こんにちは、こちょすです。
この記事を読んでくださっている皆さんは日々コーディングの勉強を頑張っているのだと思います!
今回は頑張って作成したWEBサービスを世の中に公開してみよう!という記事です。
pythonのフレームワークであるFlaskを使って構築したWEBサービスを、herokuと呼ばれるサーバーを使って公開する手順をご紹介します!
動的なサイトを構築する前に、htmlとcssなどを使った静的サイト(ポートフォリオサイトなど)を公開したい!という方は以下の記事も参考になると思いますのでぜひご覧ください! 続きを見る

たった3STEP!AWS S3で簡単に低コストでホームページを公開する!
こんな方におすすめ
- 自分で作ったサービスを公開したい
- pythonを使ってWEBサービスを構築したい
- herokuの使い方が知りたい
目次
サンプルコード
ではまずは今回公開するサンプルコードを書いておきます。(とてもシンプルなコードですが、今回のデプロイ方法さえわかってしまえば、あとは中身を作り込むだけなので、まずは簡単なものからスタートしましょう!
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
name = "Hello World from kochos"
return name
## おまじない
if __name__ == "__main__":
app.run(debug=True)
Procfileの作成
次にherokuにデプロイするディレクトリの直下にProcfile(拡張子なし)というファイルを作ります
中には以下のように書きます。
ポイント
-log-file - というのは,HerokuのログでWSGIの挙動のログを出力するためのオプションです。なくてもOKです。
apl_nameのところには自分の動かしたいFlaskアプリのファイル名を書きます。(例:app.pyならapp)
web: gunicorn apl_name:app --log-file -
requirements.txtの作成
次にFlaskで使うモジュールバージョンを指定するファイルを作ります。pipの機能を使って、リダイレクトして作成していきましょう。
pip freeze > requirements.txt
runtime.txtの作成
runtimeには現在のPythonのバージョンを記載します。
バージョンの確認は以下のコマンドで確認できます。
python -V
ポイント
上記のコマンドで出力される結果は「Python 3.7.3」のようなフォーマットですが、
runtime.txtには「python-3.7.3」のように書きましょう!
herokuにデプロイする
ではこの記事の本題であるデプロイをしていきましょう!
herokuCLIをインストールする
まずはherokuコマンドを使えるようにするため、herokuCLIをインストールします。
Macであればbrewコマンドを実行しましょう。
brew tap heroku/brew && brew install heroku
herokuにログインする
以下のコマンドを打って何らかのキーを打ってください、
heroku login
すると以下のような画面になりますので、ログインボタンを押下して、コンソールに戻りましょう

heroku上にアプリケーションを作る
アプリケーションをheroku上に作ります。
heroku create 好きなアプリケーション名
うまくいくと、以下のようなログが出力されます。つまりgitのブランチが切られるイメージです。
https://flasktranslate.herokuapp.com/ | https://git.heroku.com/[アプリ名].git
というわけでリモートリポジトリを追加しましょう。
git remote add heroku https://git.heroku.com/アプリケーション名.git この次の手順でgitにpushするのですが、herokuのgitブランチはデフォルトで保護された状態になっているので、それを外してあげましょう。 % heroku stack:set heroku-18 -a アプリケーション名
注意ポイント
push時に以下のようなエラーが出た方は上記ができていない可能性が高いです。
To https://git.heroku.com/[アプリ名].git
! [remote rejected] master -> master (pre-receive hook declined)
error: failed to push some refs to 'https://git.heroku.com/[アプリ名].git'
gitコマンドでデプロイする
上で作成されたgitのブランチに対して自分のアプリをマージしていきます。
以下のようなコマンドを実行してください
git init git add . git commit -m "first commit" git push -f heroku master
これでうまくいかない場合、以下のコマンドを打つとエラーとなっている箇所のログを見ることができます。
heroku logs -t
注意ポイント
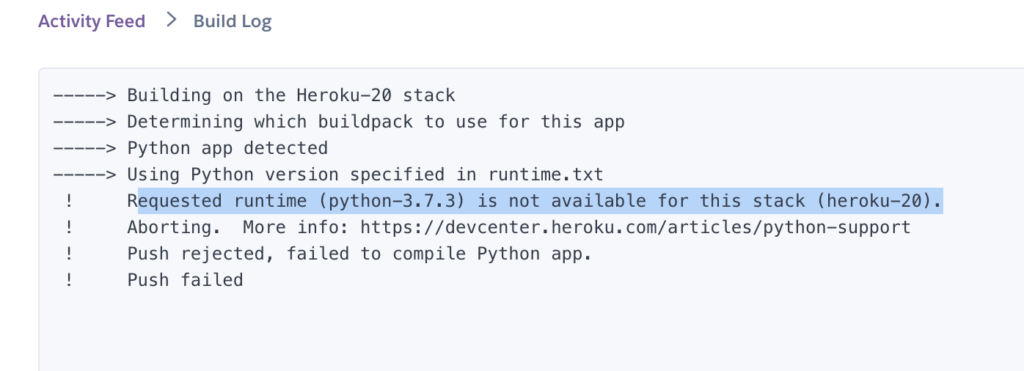
たとえば以下のようなエラーが出ている場合、runtimeで指定しているpythonのバージョンがherokuでサポートされていないというエラーなので、runtimeで指定するpythonのバージョンを変更します。
サポートされているruntimeはherokuの公式サイトから確認できます。
https://devcenter.heroku.com/articles/python-support#supported-runtimes

git push -f heroku masterで処理が終わった最後に出てくるURLをブラウザでクリックして表示されれば成功です!!

いかがでしたでしょうか!とてもシンプルなアプリケーションのデプロイですが、どれだけ複雑で壮大なWEBサービスだとしても、herokuでのデプロイ方法は大きくは同じです。ぜひこの記事を参考にマスターしてみてくださいね!






