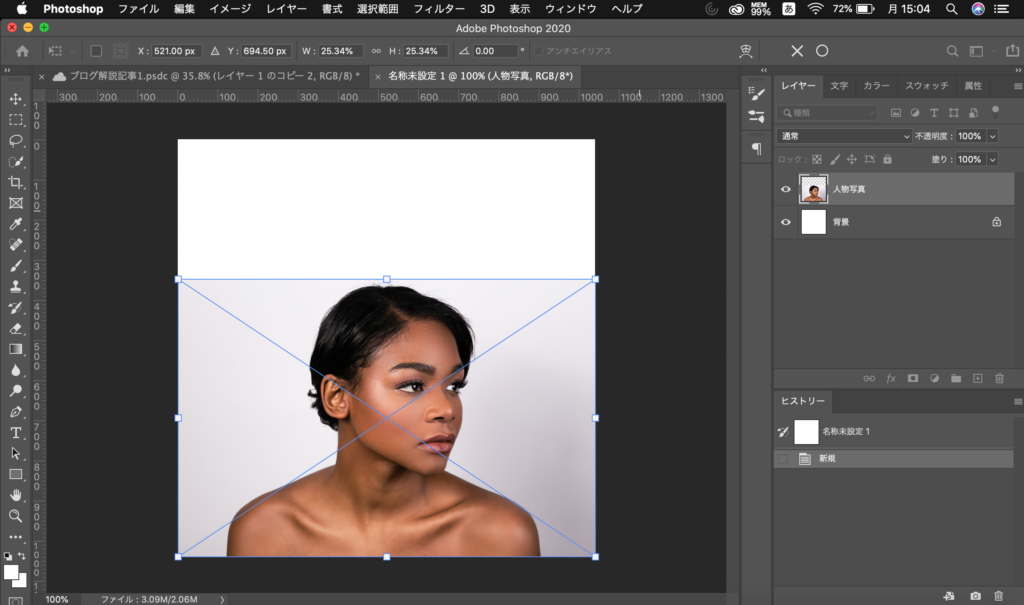
2-2 使用したい画像をドラッグandドロップで挿入

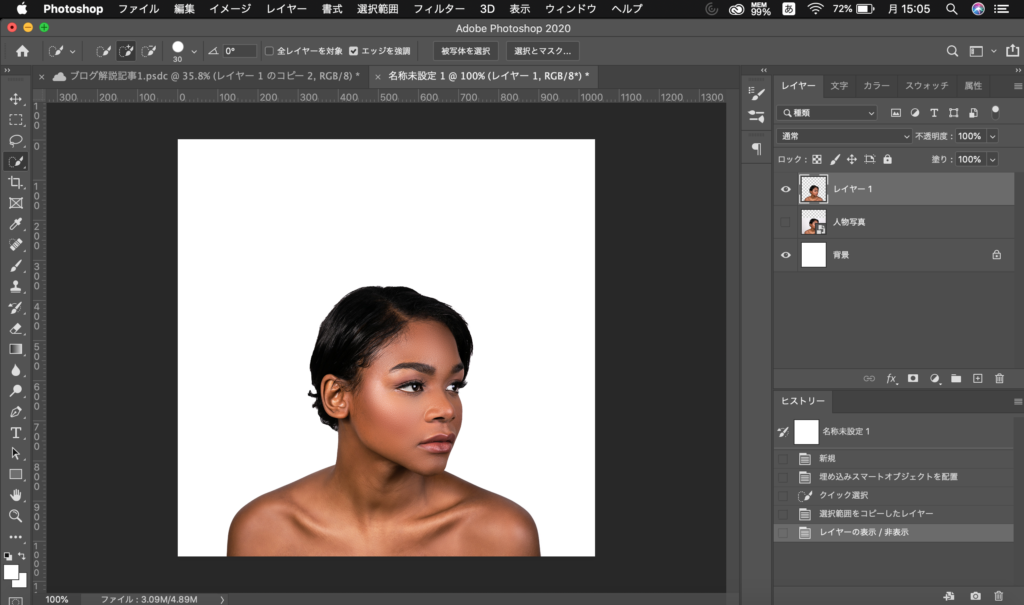
まず、人物画像から作業していきます。
使いたい人物画像をアートボードにドラッグandドロップで挿入します。
右側の「レイヤー」に画像が挿入されたことを確認してください。
こんな感じ!

※ここで背景が白以外の場合は、人物を切り抜いて使用します。
元々背景が白だった場合には、2-5色彩変更の手順まで飛んでください!
2-3 人物を切り抜く

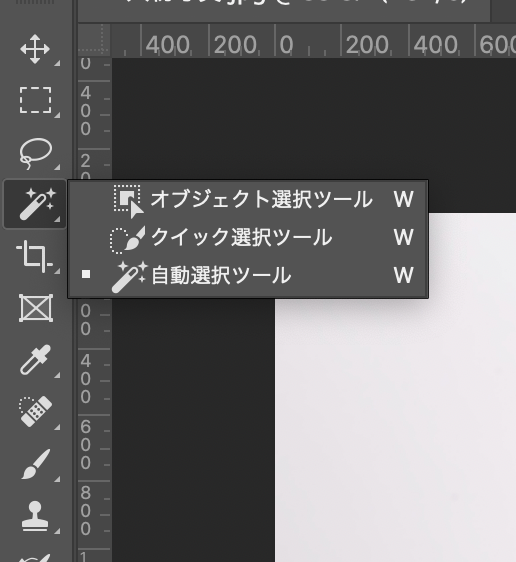
「クイック選択ツール」もしくは「自動選択ツール」を使用して、人物を切り抜いていきます。
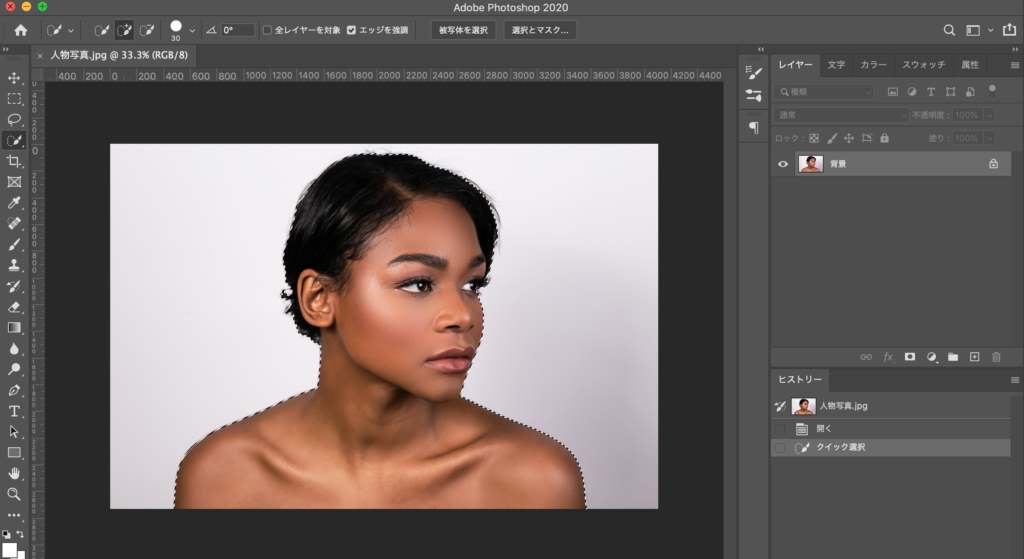
こんな感じで切り抜きたい人物の周りが点々で囲まれたらOK!


