こんにちは!こちょすです。
今回はGoogleフォームを使ってお問い合わせフォームを実装します。
今回実装するフォームではGASを使ったスクリプトを書いてメールの自動返信機能を実装した上で、HTMLの生成方法までをイチから丁寧にご説明していきます!
GAS(Google Apps Script)を使ったことがないよーという方や、コーディングの知識が全然無いという方も、この記事にしたがって手順を実行すれば簡単に実装することができるので、ぜひやってみてくださいね!
インスタはこちら!日々のトレーニング動画や食事の記録を載せています!ぜひフォロー・応援お願いします!
こんな方におすすめ
- 無料でお問い合わせフォームを実装したい
- お問い合わせが来たら自動返信する仕組みを実装したい
- 自分のサイトにお問い合わせフォームを埋め込みたい
目次
Googleフォームの作成
まずはGoogleフォームにアクセスをして、お問い合わせフォームを作っていきましょう。
以下のようにパーソナルとビジネスを選ぶことができますが、今回はパーソナルで作っていきます。

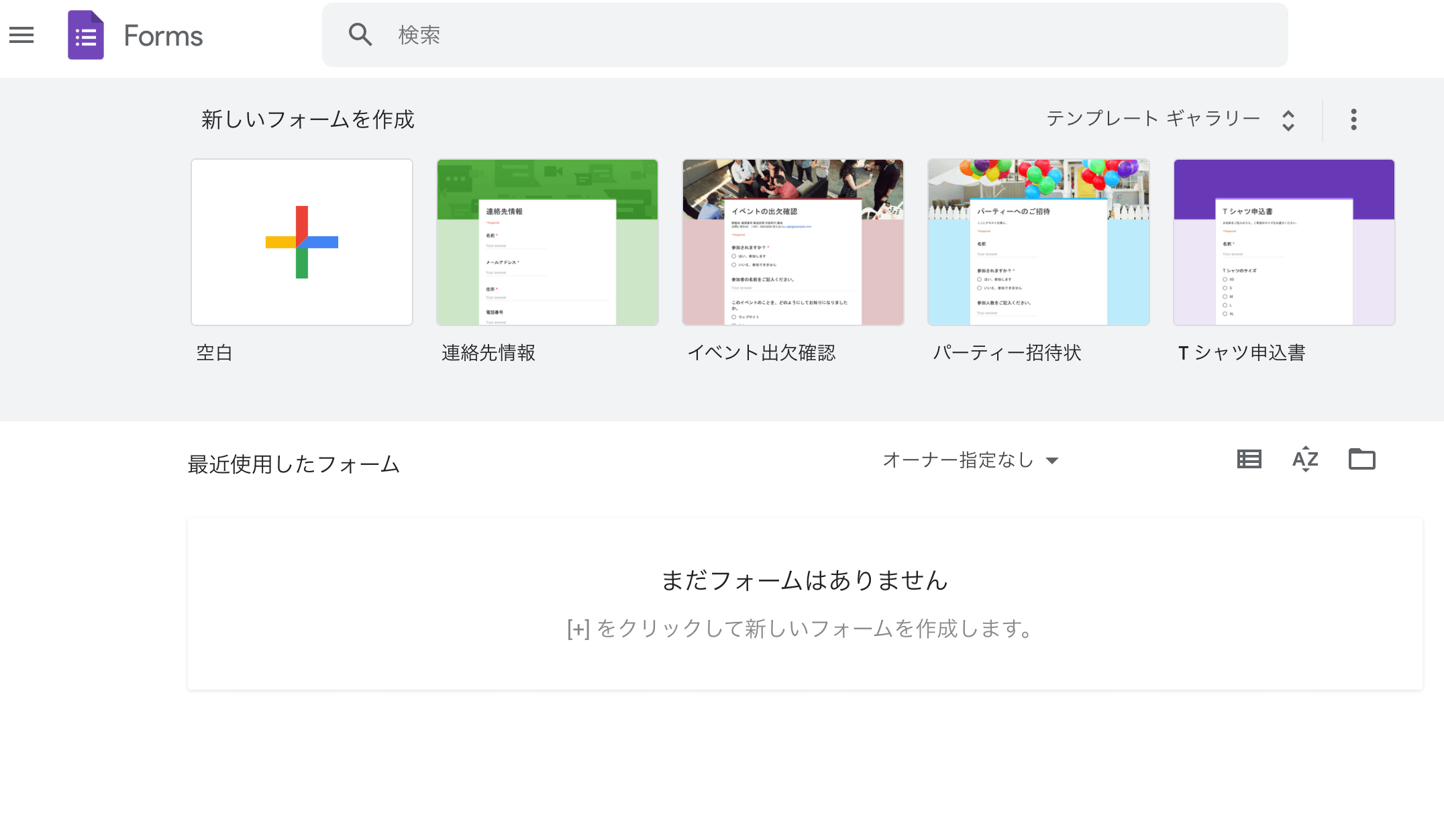
次の画面ではフォームのデザインを選ぶことができます。
用途に応じて、テンプレートが用意されているので、自分のニーズにあったものを選べば楽に作成することができます!
今回はお勉強のために、ゼロから作っていきたいと思いますので、空白を選びます。

