こんにちばんは!ちょっこです
みなさん元気にたのしくPhotoshop活動してますか??
今回は、Photoshopデザインハック第2弾!ということで
「ネオン文字」を誰でも簡単に作れちゃう方法を伝授いたします!
作るのはこれ!

こんな方におすすめ!
- かっこいいロゴを作りたい!
- ネオンデザインって難しそう、、
- Photoshop初心者です!
1作業ごとに画像を貼っていくので、必ずだれでも作れます!
慣れてしまえば作業時間「約15分」!!
ネオンの作り方が分からない方、読んで損なしですよっ!
それでは、スタート!
目次
ネオンが映える!ブラックの背景を準備しよう!
まずは黒背景を準備
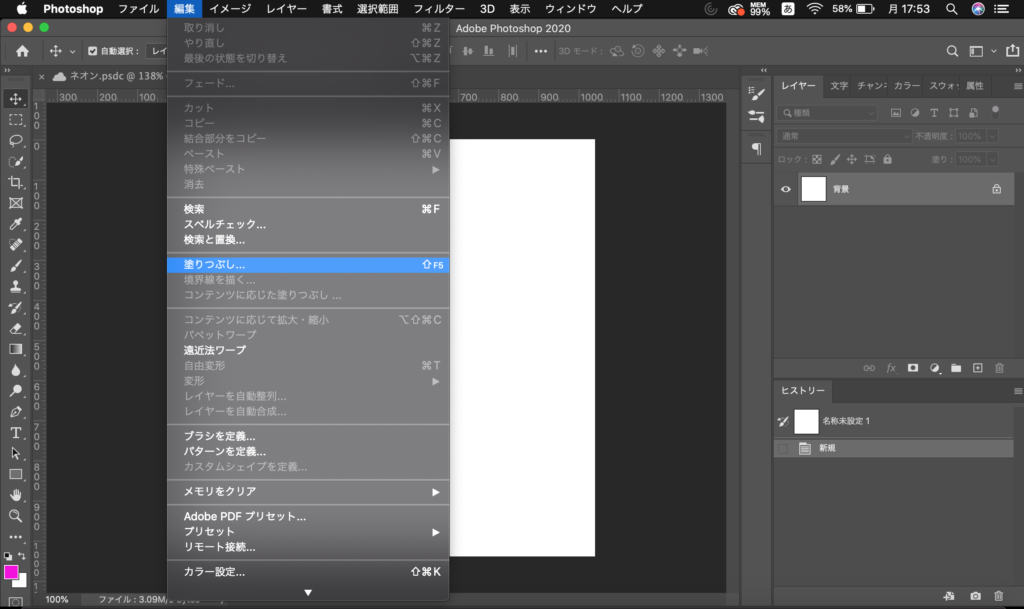
「編集」→「塗りつぶし」

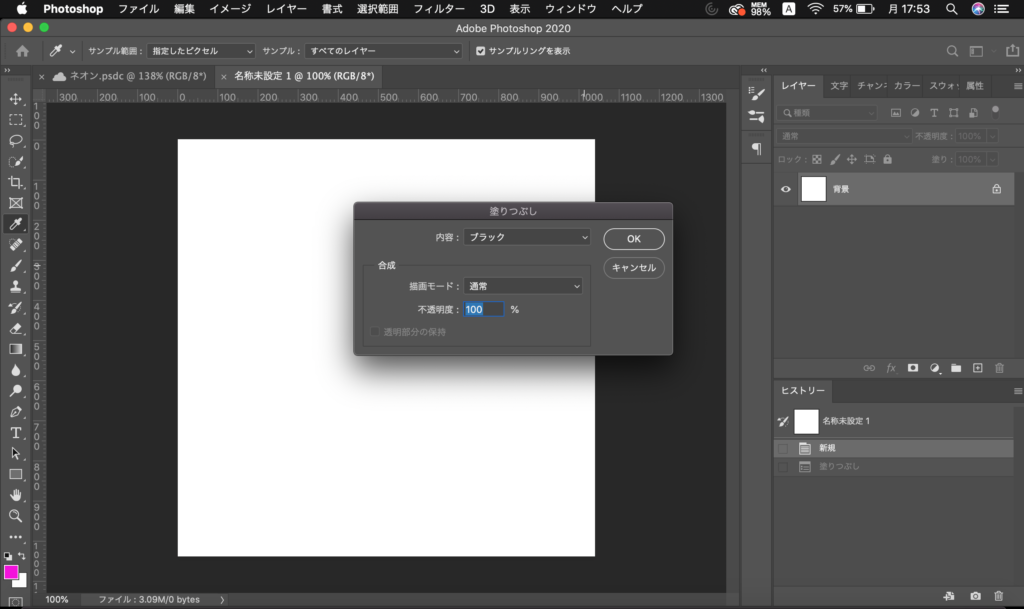
「内容:ブラック」でOK!

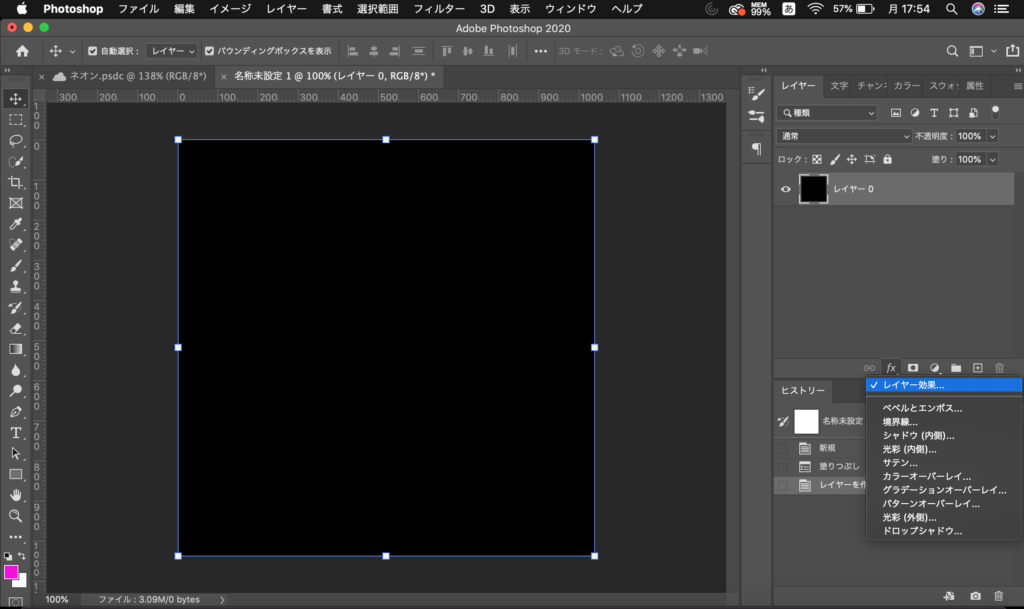
黒背景に効果をつける
つぎに、背景に効果をつけていきます。
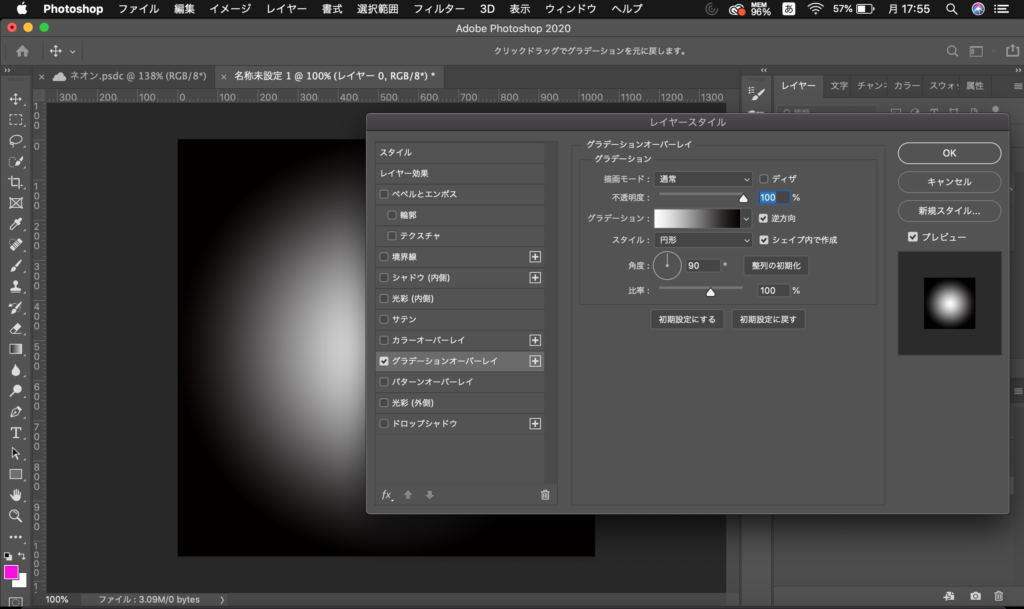
背景レイヤーをクリックしたまま、「Fx」をクリック!