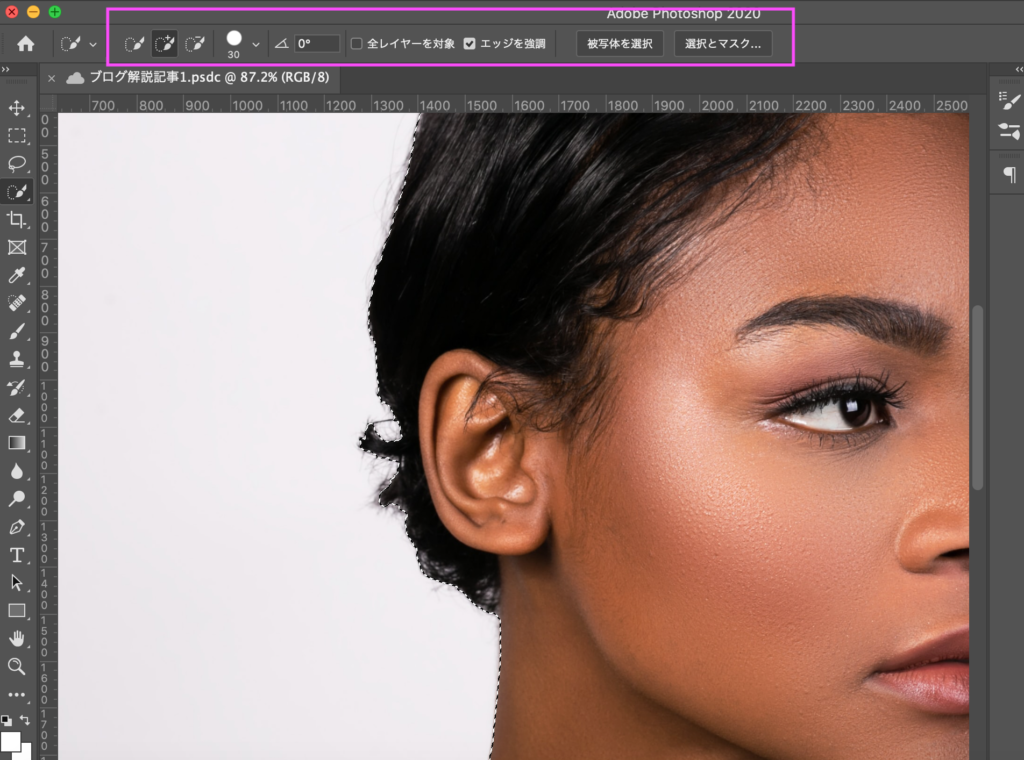
髪の毛など細かいところの調整は、プラス/マイナスをうまく使いながら調整してください。
※ピンク四角の中にツールがあります!
2-4 切り抜きをコピー!
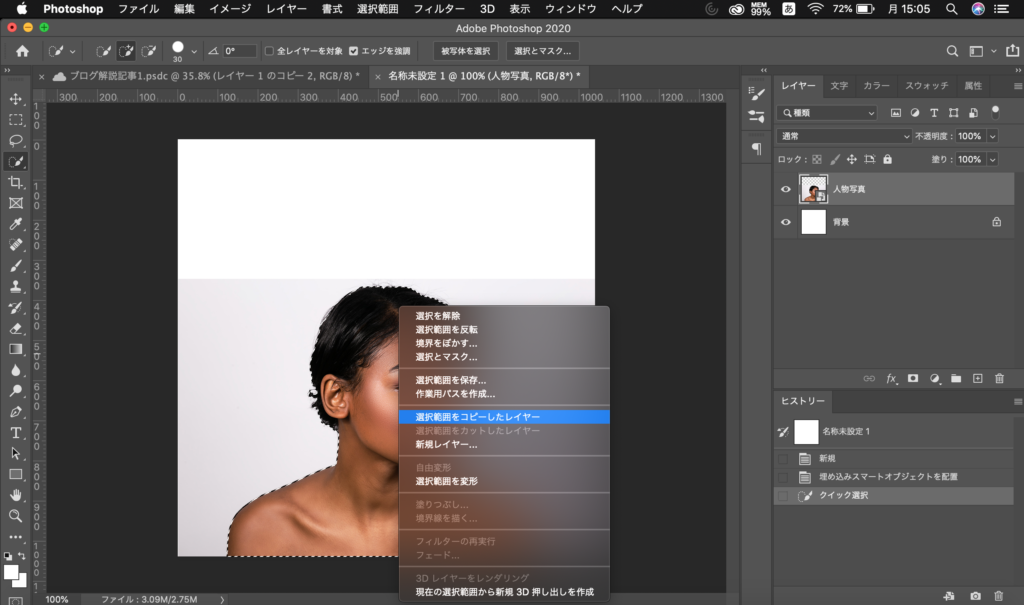
点々でうまく囲えたら、切り抜き対象の上で右クリック!
「選択範囲をコピーしたレイヤー」をクリック


