こんにちは、こちょすです!
今回はAWSのサービスの1つである、Amazon Simple Storage Service、通称AWS S3を使ってホームページを公開する方法をご紹介します。
自分のWebページを公開したいけど、レンタルサーバーを借りて公開するのはコストも掛かるし設定が難しそう、、、と思っている方は、この方法がお役に立つかもしれません。
AWS S3を使えば簡単に低コストでWebページを公開することが可能です!
それでは行ってみましょう!
、、、とその前に、「そもそもAWSって??」といった部分が知りたい方は以下の記事もご覧ください。
-

-
AWSって何??その概要を知ろう!
続きを見る
こんな方におすすめ
- AWSのサービスを使ってみたい
- ホームページを安く、簡単に公開したい
- 自分のポートフォリオサイトを公開したい
それでは行ってみよう!
目次
Step1:バケットを作成する
S3にファイルを保存するためのバケットをS3上に作成していきます。
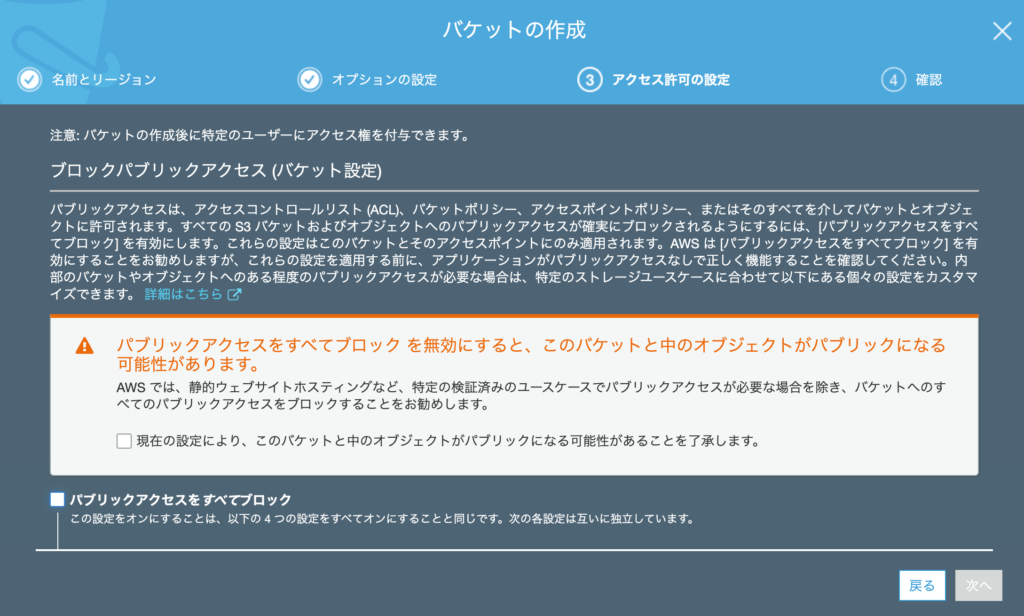
画像の「バケットを作成する」をクリックします。

名前は好きな名前を付けていただいてOKです。
ポイントは「③のアクセス許可の設定」にて、「パブリックアクセスをすべてブロック」の設定を外すことです。
注意ポイント
バケット作成時に、「パブリックアクセスをすべてブロック」のチェックを外しましょう!
AWS S3のバケットはデフォルトだと、非公開設定になっており、ログインしている自分以外誰にも見えないようになっています。
今回はホームページをWEB上の誰でも見えるようにするため、このアクセス権限の設定を変更しています。

ちなみにこの初期設定時に間違えてブロックとしてバケットを作成してしまったとしても、後から変更も可能なので安心して進めてくださいね!
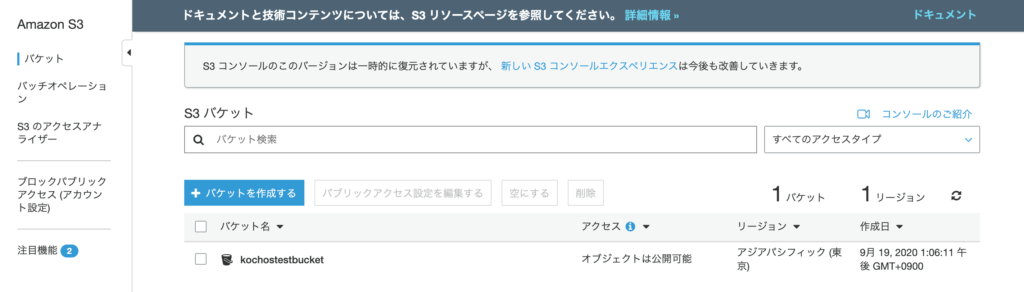
バケットを作成すると、以下のように一覧が表示されます。ここまでできればStep1終了です!