「スタイル:オーバーレイ」を選択します。
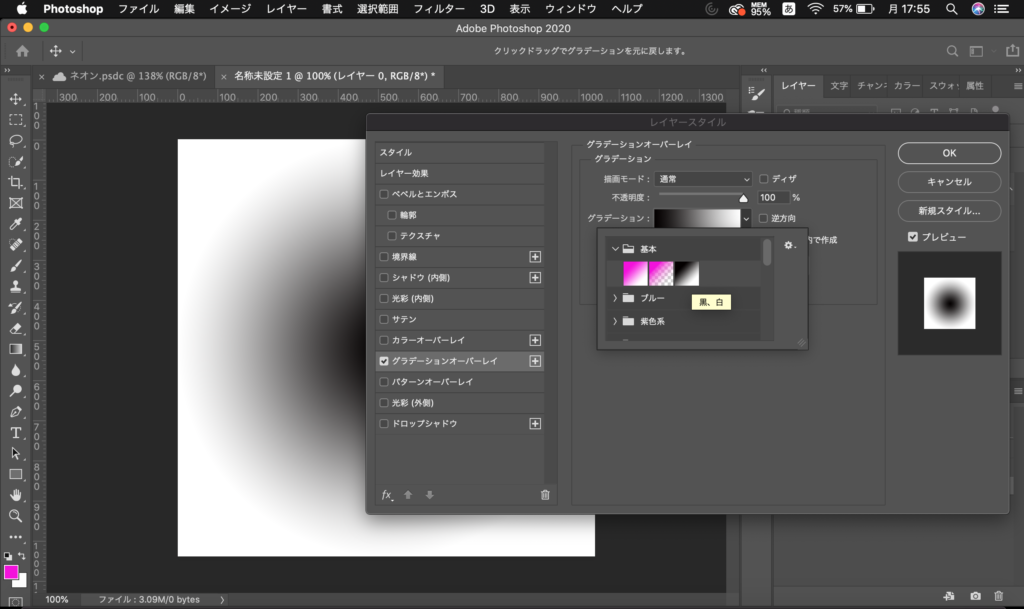
中央グラデーションの下↓をクリックして、
「基本」の一番右にある「黒、白」の四角をクリック!
すると、ブラックだった背景が真ん中に黒いぼやーっとしたマル●が現れます(笑)

グラデーションの横にある「逆方向」にチェックを入れると
黒と白が反転します。今度は白のマル!

白いブラーを使用する文字色を使うならこれでOKですが、
今回はピンクとミドリの文字なので、ちょっと手を加えます
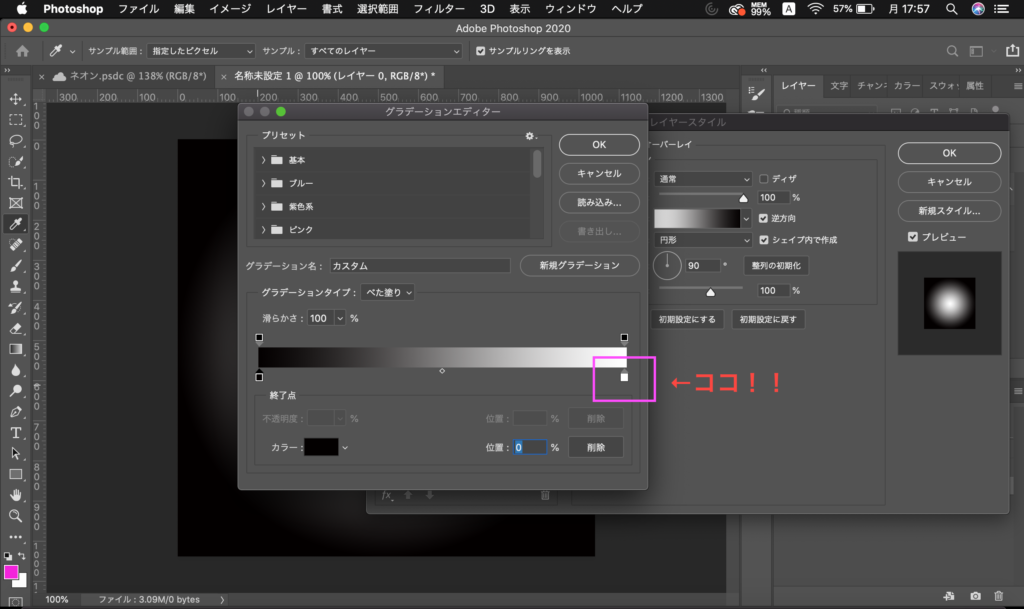
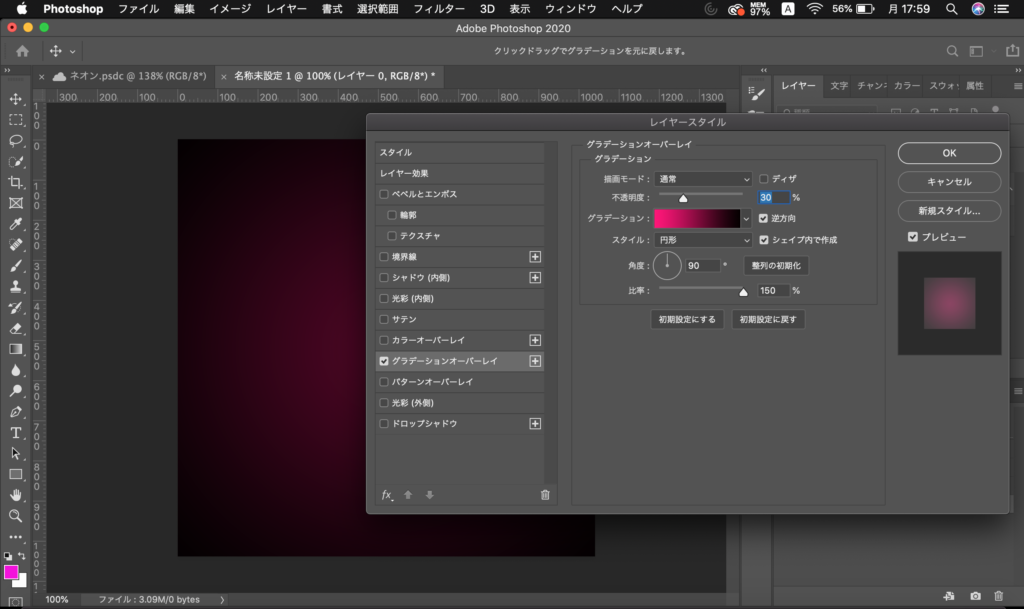
ピンクのマークをつけたところの「小さな白い四角」をチェック