レイヤーに切り取った人物が追加されました!
元のレイヤーを非表示にすることで、背景を白にすることに成功!
これで人物画像の準備完了です。
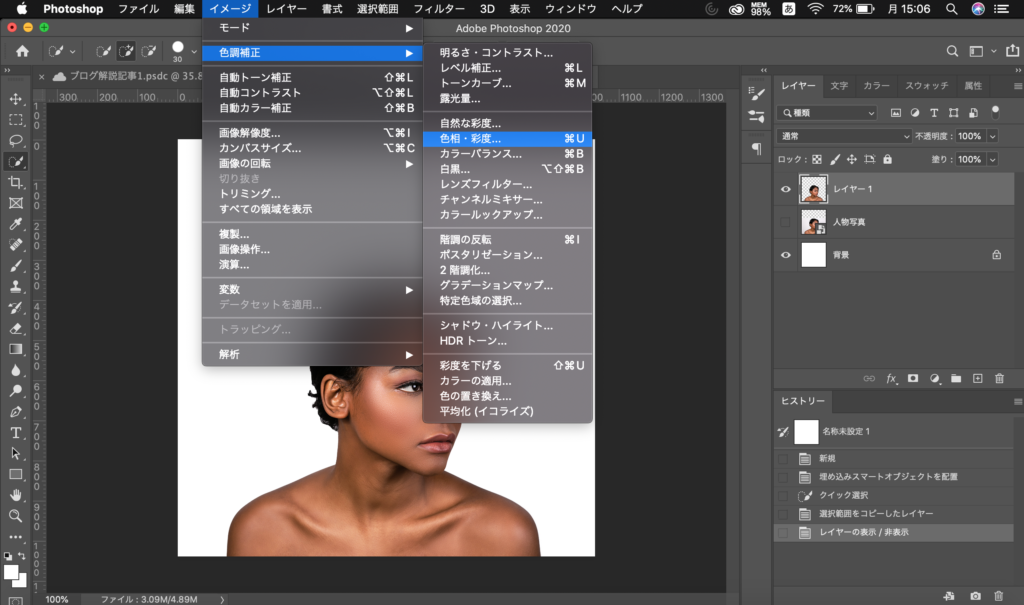
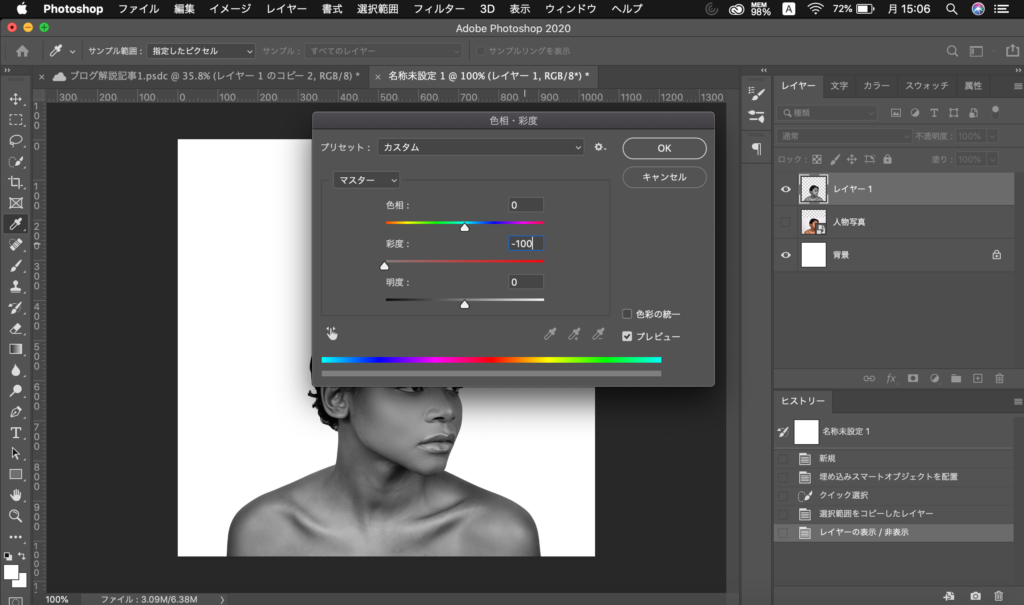
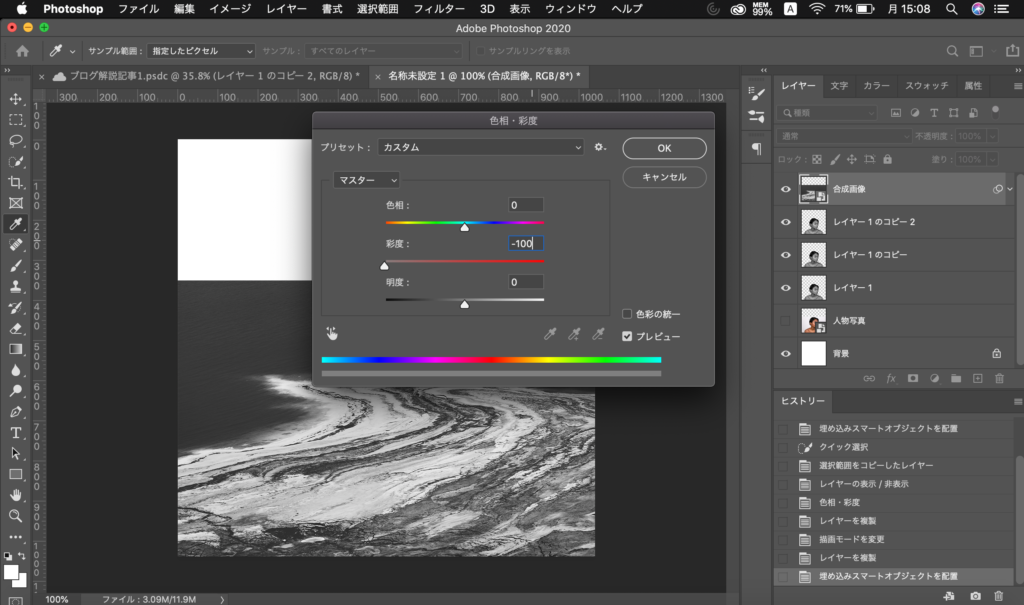
2-5 人物画像をモノクロに変更

