皆さんこんにちは、こちょすです!
最近はSwiiftUIの勉強をしているのですが、いい感じに情報がまとまっていてわかりやすい本を見つけたので、そこから自分のための勉強メモとして記事を書こうと思います。
SwiftUIではじめるiPhoneアプリプログラミング入門
この記事を読んで、もっと勉強してみたいという方は是非本を買って読んでみてくださいね!
ここで宣伝です!インスタ始めました!技術系のアカウントと筋トレ系のアカウントです。
ぜひフォロー・応援お願いします!
こんな方におすすめ
- iOSアプリ開発がしたい
- SwiftUIの勉強がしたい
- この本気になっていたからどんなことが書いてあるのか知りたい
目次
Swift言語のポイント(ポイントに絞って)
SwiftUIに入る前にまずはSwiftの基礎知識が必要ですが、この本にはもちろんわかりやすくまとまっています。
自分の備忘としても、要点をピックアップしてご紹介します!
オプショナル型の取り扱い
オプショナル型はSwiftの特徴的な概念ですが、難しいと思ったことはないですか?この本ではその難しいポイントや、クセのあるオプショナル型をうまく扱う方法が説明されています。
まず、オプショナル型には、値が存在する状態と、存在しない状態の2つが存在します。これをうまく活用することで、アプリのクラッシュを防ぐことができるようになっています。
オプショナル型宣言方法
オプショナル型を宣言するには以下のように型名の後ろに「?」をつけます。
var 変数名: 型名?
または、以下のように書いてもOKです。(上の?を使った書き方は、シンタックスシュガーと言われます)
var 変数名: Optional<型名>
オプショナル型の利用方法1:強制的アンラップ
オプショナル型は直接値を参照することができません。「アンラップ」という処理で値を取り出す必要があります。
アンラップというのはunwrapと書きます。wrapは英語で包むという意味がありますね(お皿にかける、あのラップも、wrapです。)
unは打ち消す意味があるので、unwrap(アンラップ)は、包みを解くという意味合いがあります。
アンラップ方法の1つ目が強制的アンラップです。
オプショナル型を強制的にアンラップするには、変数名の後ろに「!」を記述して、「変数名!」とします。
以下、オプショナルInt型の変数を強制的アンラップをする方法です。
var num1: Int? = 10 var num2 = num1! + 4
これは「強制的」というだけあって、この変数がnil(空っぽ)だった場合には実行時エラーになってしまいますので、変数に必ず値が入ることが保証される場合に使いましょう!
オプショナル型の利用方法2:自動アンラップ
変数を宣言するときに、「型?」ではなく、「型!」とすると、使用時に自動でアンラップされます。
var num1: Int! = 10 var num2 = num1 + 4
オプショナル型の利用方法3:オプショナルバインディングによるアンラップ
より安全なアンラップを行うためには、オプショナルバインディングを使いましょう。
これは、ifの条件分岐を使って、値の中身がnil以外と、nilの場合で処理を分岐させる方法です。
具体的なコードで見てみましょう
var age: Int? = 20
if let val = age {
print("年齢は\(age)です")
} else {
print("年齢がnilです")
}
オプショナル型の利用方法4:guard文によるアンラップ
guard文は条件が成立しない場合の処理を書きます。
guard文は、関数の中で、引数がnilだった場合にreturn文で抜けるために使われることが多いようです。
func myFunc(name: String?) {
guard let n = name else { return }
引数がnilでない場合の処理を記述
}
オプショナル型のデフォルト設定
??演算子を利用すると、オプショナル型がnilであった場合のデフォルト値を設定できます。
オプショナル型の変数 ?? デフォルト値
クラスと構造体を使いこなす
僕がSwiftを勉強し始めて最初の壁が、クラスと構造体の使い分けでした。
どちらも似たようなことを実現するための機能だし、どう使い分ければいいの?と悩んでいました。。
この本にはちゃんと使い方の説明が書いてあったのでようやく自分の中で腹落ちできました。
クラスと構造体の宣言
クラスと構造体の宣言方法は以下の通りです。
●構造体の定義
struct 構造体名 {
プロパティの定義
メソッドの定義
}
●クラスの定義
class クラス名 {
プロパティの定義
メソッドの定義
}
1行目以外全部おんなじじゃん!何が違うんだ!と思いますよね笑