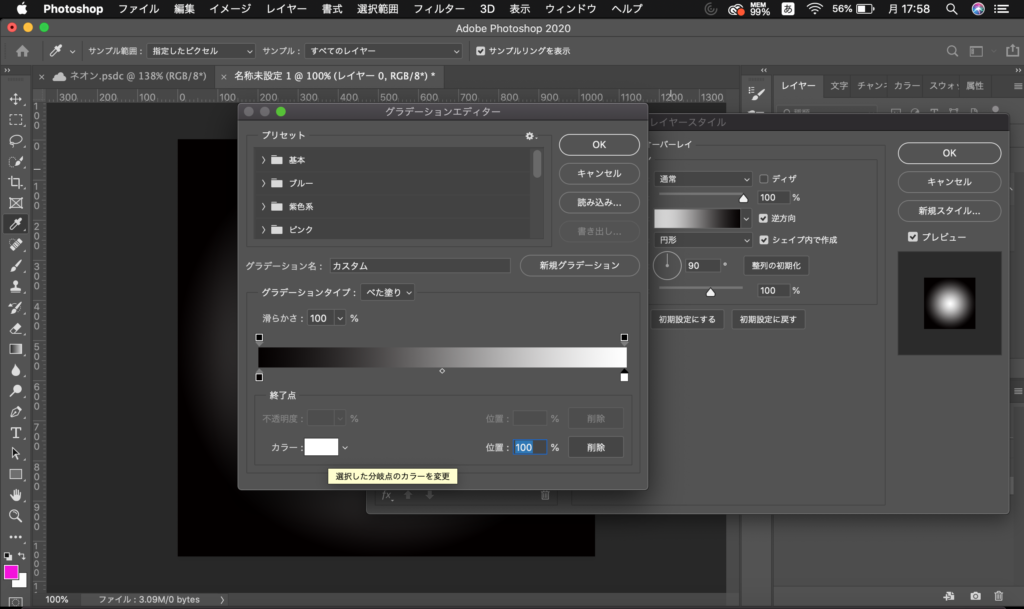
左下のカラー(白い四角)をクリック!
(選択した分岐点のカラーを変更)

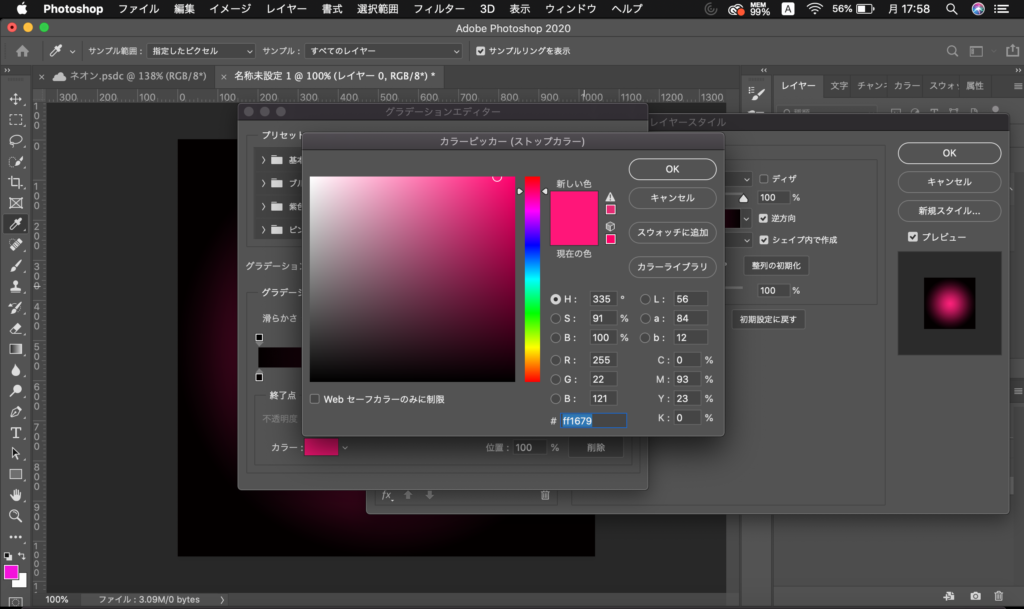
好きな色を選びます。
最終的な完成図の背景色となる色です
(正直あんまり見えないけれど、あるのとないので結構ちがいますのでぜひ設定を笑)

不透明度を「30%」に設定して、ぼやーっとした影の完成です!

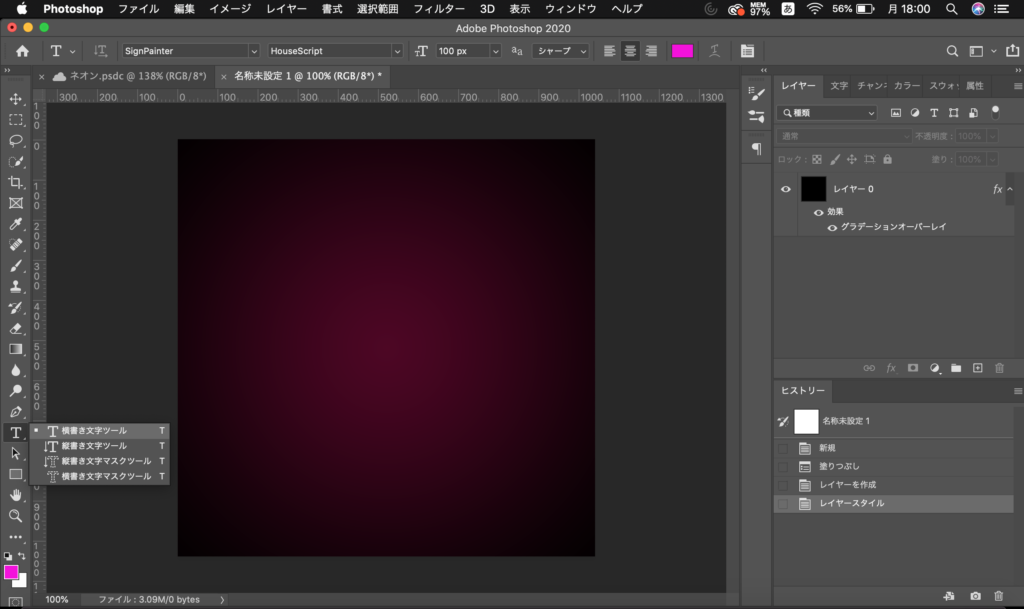
これでネオンが映えるブラックの背景が完成!やっと下準備完了です!
「neon」の文字をデザインしよう!
ネオンにしたいアウトライン文字を作成
「横書き文字ツール」を選択