「イメージ」→「色調補正」→「色相・彩度」を選択

「彩度」を「-100」にして、モノクロにします。
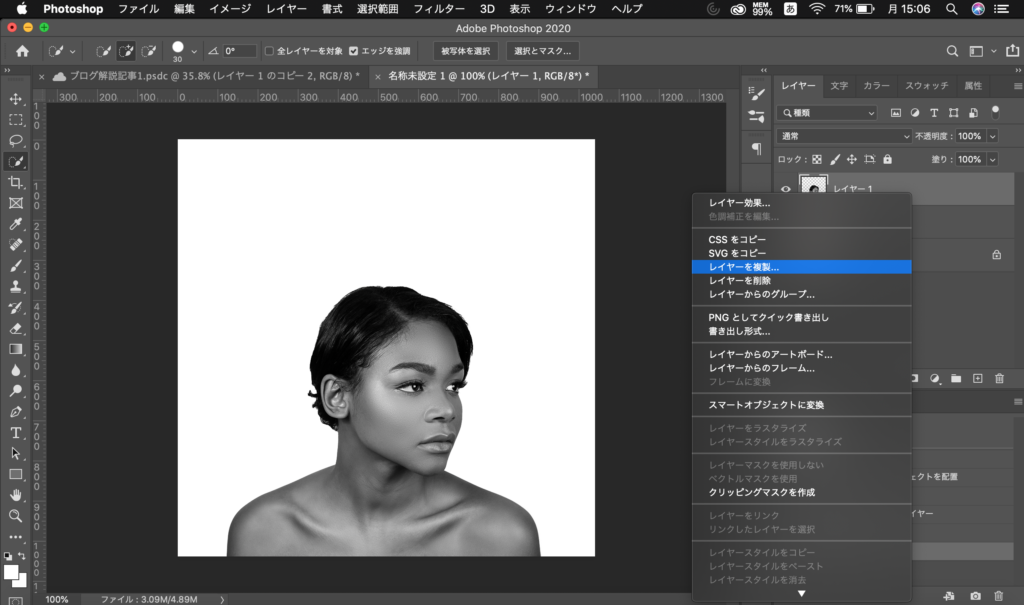
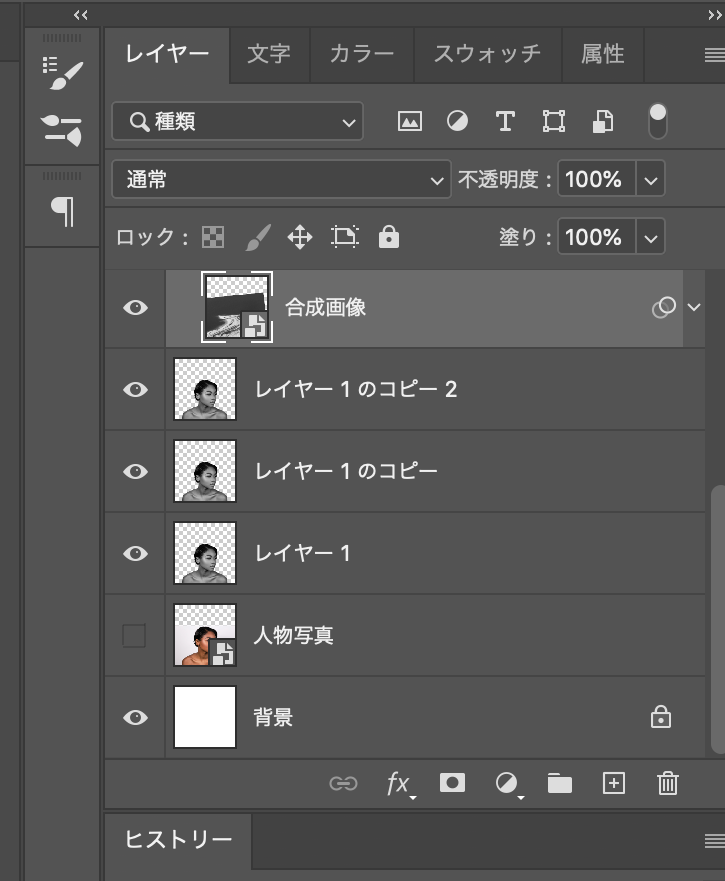
2-6 描画モードを変更して重ねる

レイヤーを重ねて調整していくので、まず「レイヤーを複製」します。
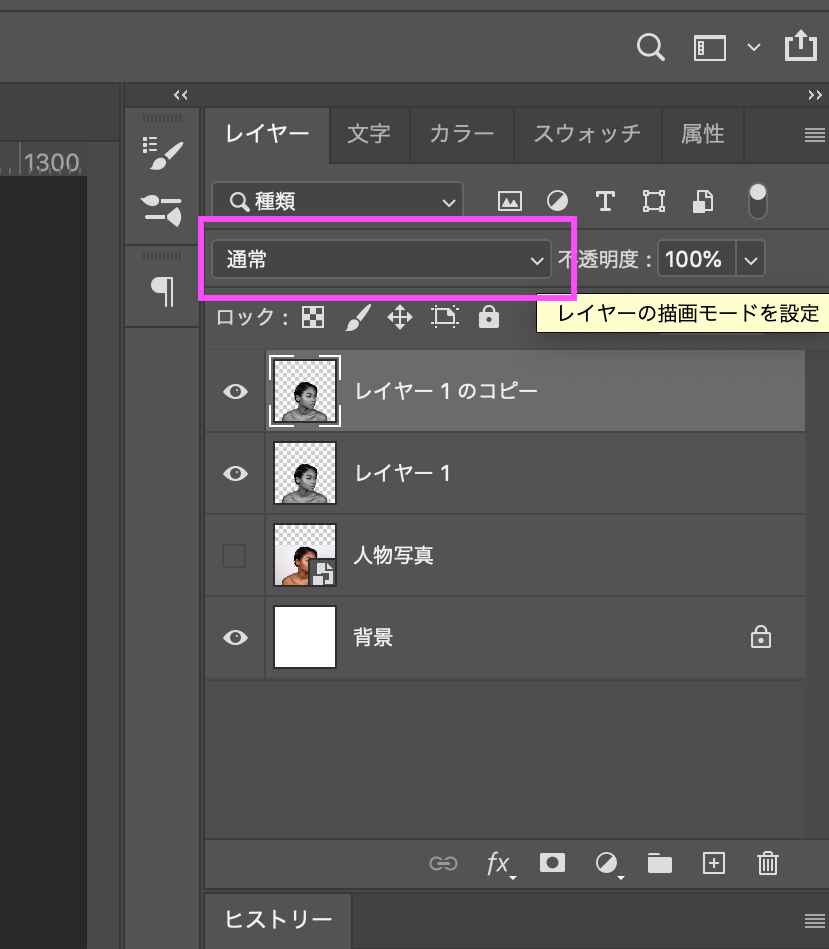
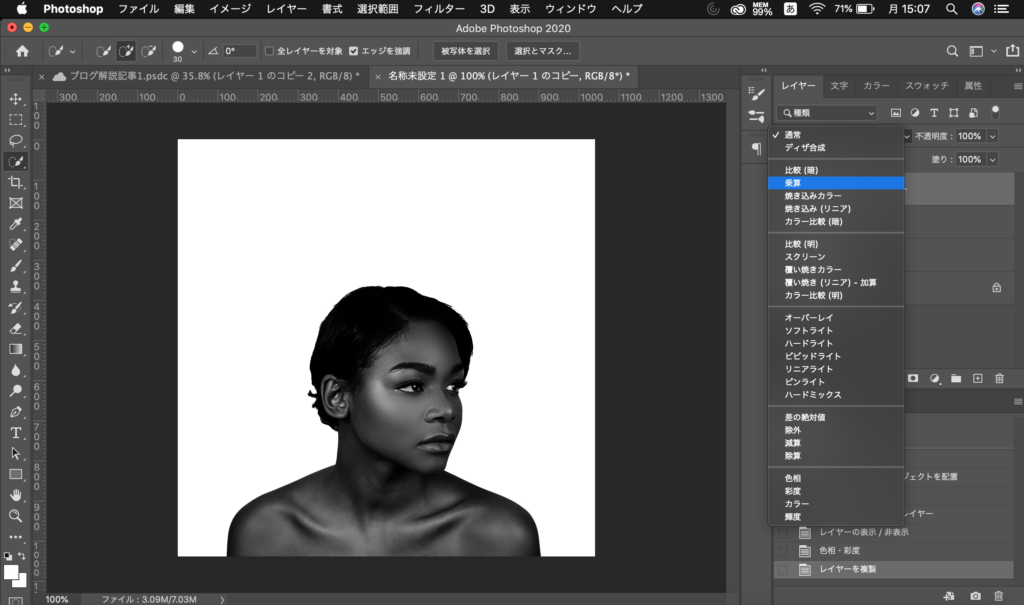
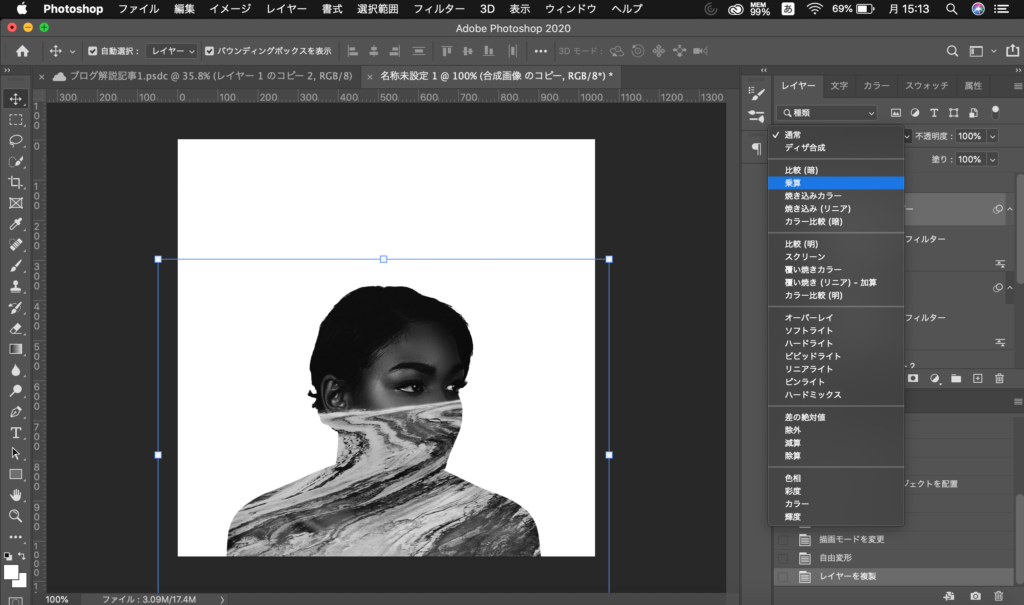
複製したレイヤーを選択した状態で、レイヤーの描画モードを変更します。