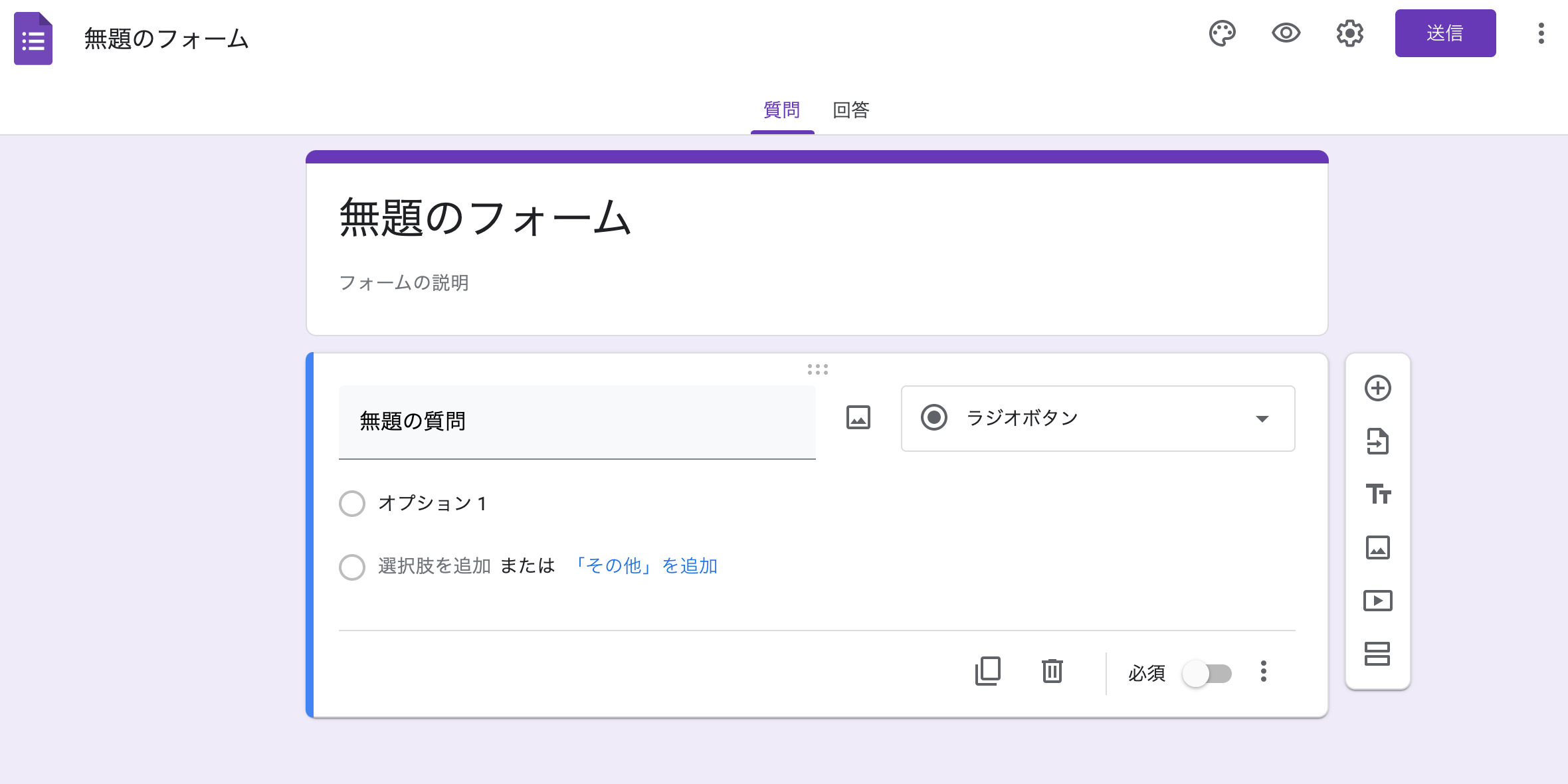
空白のデザインをクリックすると、自分でお問い合わせフォームを作っていく画面に移ります。