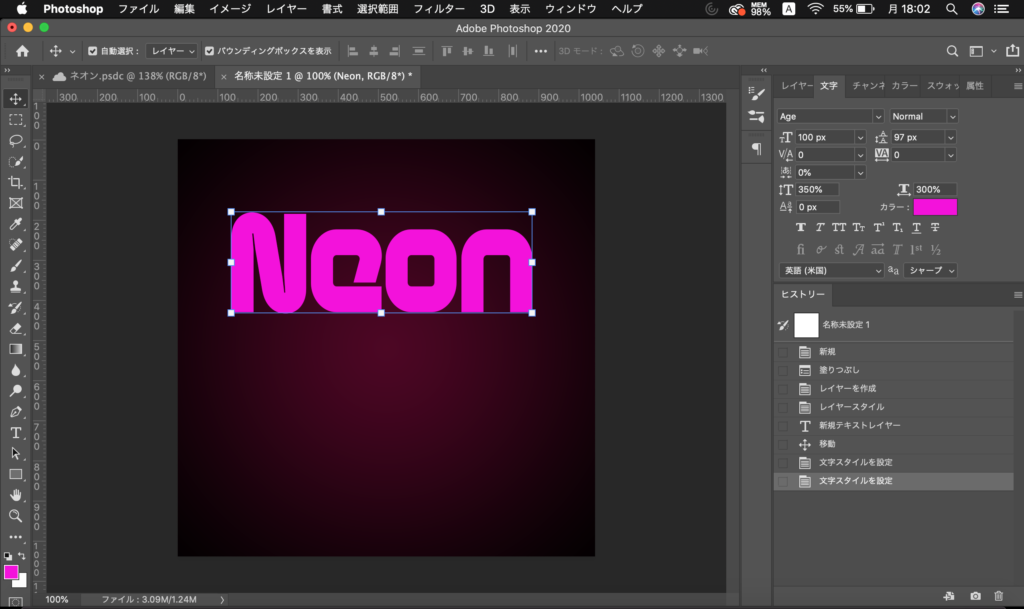
好きな文字で、好きな言葉を作ります
今回は「フォント:SainPainter」「サイズ:100px」で作ってみます!
色はなんでもOKですが、今回は見えやすさを意識してピンクにしております!

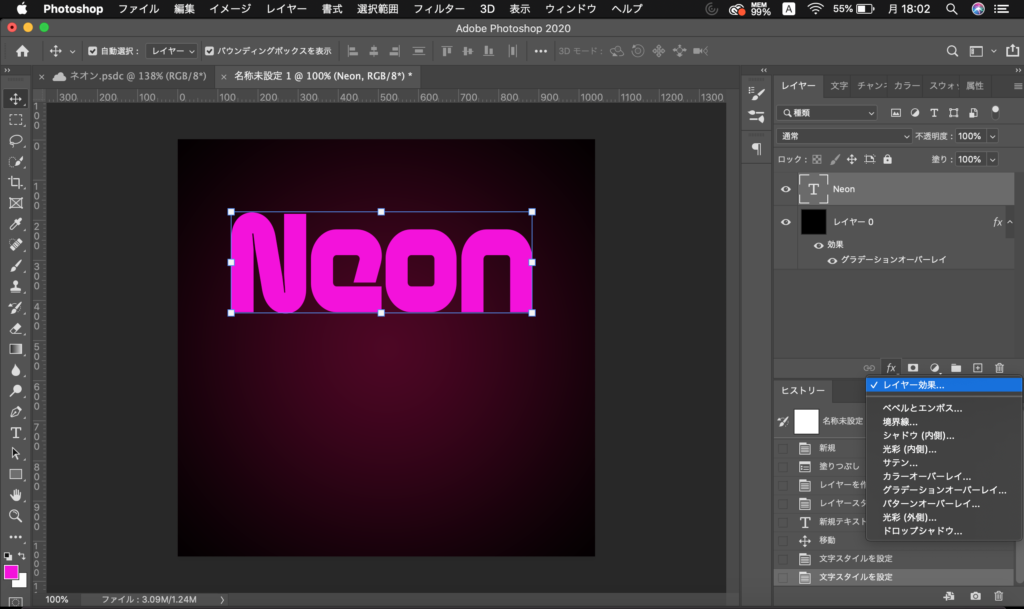
テキストレイヤーを選択し、効果をつけます。
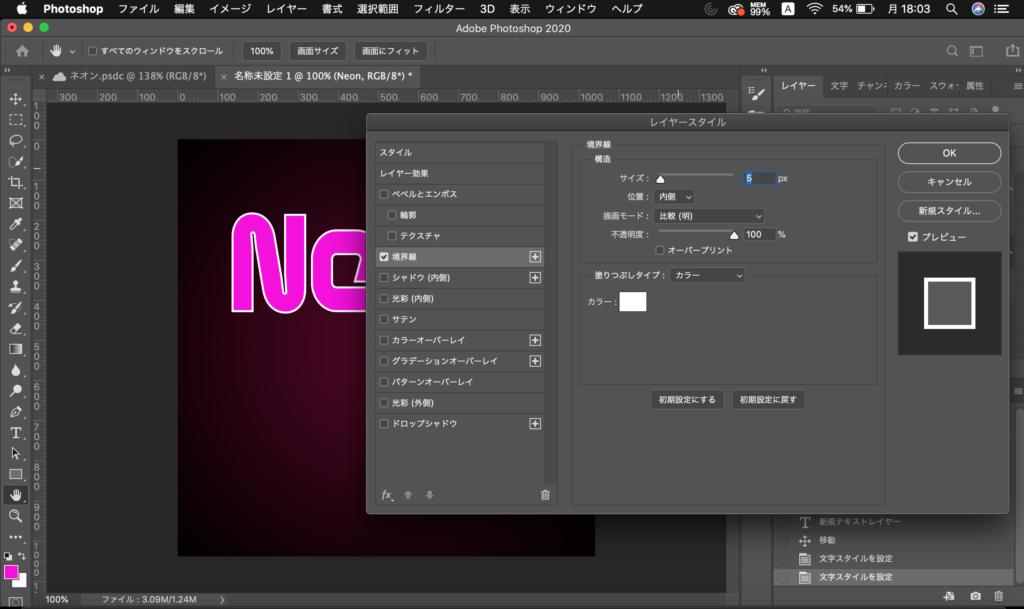
右下の「Fx」の「レイヤー効果」を選択します。

「境界線」を選択し、「カラー:白」「サイズ:5」にします。(100pxの場合です)