現在「通常」になっているモードを「乗算」に変更

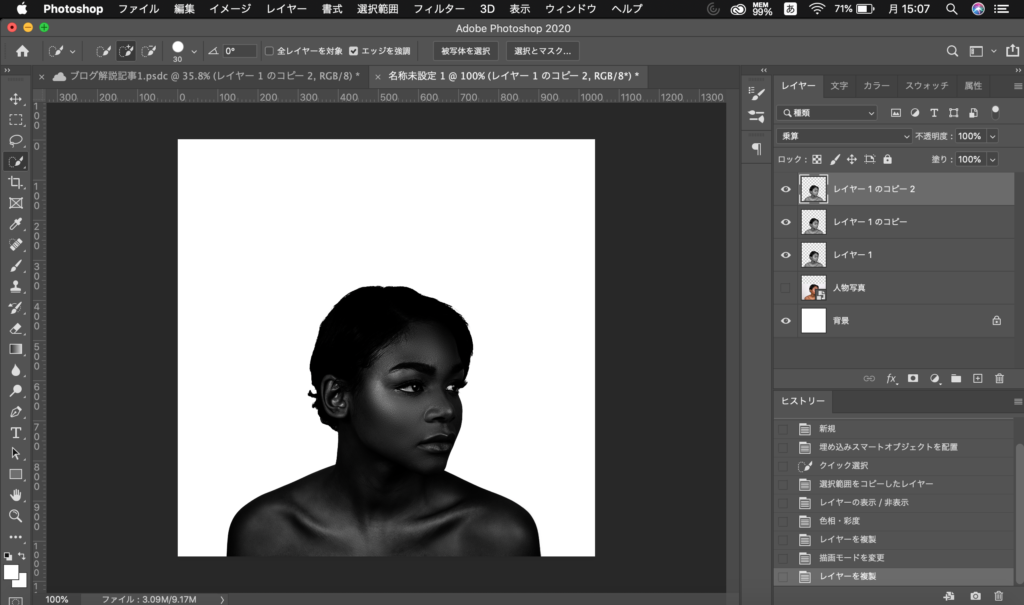
この作業をいい具合になるまで繰り返します。

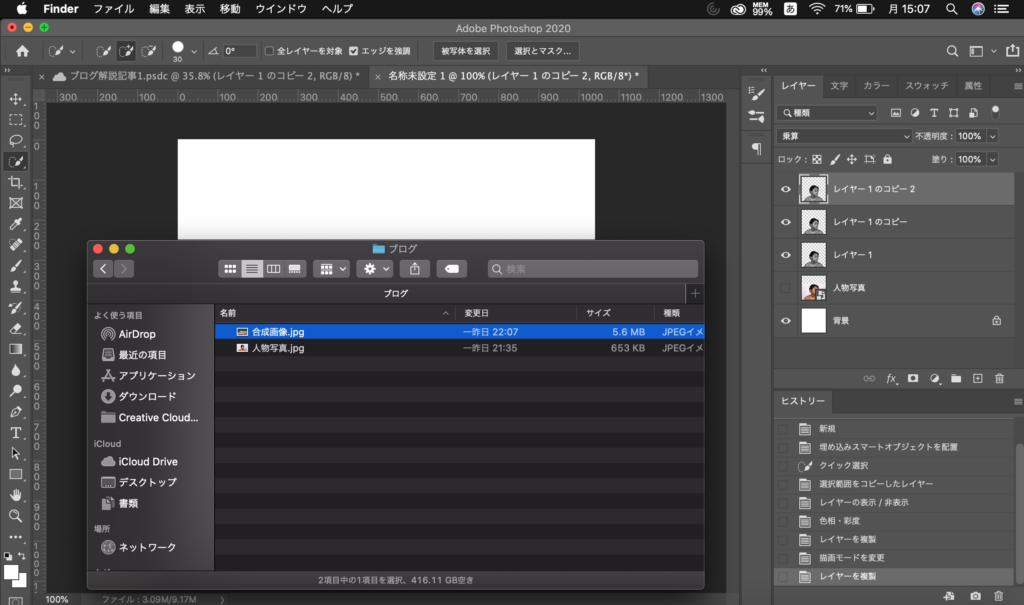
2-7 人物に重ねたい合成画像の準備
次に、人物に合成する画像の準備をしていきます。

アートボードにドラッグandドロップ

2枚目も色相・彩度を調整していきます!