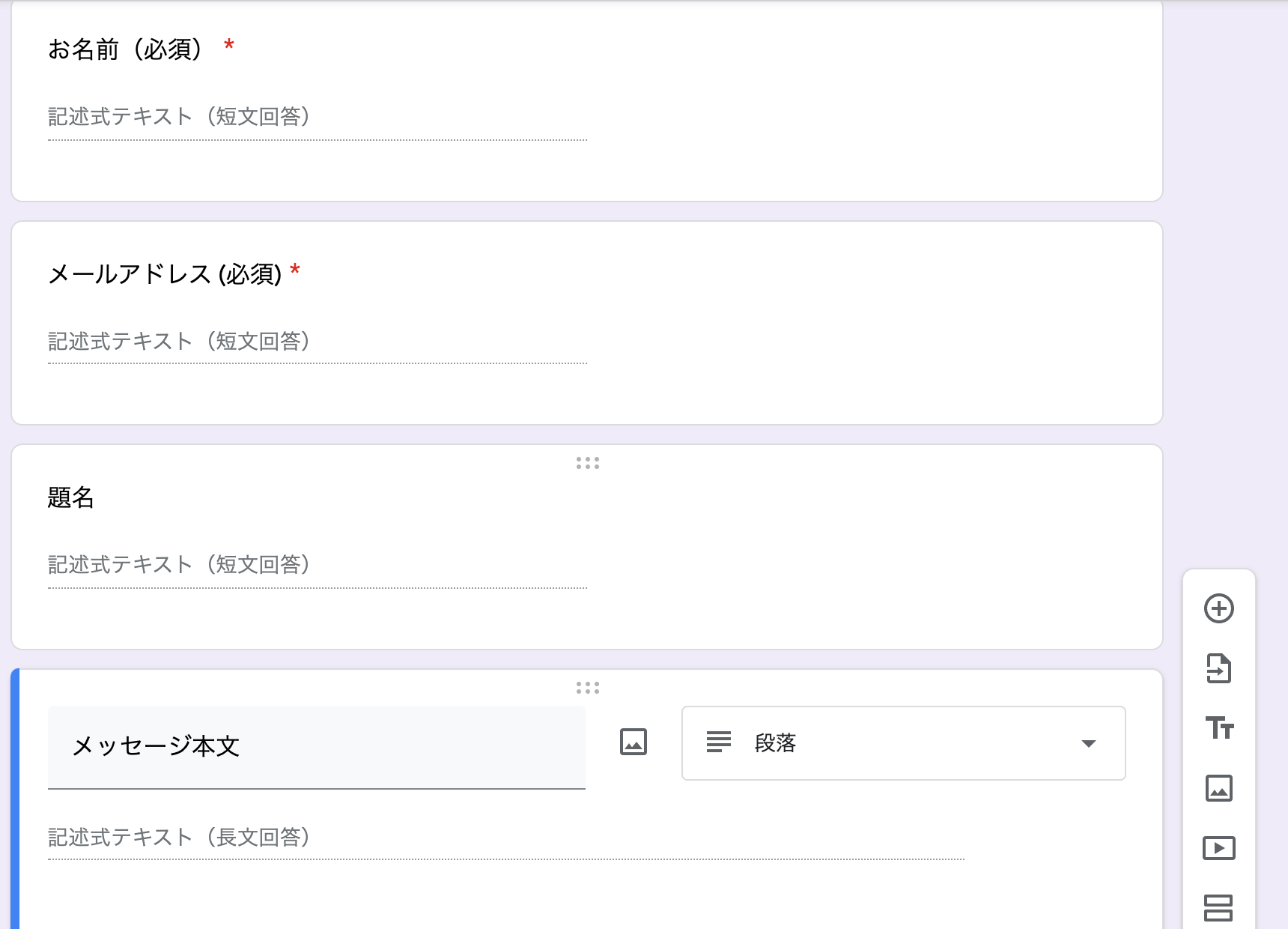
今回はお問い合わせフォームとして、以下のような項目を持つことにします。
ポイント
・お名前 (必須)
・メールアドレス (必須)
・題名
・メッセージ本文
・送信ボタン
項目の追加
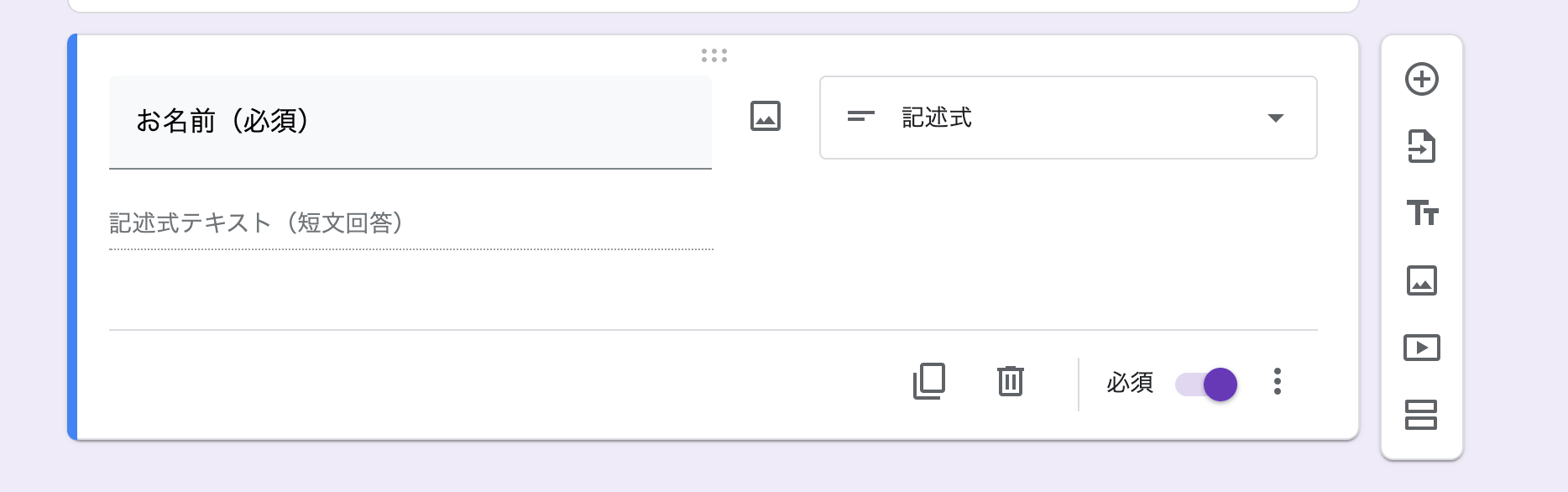
以下のように項目名やインプットの種類などを設定していきます。
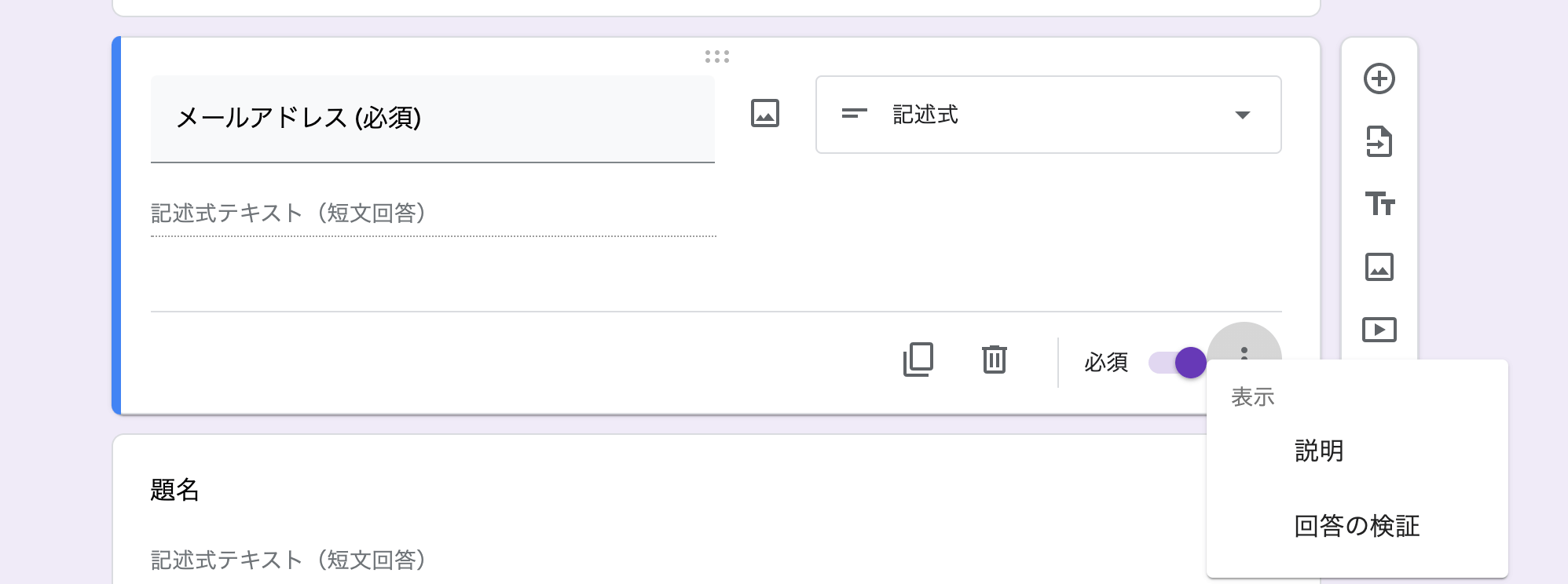
ポイントは右下の「必須」をONにしておくことです。