構造体とクラスの相違点
構造体とクラスの相違点は大きく次の2つです。
・データのタイプ
・構造体:値型
・クラス:参照型
・継承
・構造体:不可
・クラス:可能
また、エクステンションやプロトコル、イニシャライザといった機能は構造体でもクラスでも使うことができます。
ただし、イニシャライザについては1点ポイントがあります。
クラスの場合には明示的にイニシャライザ(init)を定義する必要がありますが、構造体の場合には定義しなくてもよいです。なぜなら構造体には、利便性を考慮し、すべてのプロパティを引数として渡して初期化する暗黙のイニシャライザが自動的に用意されるためです。
このようなイニシャライザを「メンバーワイズ・イニシャライザ」と言います。(もちろん自分でイニシャライザを定義することも可能です)
データのタイプの違いとして、値型と参照型と書いていますが、具体的には何が違うかというと、変数や定数が格納されたときの取り扱いが違います。
ちなみに、Swiftでは、クラス以外は基本的には全て値型です。
●構造体(値型)の場合
構造体をはじめとする値型の場合、変数の箱の中には、変数の値そのものが格納されます。つまりInt型の10という値を宣言すると、10という値が箱の中に格納されるということです。
これを別のInt型の変数に代入(num2 = num1みたいなイメージ)にすると、10という値をコピーした箱がもう1つ生成されます。
●クラス(参照型)の場合
クラス(参照型)の場合、宣言するということはインスタンス化することになります。(変数名=クラス名()みたいなイメージ)インスタンス化した際に格納される変数には、値型のような具体的な値ではなく、インスタンスを指し示す値(Reference)が格納されます。
つまり、住所みたいなものを格納し、その住所を参照することで、どんなデータが入っているのかが分かるということです。
そのため、インスタンス化した変数を別の変数に代入(変数2=変数1)とすると、住所がコピーされるので、実態としては同じインスタンスにアクセスすることになります。
注意ポイント
デフォルトでは構造体内で定義したメソッド内でプロパティの値を変更することはできません。
プロパティの値を変更するには、メソッドの定義に「mutating」を指定する必要があります。
そのほか、継承やエクステンション、プロトコルについては本に詳しく書いてあるのでぜひ読んでみてくださいね!
SwiftUIではじめるiPhoneアプリプログラミング入門
SwiftUIのポイント(ポイントに絞って)
Swiftの文法のポイントがわかったところで、この本ではSwiftUIのポイントの解説がされています。私も、基礎がわかっている分スラスラと理解できました!
ContentView 構造体
コンテンツビューはアプリを起動して最初に表示され、内部にコンテンツを配置するためのビューです。
ContentViewは以下のように宣言します。
struct ContentView: View {
var body: some View {
Text("Hello, World"!)
}
}
1つ目のポイントは、structでViewプロトコルを適合させていると言う点です。Viewプロトコルを適合させると、ビューの本体部分となるbodyプロパティを実装する必要があるので、次の行でbodyを宣言しています。
また、2つ目のポイントはbodyプロパティの定義です。型の「some View」はさまざまな型のビューに対応させるための指定です。someを指定する=「Opaque Return Type」と呼ばれる指定で、Viewプロトコルに適合した任意の方を表します。
上記の例の場合だと、Textが中に書かれているので、someではなく、TextとしてもOKですが、どういうViewを追加するのかは後から決めたほうがやりやすいので、someで指定しています。
モディファイアとメソッドチェーン
モディファイアというのはビューの属性を変更するメソッドのことです。例えばTextのフォントサイズを変えたり、色を変えたりするやつのことですね。
これは以下のように書きます。
struct ContentView: View {
var body: some View {
Text("Hello, World"!)
.font(.largeTitle)
.foregroundColor(Color.red)
}
}
それぞれのモディファイアは、変更が加えられたビューを返します。次のモディファイアは、前のモディファイアが返したビューに対して変更を加えて返します。このように鎖のように連結して順番に処理することを「メソッドチェーン」と言います。
なので、モディファイアをつける順番も重要ということですね!