画像を2枚ともモノトーンにすることができました!
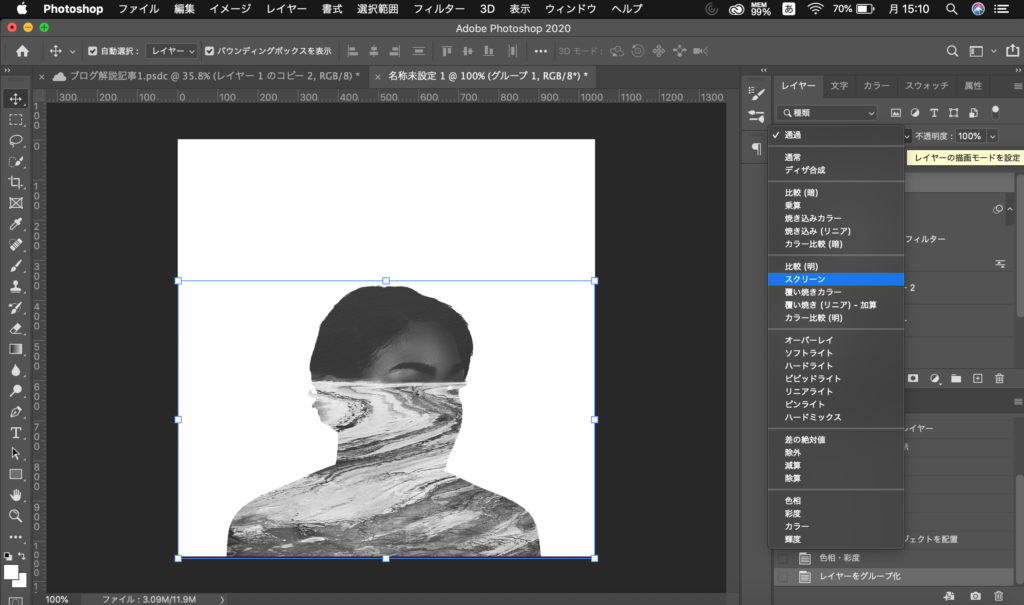
2-8 重ねたい2枚の画像をついに合体!

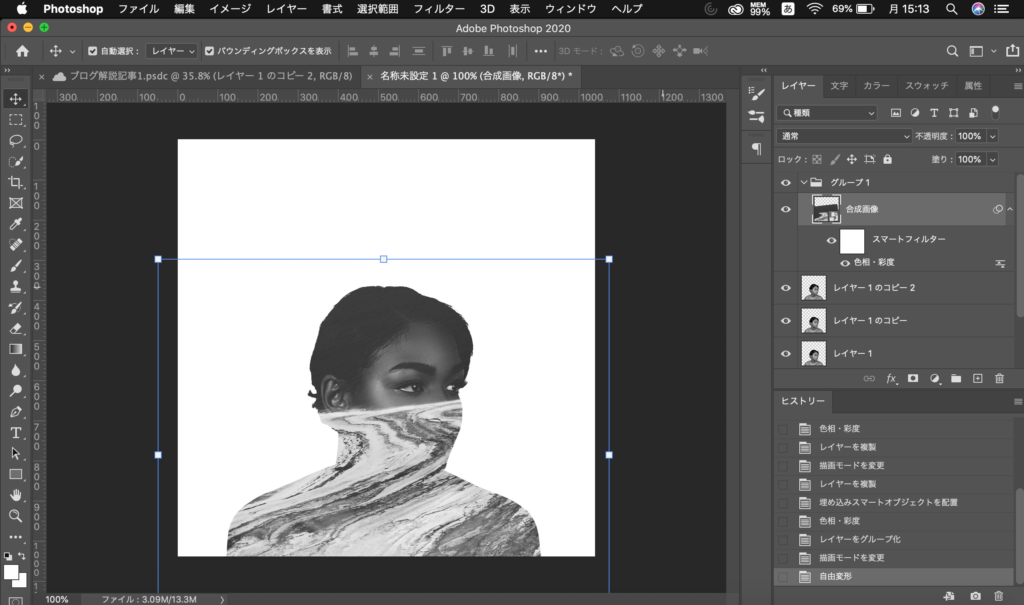
合成画像を選択した状態で「command⌘ + G」でグループを作ります。
合成画像が入った状態のグループを選択し、
「描画モード」を「スクリーン」に変更!