以下のように設定ができればOKです!

メールアドレスの入力チェック
メールアドレス欄には、メールアドレス以外の文字列が入力されないようにチェックを入れておきます。
メールアドレスの質問欄の右下にある「・・・」から、「回答の検証」を選択します。

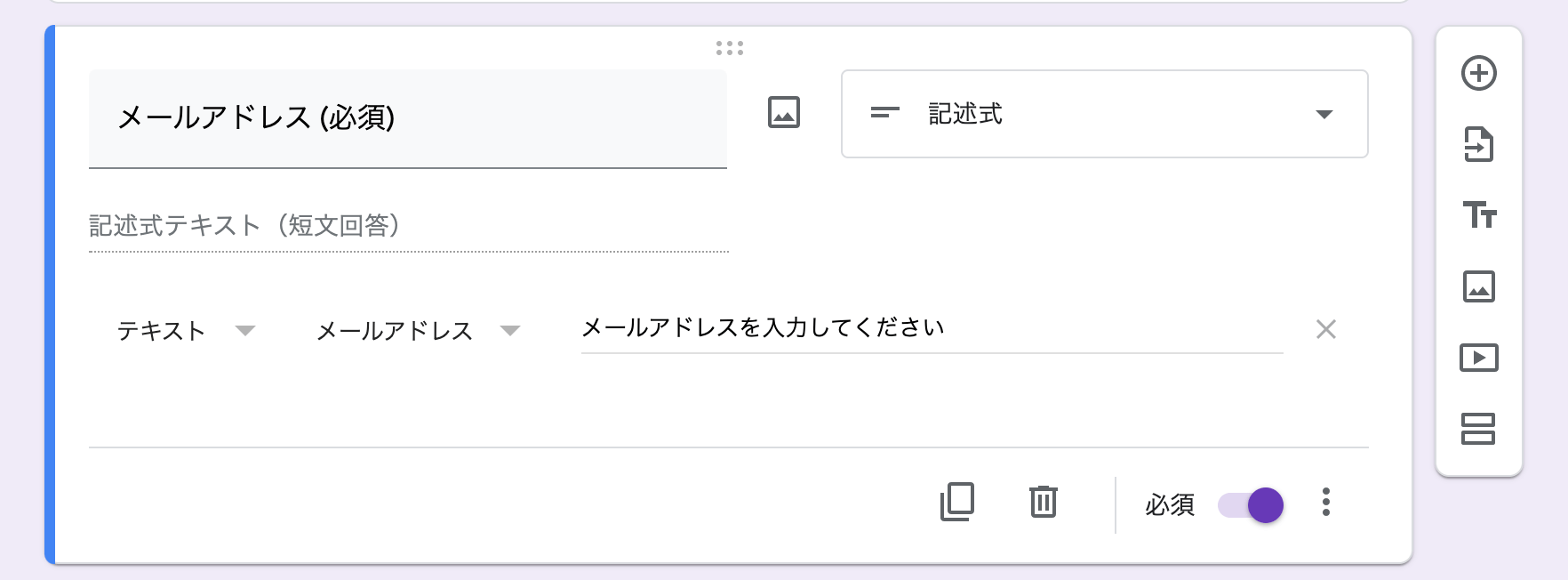
次に入力規則に、テキスト>メールアドレス>「メールアドレスを入力してください」
として設定します。