「OK」を選択してウィンドウを閉じます。
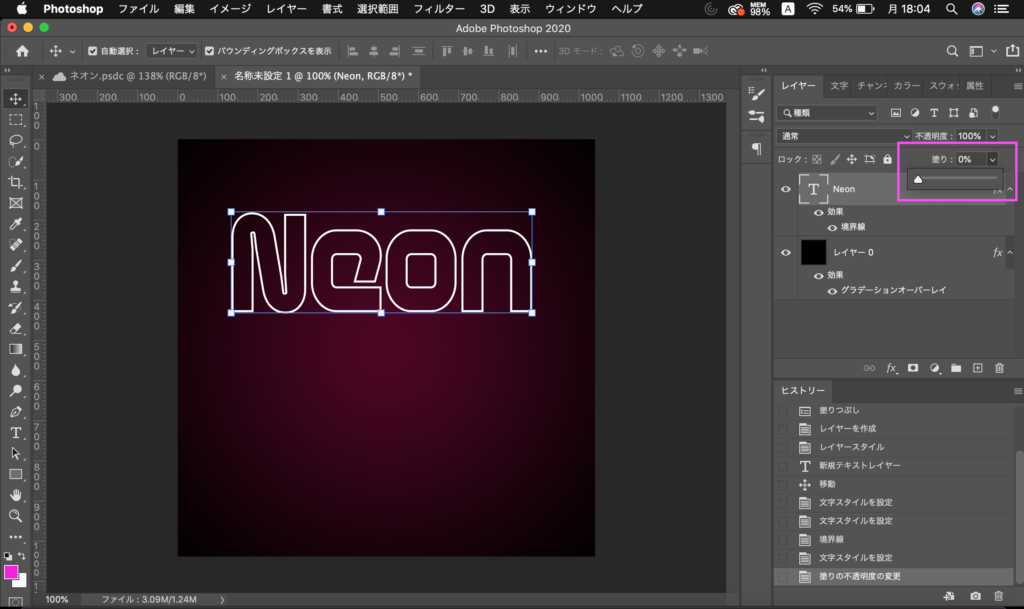
テキストレイヤーの上の「塗り:0%」にします。
すると!なんかそれっぽいテキストが完成!(笑)

アウトライン文字にネオン効果をつける!
次に、もうちょっとネオンっぽくしていきます!
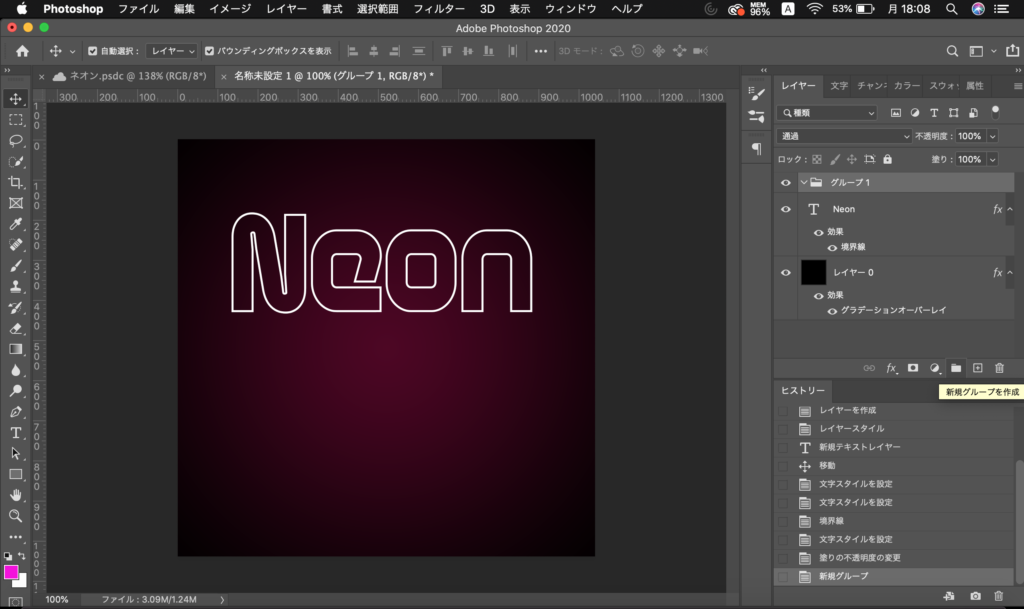
まず、グループを作成し、テキストを入れます。

つぎに新しく作成したグループに、さきほど同様、効果をつけます。
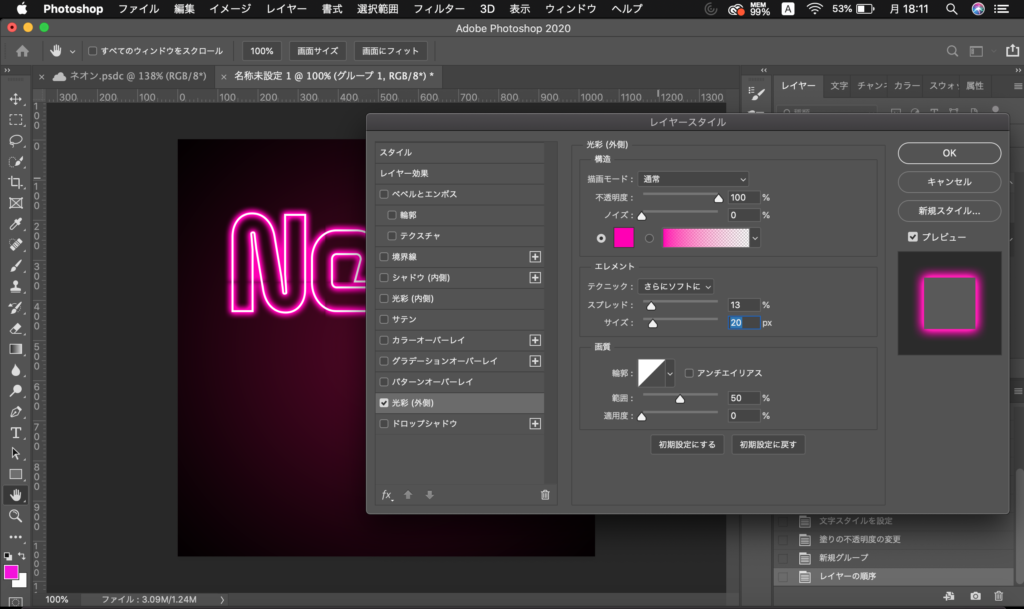
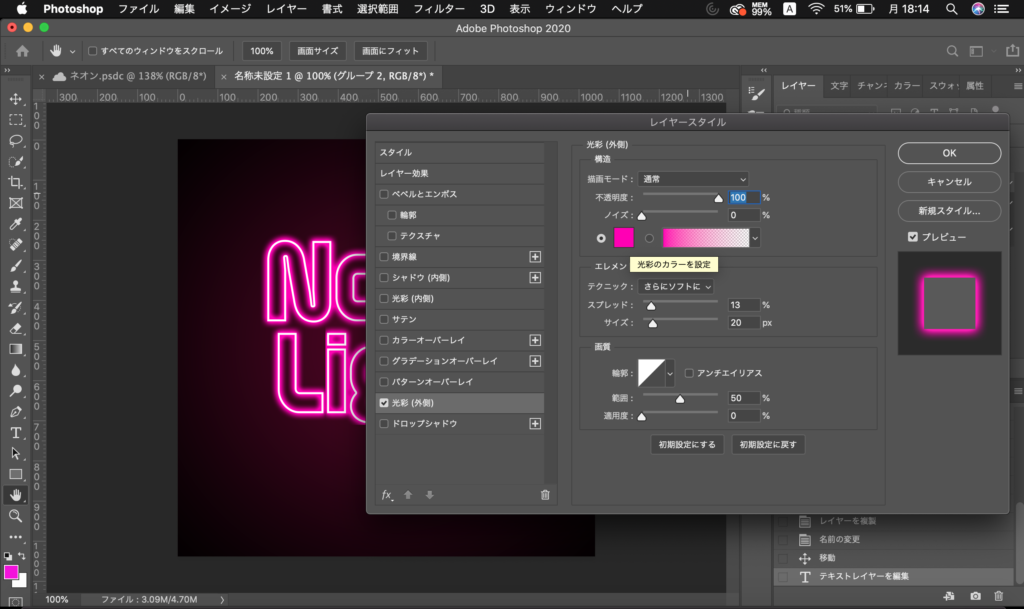
「レイヤー効果」→「光彩(外側)」を選択
今回は、
【光彩】
「カラー:ピンク」「不透明度:100%」
「ノイズ:0%」「描画モード:通常」
【エレメント】
「テクニック:さらにソフトに」
「スプレッド:13%」
「サイズ:20px」