すると!ほら!
あっという間に合成完了!!!
ほんとに難しいことゼロ(笑)
Photoshopさまさまです。
描画モードの「スクリーン」覚えてくださいね!
2-9 合成画像も重ねて色調整
合成画像も人物画像の時と同様、
●「レイヤーを複製」して重ねる
● 複製したレイヤーの描画モードを「乗算」に変更
などを使いながら、色合いを調整していきます。
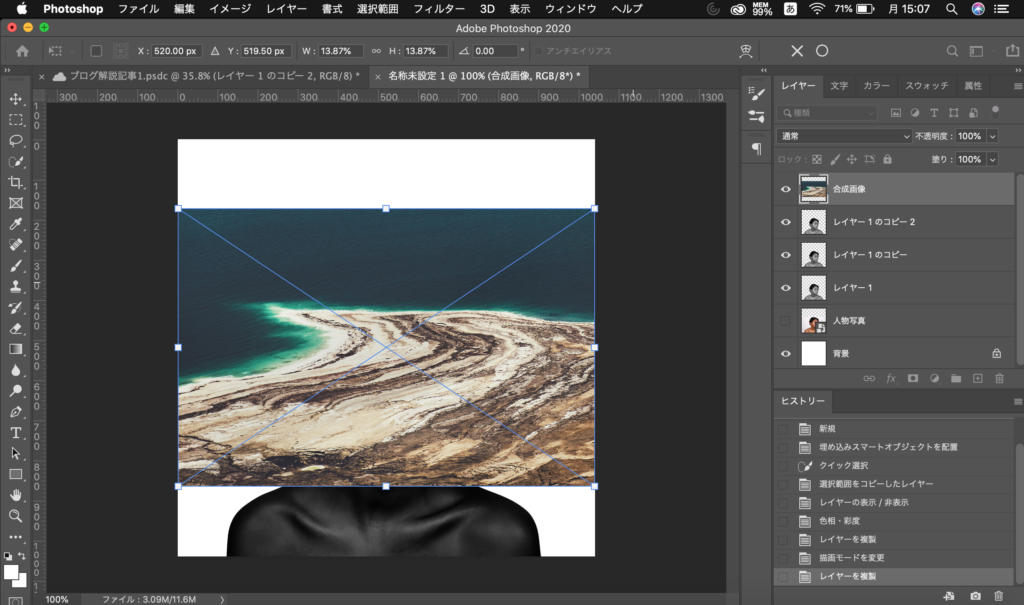
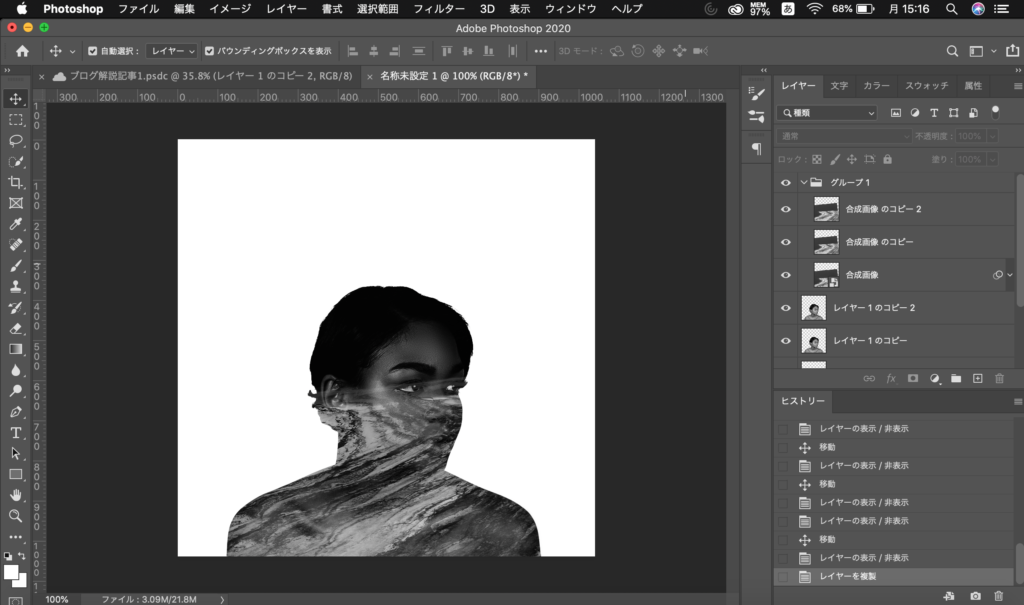
同時に重なり具合も調整していきます。
今回は合成画像をちょっと下に下げて、目に背景の薄い部分が重ならないように調整していきます。

はい!こんな感じです!

これで本題の「人物写真への合成」は完成!👏👏
あとは、最後に少しだけポスター風にデザインを加えます。
3. ポスター風に最終加工!
最後に、全体カラーをグレーに、白文字を追加して簡単に整えていきます!
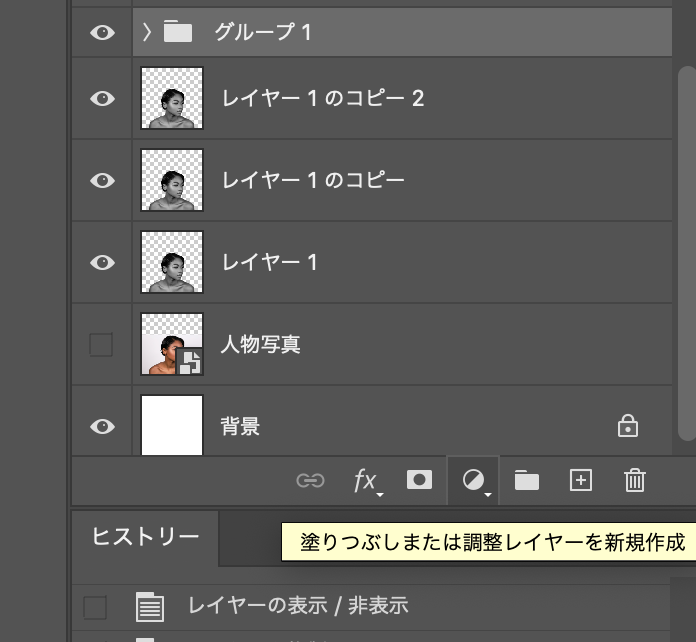
3-1 グレーのベタ塗りレイヤーを重ねる

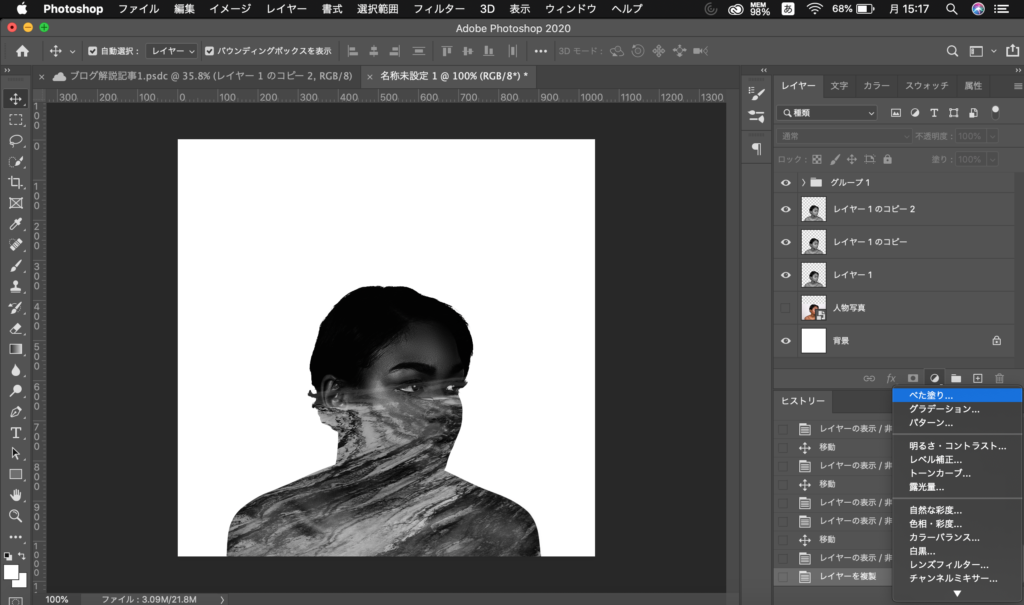
「塗りつぶしまたは調整レイヤーを新規作成」より「ベタ塗り」を選択!