テーマカラーの変更
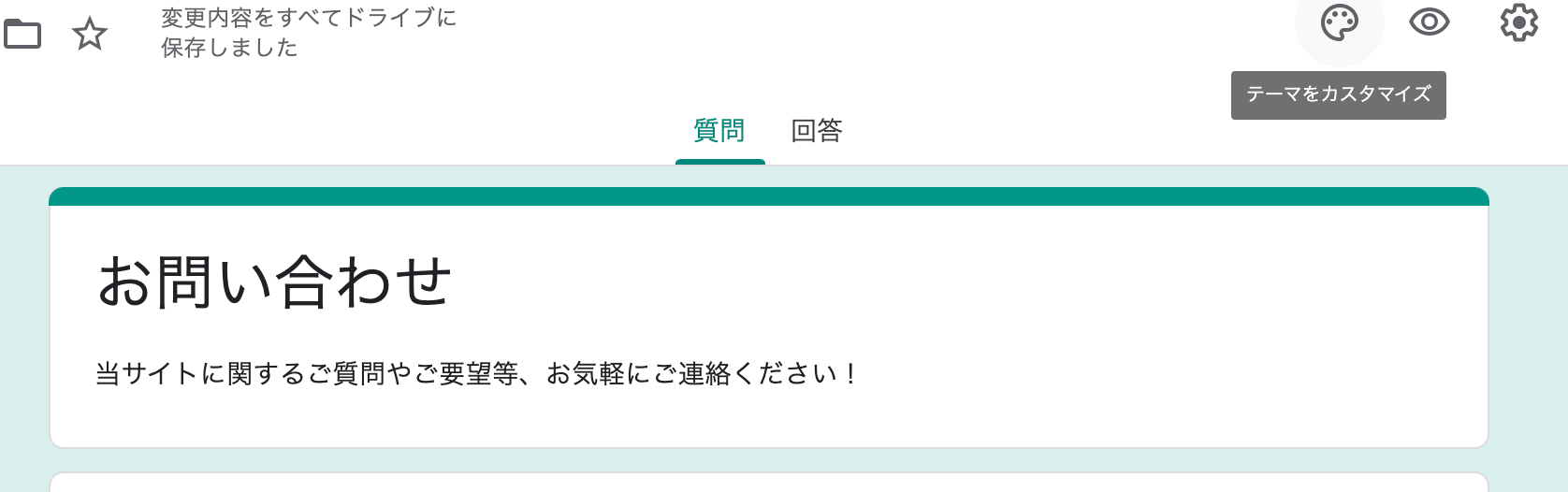
お問い合わせフォームの色は右上のカラーパレットから変更することができます。

回答後のメッセージの変更
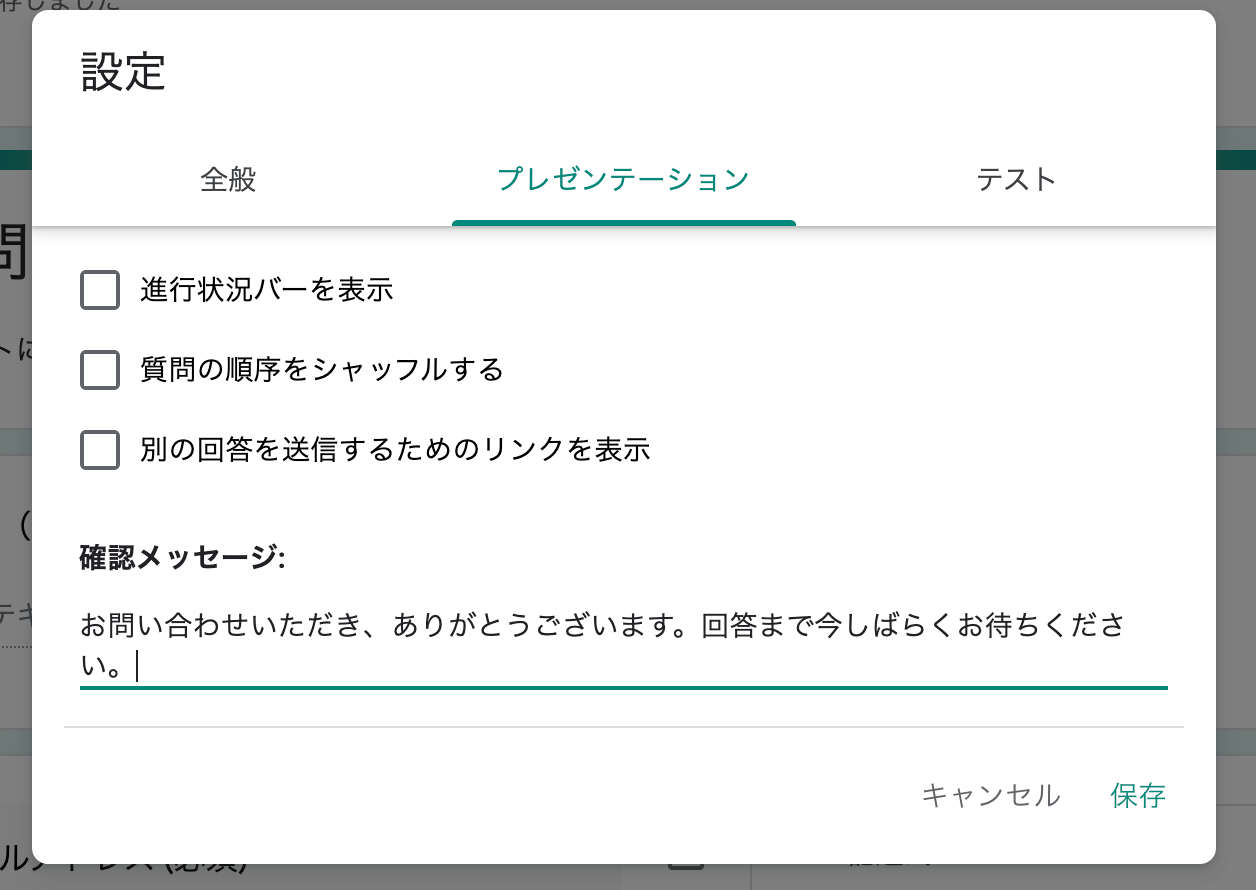
右上の設定ボタンから、お問い合わせフォームが送信された後に表示されるメッセージを変更することができます。
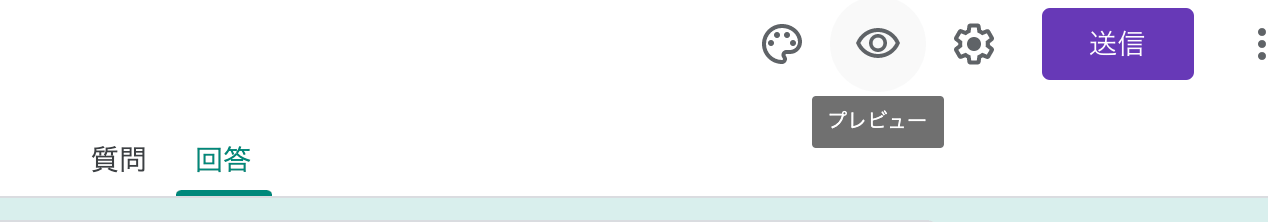
カラーパレットの2つ隣にある、歯車マークをクリックして、表示されるモーダルから、プレゼンテーションタブをクリックしてください。