「OK」でウィンドウを閉じます!
するとほら!ネオン文字がほとんど完成しています!
あっという間!意外と簡単にできてしまいます!
「Light」の文字をデザインしよう!
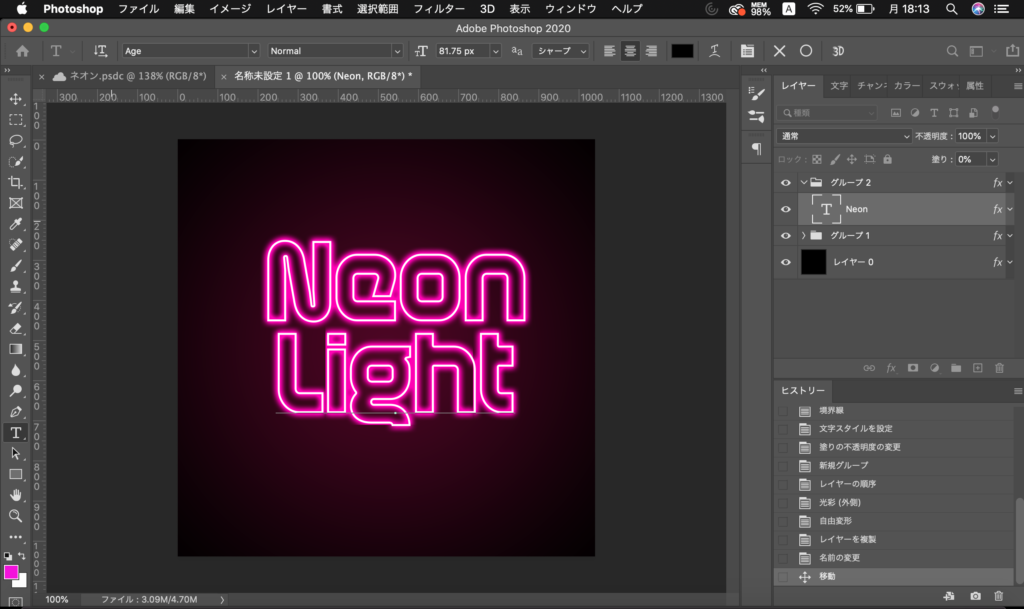
次は、2行目になる「Light」の文字をデザインしていきましょう。
(1行だけ作成する場合は、4までスキップしてください!)
まず、「レイヤー」で『Neon』文字が入った「グループ1」をコピー/複製します。

いい感じの位置に配置したら、文字を「Light」に変更しましょう。

変更できたら、「Light」文字色を変更します!
これでぐっといい感じになります!笑

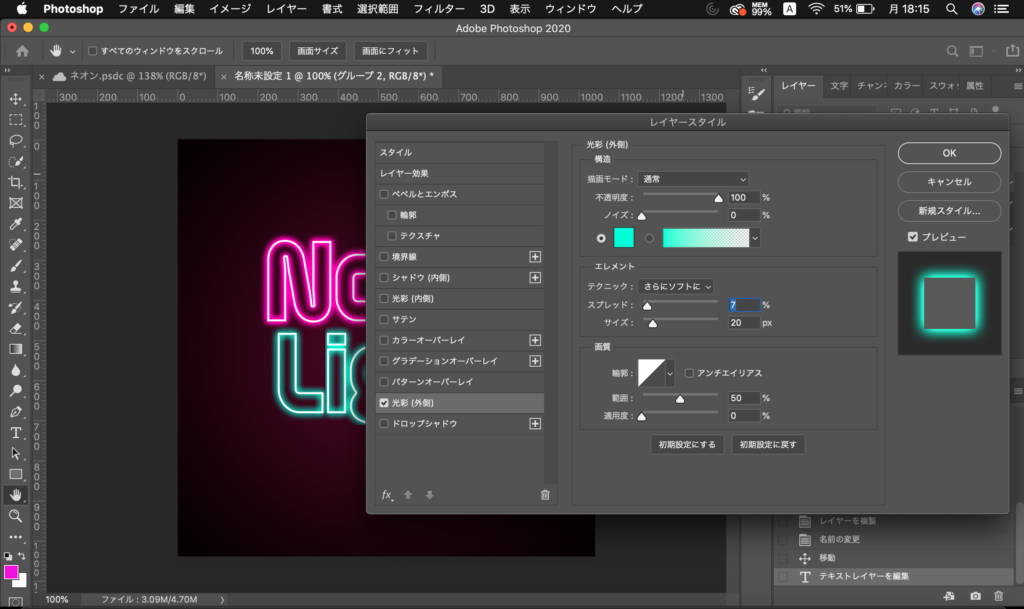
さきほどと同じように「Fx」→「レイヤースタイル」→「光彩」で色を変更します。
ネオン風の効果はコピぺしたことですでにできているので、
色だけ変えれば同じようにネオン風の効果をつけることができます。
今回は「エメラルドグリーン」っぽい色を選択してみました!