画像の処理
画像を表示させるにはImageビューを利用します。
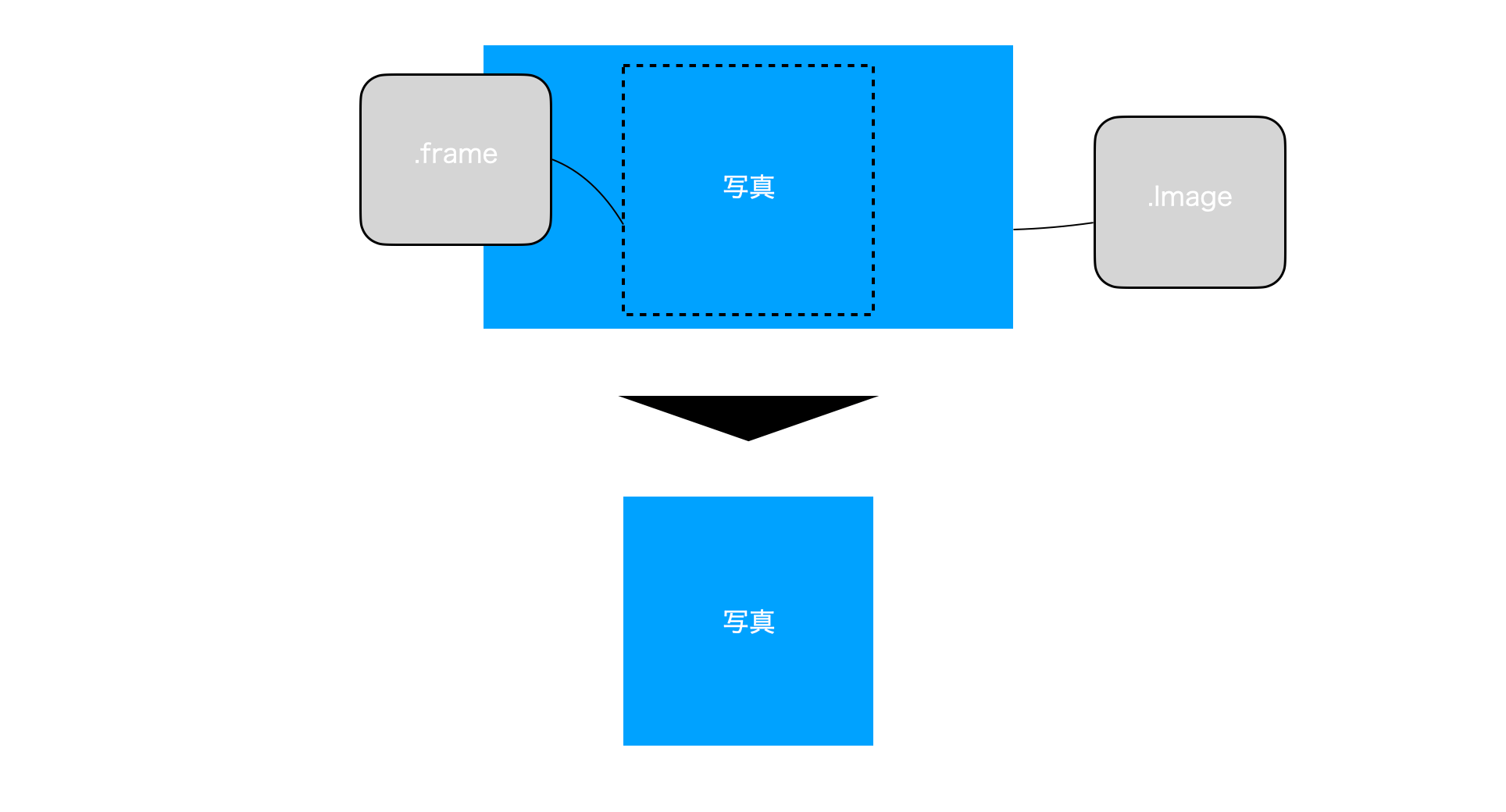
イメージのクリッピング
イメージをある特定の大きさに切り抜きたいときはクリッピングを使います。frameで切り抜きたい大きさを指定して、clippedモディファイアで切り抜きます。
struct ContentView: View {
var body: some View {
Image("sample")
.frame(width: 300.0, height: 300.0)
.clipped()
}
}
以下のように、frameに合わせて写真が切り取られます。

他にも円の形に切り抜きたい場合などについては本で紹介されているので、そちらをご参照ください!
SwiftUIではじめるiPhoneアプリプログラミング入門
イメージのサイズ変更
イメージのサイズを変更するには、resizableモディファイアを実行します。これはImageビュー独自のモディファイアで、最初に指定する必要があります。
struct ContentView: View {
var body: some View {
Image("sample")
.resizable()
.frame(width: 300.0, height: 300.0)
}
}
これで基礎編は終了です!後半は、具体的なアプリを作りながらSwiftUIを学んでいくという構成になっているのですが、もしこれ以降の内容が見たい方はぜひ本を読んでみてください!
例えば以下のようなアプリの作り方が細かく解説されています。
・おみくじアプリ
・割り勘計算アプリ
・誕生日リマインダーアプリ
・スライドショーアプリ
・イメージビューアプリ
・お絵描きアプリ
・動画検索アプリ
ということで、この記事はここまでにしておきます!
最後まで読んでいただきありがとうございました!