フォームをスプレッドシートと連携する
次に回答を記録するためのスプレッドシートを紐付けます。
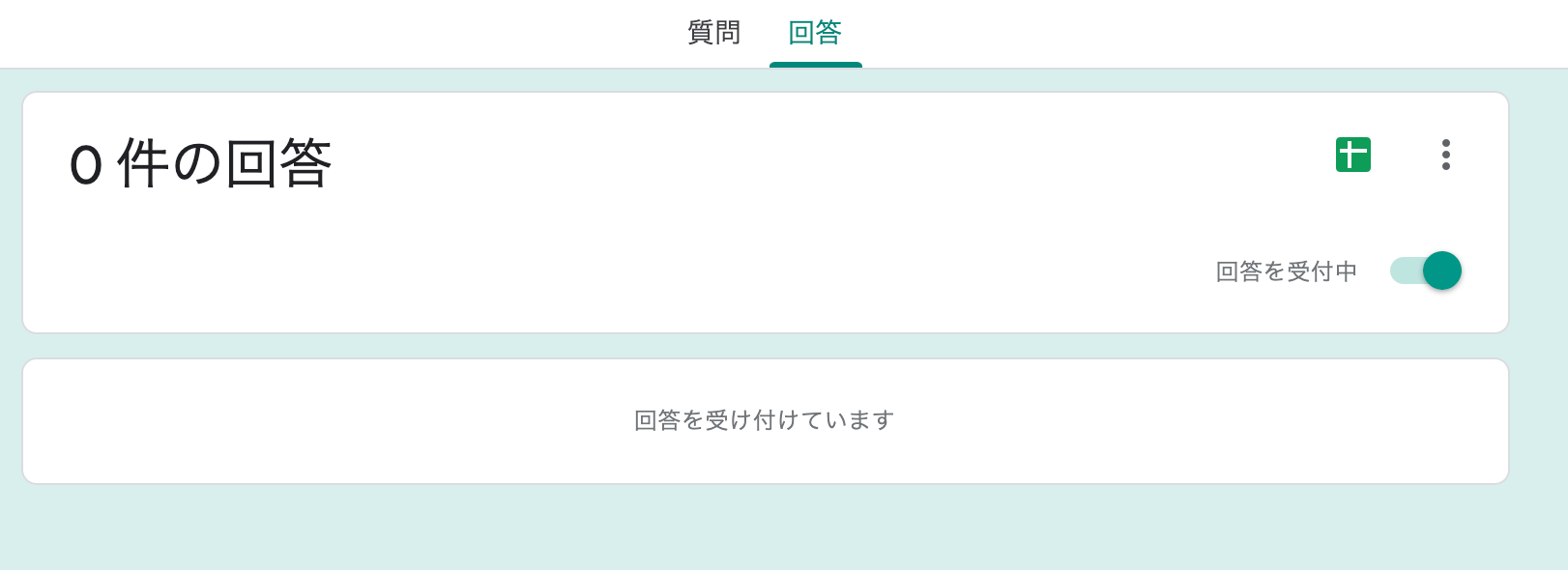
質問タブから、回答タブに移動します。

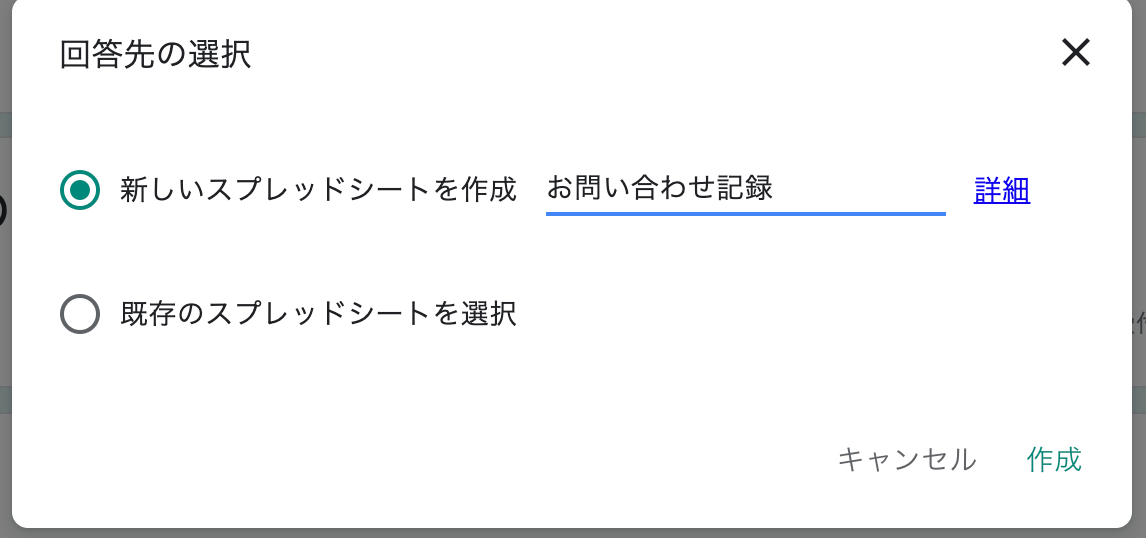
回答先を選択するので、「新しいスプレッドシートを作成」を選んで、タイトルには「お問い合わせ記録」などとしておきます。