Step2:公開用のhtmlファイルを作成する
このステップは、すでに公開したいファイルがある方は飛ばしてしまってOKです!
今回はテスト用に以下のようなフォルダ構成で、テスト用のディレクトリ・ファイルを作成しました。
~/s3_test/
├── index.html
└── css
└──── styles.css
index.htmlとcssの中身は本当にテスト用って感じです笑
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>AWS</title>
<link rel="stylesheet" href="./css/styles.css">
</head>
<body>
<h1>hello AWS S3!</h1>
</body>
</html>
h1{
color: red;
}
これで公開用のファイルもできたので、Step2も完了です!
Step3:公開用のhtmlファイルをアップロードする
それでは早くも最後のステップです!
先ほど作成したファイルをアップロードしてみましょう!
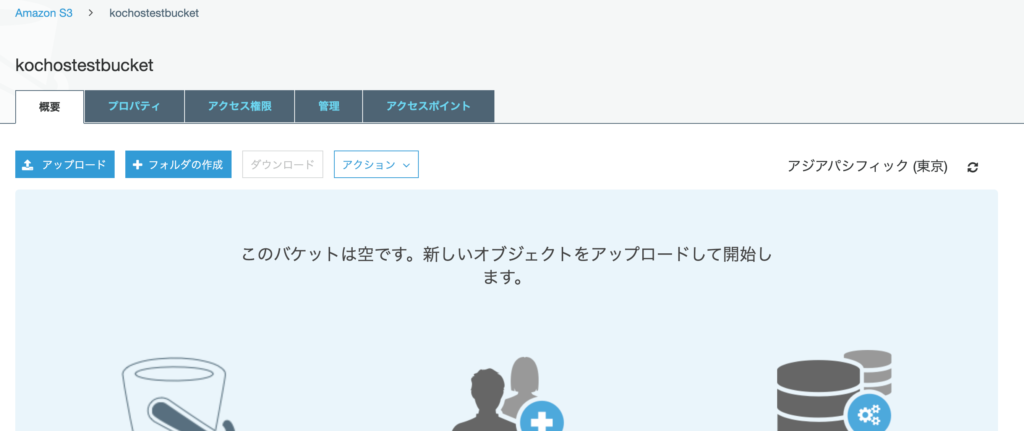
まずはアップロードした結果がローカルと同じフォルダ構成になるようにcssディレクトリを先に作成しておきましょう。

画像の「アップロード」を押すか、この画面にドラッグ&ドロップすることで先ほど作成したファイル一式をアップロードしましょう!

アップロードした結果はこんな感じになります。

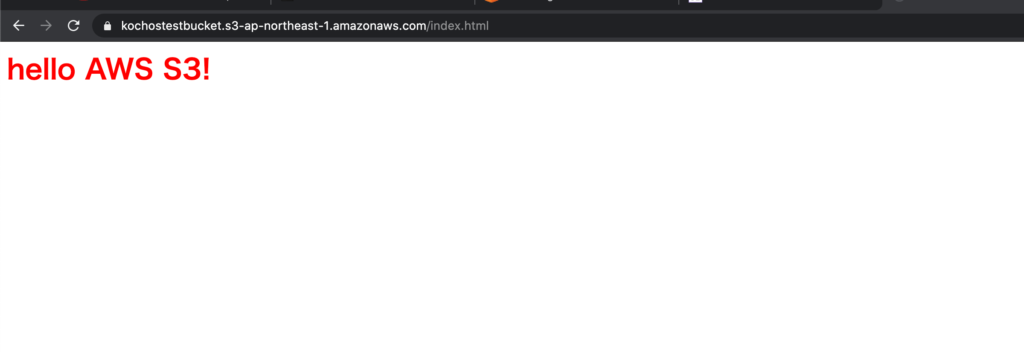
これで準備は整いました!あとは下の画像の「オブジェクトURL」に記載されているURLにアクセスするだけです。

アクセスしてみると、、、
ちゃんと表示されました!赤字になっているので、CSSも読み込まれていますね!

ちなみに気になる料金は??
気になる料金は、以下の公式サイトをみていただければわかりますが、レンタルサーバに比べて非常に安価です。
レンタルサーバだと月数百円かかりますが、AWS S3なら数円〜数十円レベルで運用を開始することができます。
いかがでしたか??
静的サイトであればとても簡単に、すばやく公開することができることがわかっていただければ幸いです。
もちろんPHPやRUBY、Pythonなどを使って動的サイトの構築がしたい場合にはもう少し工夫が必要ですが、
それもEC2などを使えば簡単にデプロイ可能なので、次回はそういった記事も書いていきたいと思います!
ぜひみなさんも皆様のご自慢の作品を公開してみてはいかがでしょうか。
また、今回の記事でAWSのサービスに興味を持っていただけた方は、以下の記事もぜひ読んでください!
-

-
4ステップで簡単にすぐにtweetbotを動かせる!AWS Lambdaの使い方
続きを見る
また、今回は静的サイトの公開方法ですが、以下の記事ではpythonを使った動的サイトを公開する方法を解説しているので、ぜひそちらも読んでいただけると嬉しいです。 続きを見る

【コピペでできる!】Flaskで作った自分のサービスをherokuで公開する方法
ではまた!