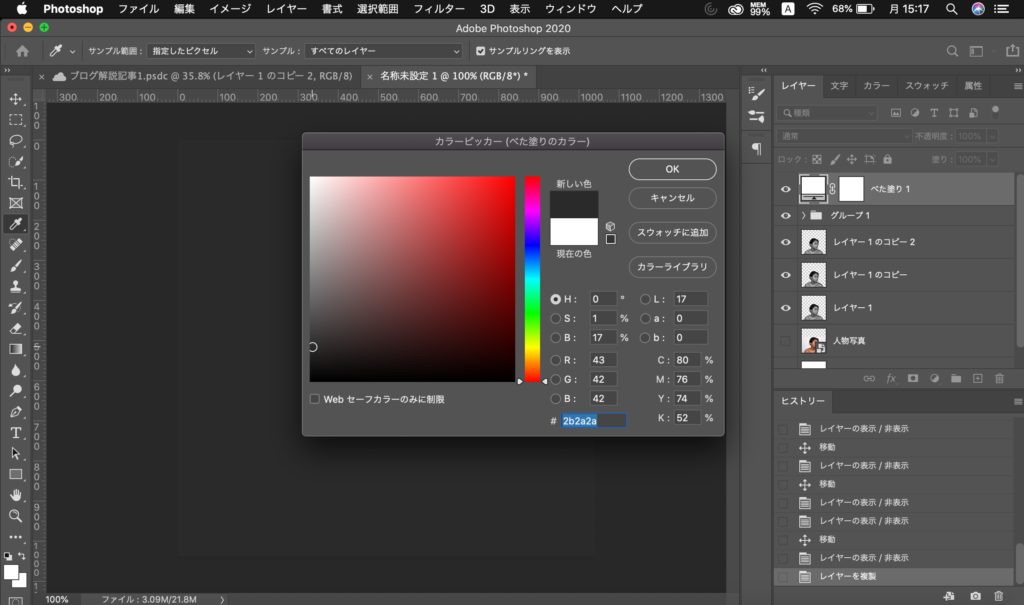
今回はグレーベースにしたいと思います!
人物画像の上に重ねて色をダークに調整したいので、
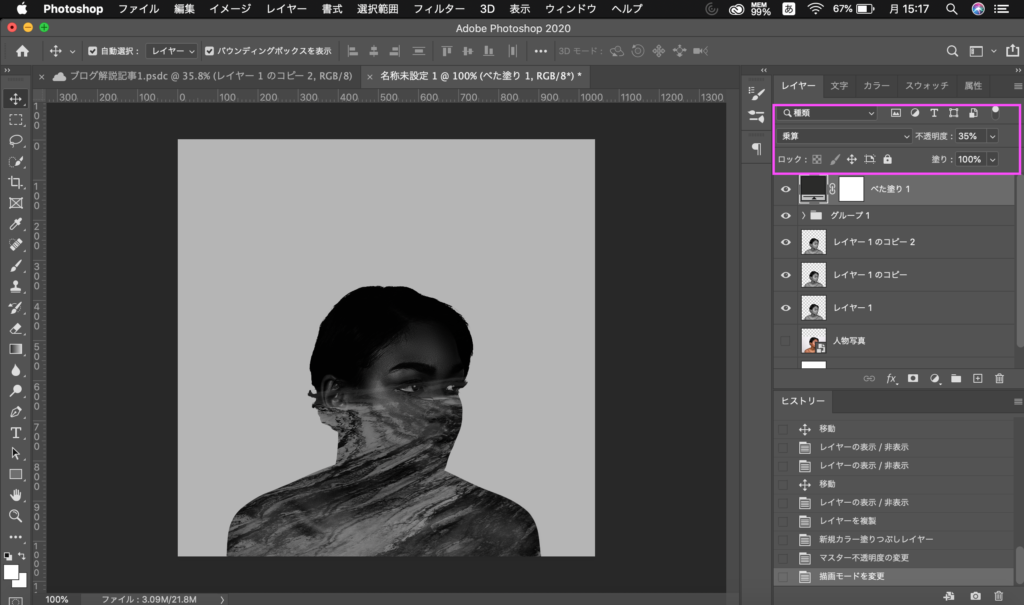
「透明度:35%」にして一番上に重ねます!

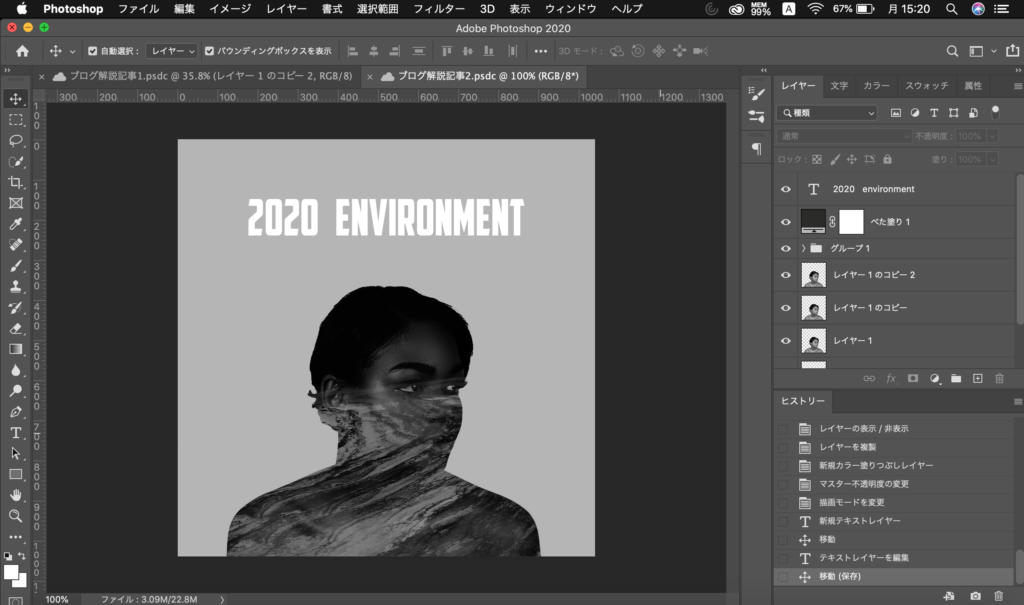
3-2 文字を追加!

はい!出来上がり〜〜〜!!!!!
photoshopで複数の写真を重ねておしゃれな画像を合成する方法!終わりです!
これでphotoshopで複数の写真を重ねておしゃれな画像を合成することができるようになりました!
みなさまお疲れさまでした!
最後まで見てくださり、本当にありがとうございました!
どうでしたか?
私はいつも、文字で書いてある説明がなかなか理解できなくて、
説明された設定がまずどこにあるのかから調べたりしていたので
初心者でもパッと見てわかりやすいように、出来るだけ画像をたくさん入れてみました。
もし、分からないところがあればどんどん追記改善していこうと思うので
アドバイス、不明点などコメントお待ちしております!
Twitter:@koleoblog までDM頂けると嬉しいです!
この記事が気に入っていただけた方は、きっと下の記事も気に入っていただけるはず!
ぜひ見ていただけたら嬉しいです!
👇 👇 👇
-

-
Photoshopで『ネオン文字』を初心者でも簡単に作れちゃう方法!【27枚の画像で詳しく解説!】
続きを見る