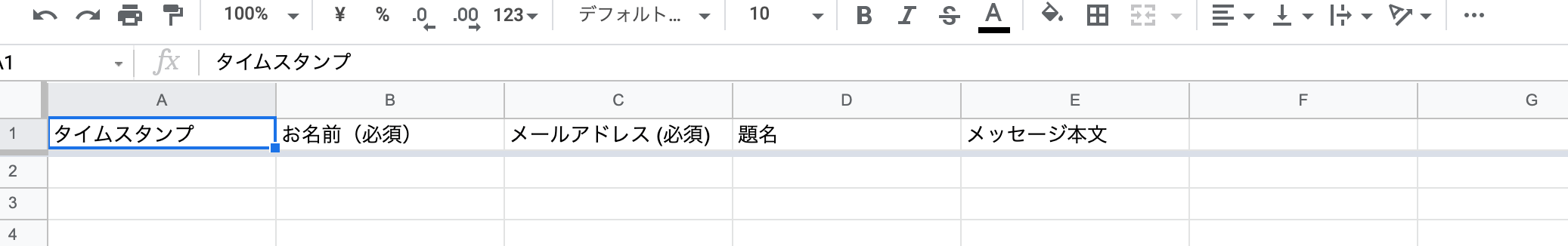
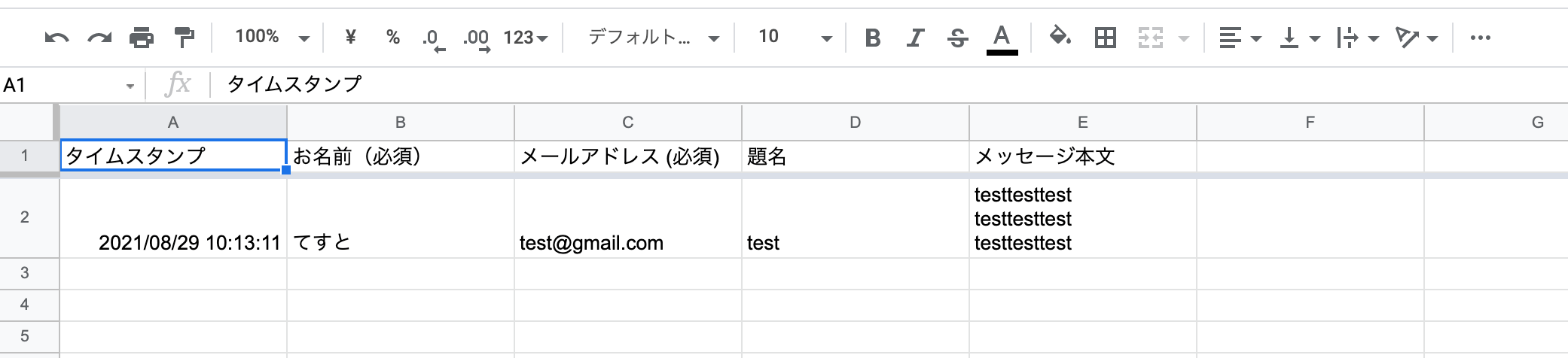
すると、スプレッドシートが作成され、設定した項目とタイムスタンプの列が表示されていると思います。

フォームに入力してテストする
次はフォームに入力を行い、実際に先程作成したスプレッドシートに記録されることを確認します。
まずは上のプレビューボタンをクリックします。(カラーパレットと設定の間にある「目」のようなマークです)