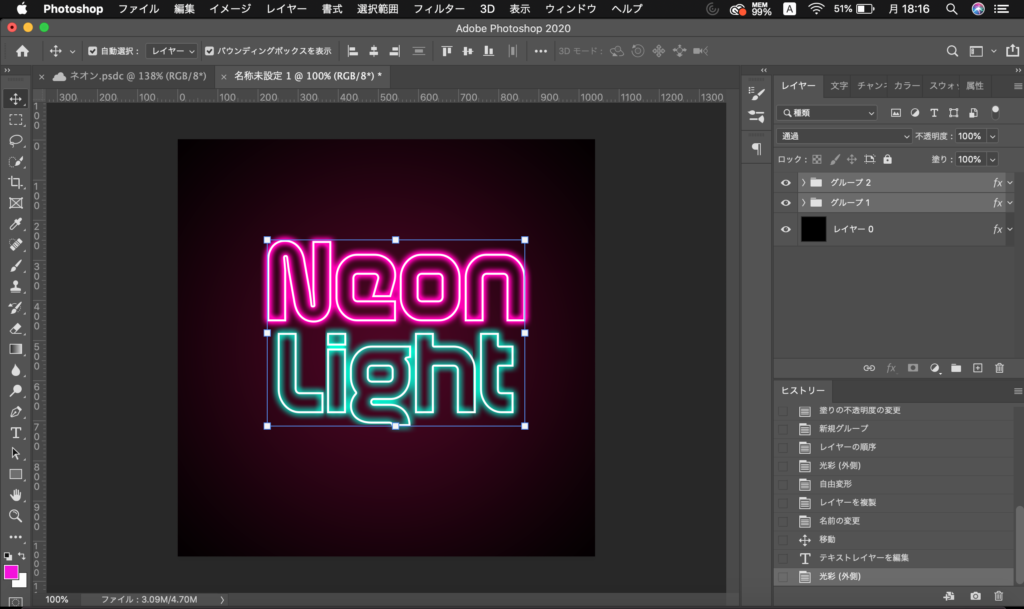
2文字目はこれで完成!かんたん〜!
できあがったら、まとめて編集できるようにグループ化させておきます。

これで「ネオン文字」は完成です!
よりネオン感を出すためのプラスα!ワザ伝授!
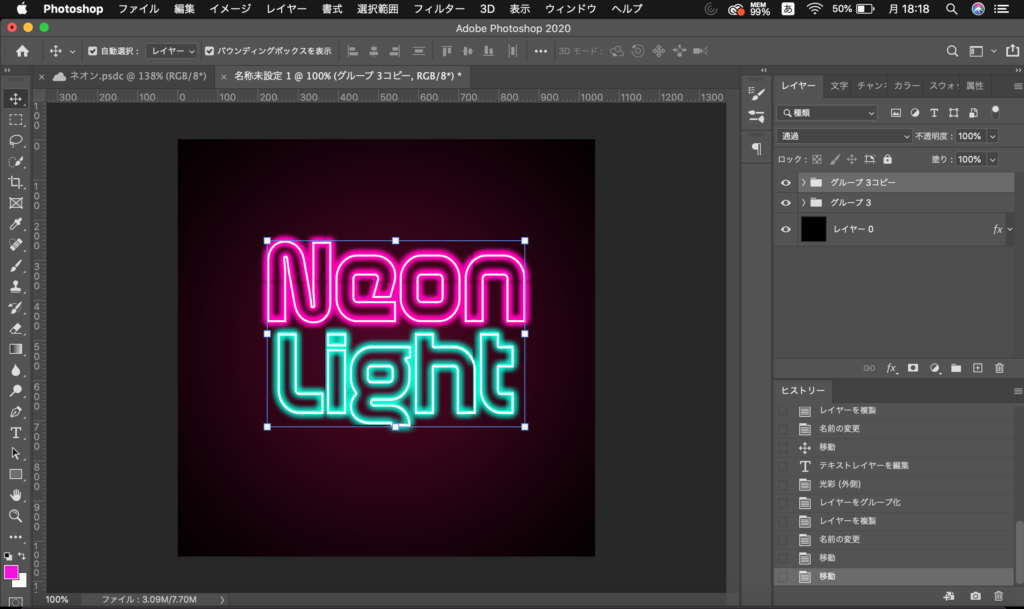
最後にネオンの発色がちょっと弱いので、複製して色を重ねていきます!
すでにネオン文字は完成しているのですが、もう少しライト感を強めたいですよね。
ネオンの色や背景色によっては十分色が発色していることもあるので、足りないな、、と感じたらぜひ複製を!
(上記の画像で十分な場合は以下工程はやらなくてもOKです!)

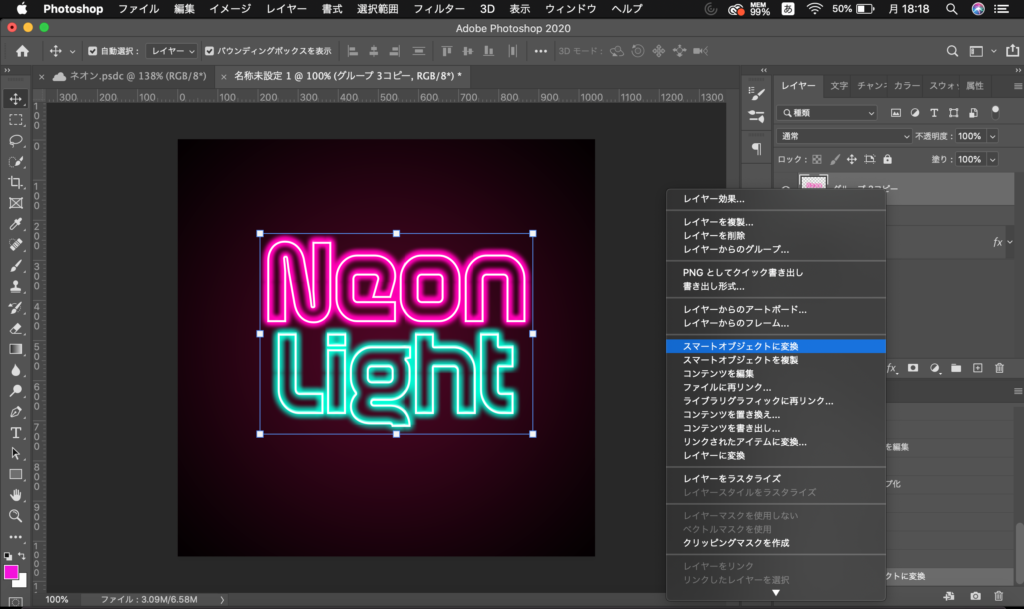
複製したレイヤーも編集できるように「スマートオブジェクトに変換」しておきましょう。

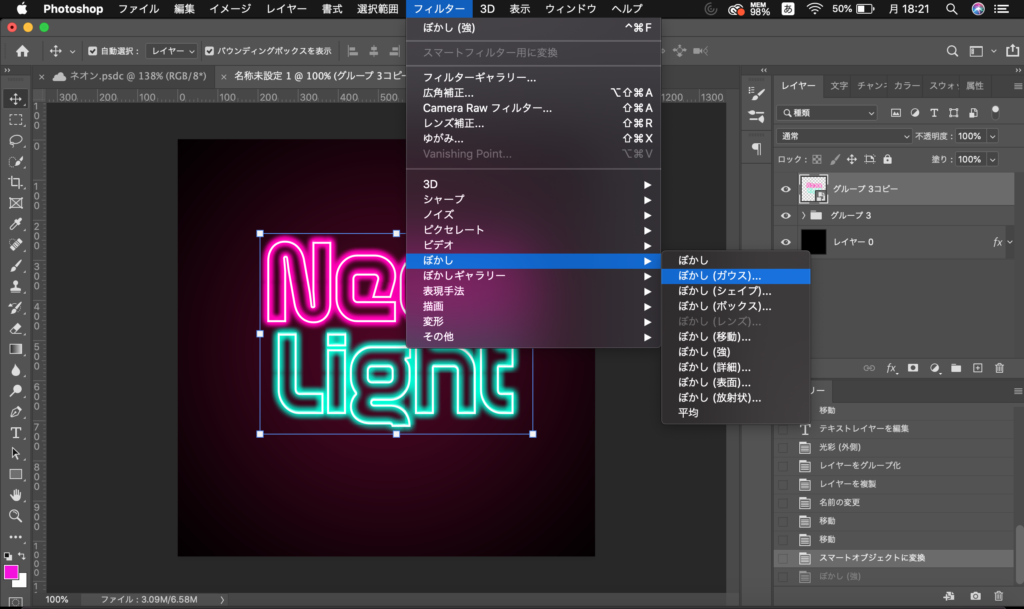
複製したレイヤーに効果をつけます。
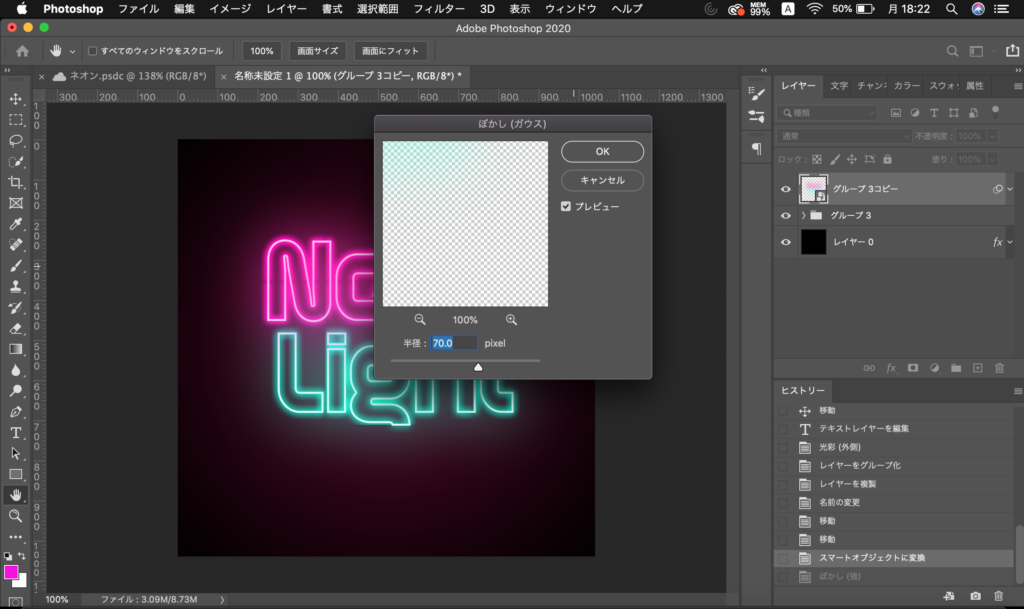
「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択

「半径:70ピクセル」に変更し、OKをクリック

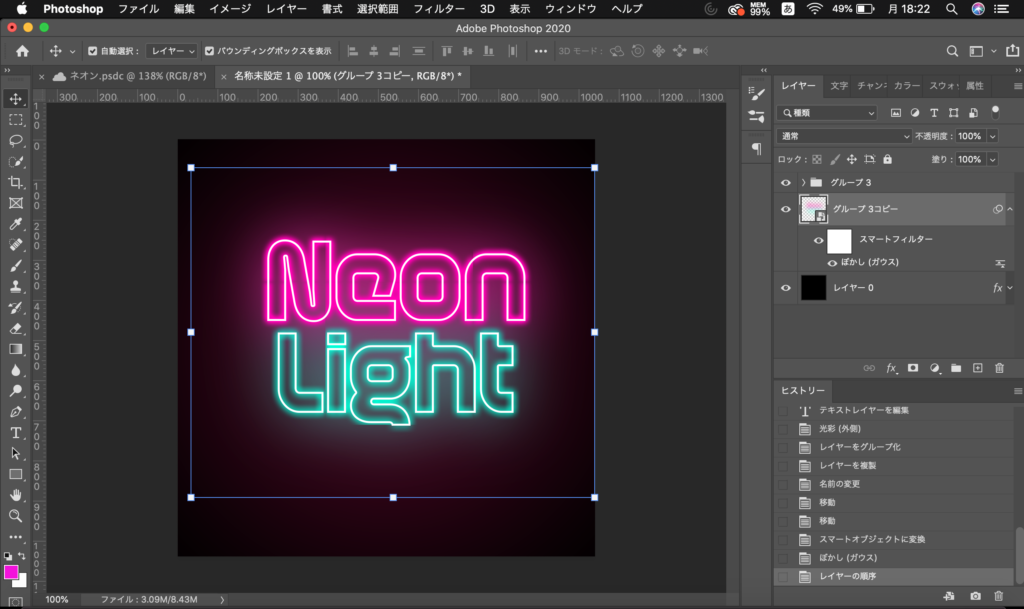
すると!背景がぼやーっとして、ライト感が強まりました!

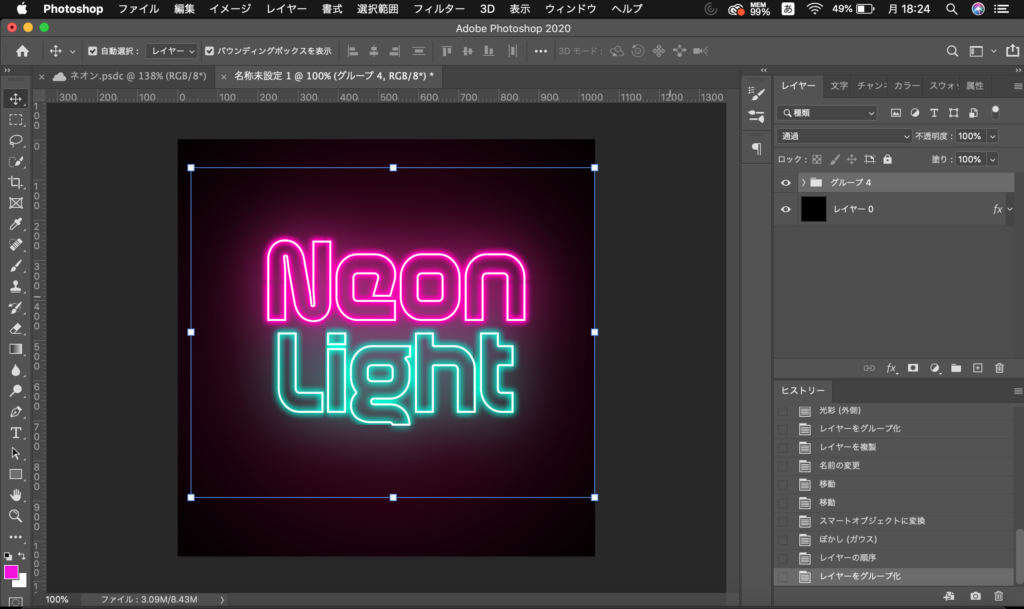
レイヤーを「グループ化」させたらついに完成です!

Photoshopで『ネオン文字』を簡単に作れちゃう方法!まとめ
さて、いかがでしたでしょうか?
前回に増して簡単なのに、
ロゴ制作など様々な場面で使える「ネオン文字」
ぜひ一度作ってみてくださいね!