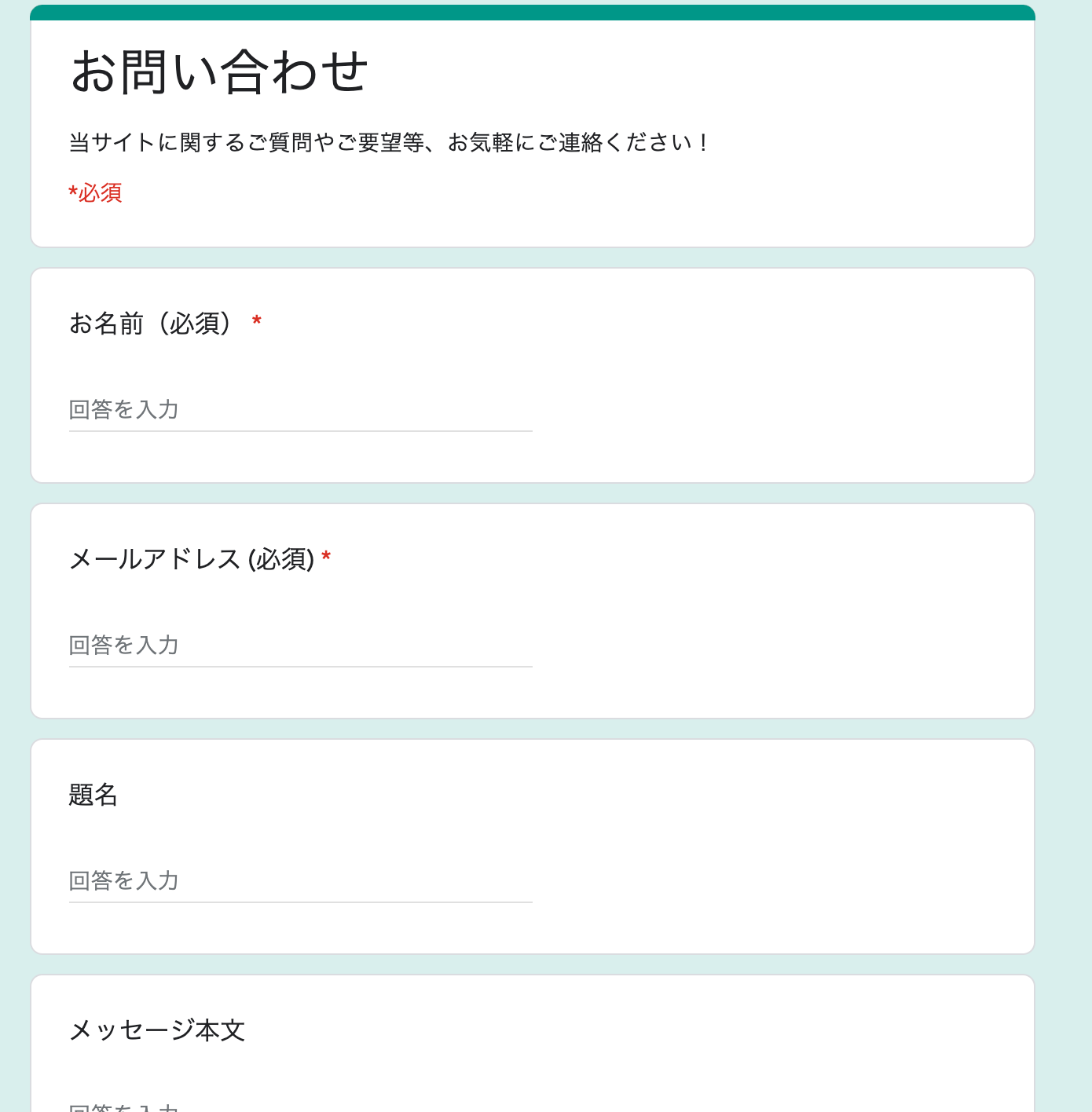
プレビューを押すと、実際にお問い合わせの画面が表示されます。

ここに入力し、「送信」ボタンをクリックしてみましょう。
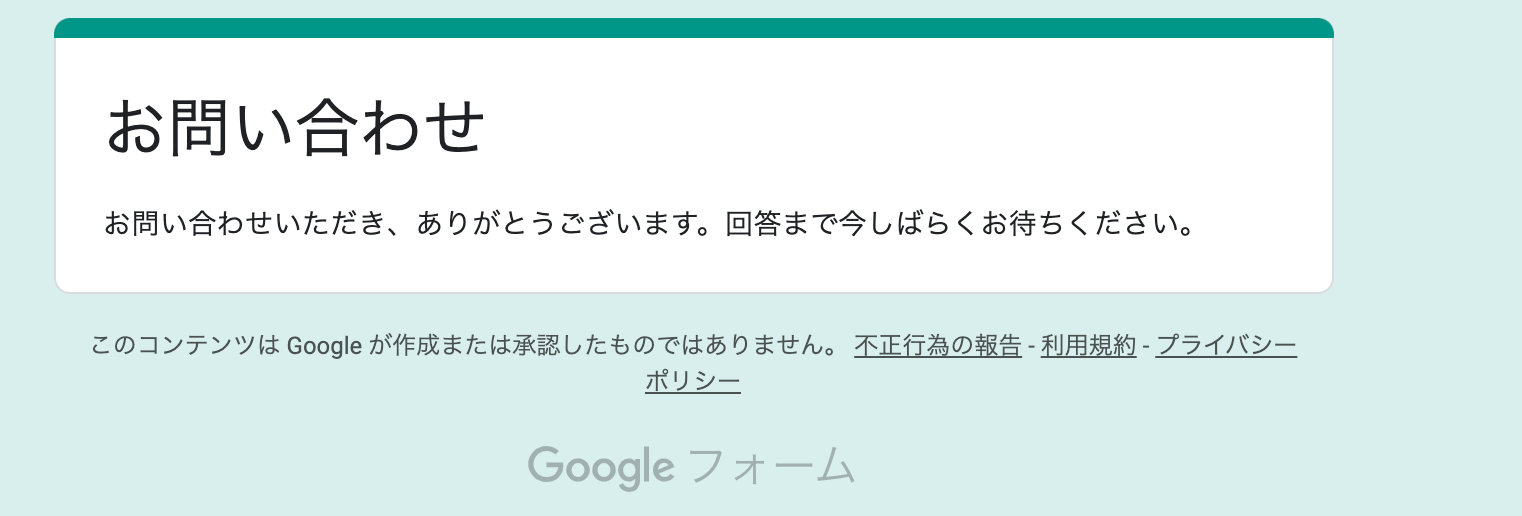
以下のように先程設定したメッセージが表示されます。

回答タブから、先程のスプレッドシートを見て、先程の入力が記録されていれば成功です。

自動返信メールの設定をする
最後に、問い合わせが来た場合に自動返信を行う仕組みを実装しておきたいと思います。
やり方は大きく2つあります。
1、スクリプトエディタからGAS(google apps script)を使って実装する
2、アドオン機能を使って実装する
2のほうが画面上で設定が完結してわかりやすいのですが、お金がかかってしまうため、今回は1のほうで実装をしていきます。
2の方法で実装したい方は以下の公式リファレンスをご参照ください
自動返信メールのスクリプトを書く
ではGASを書いていきます。
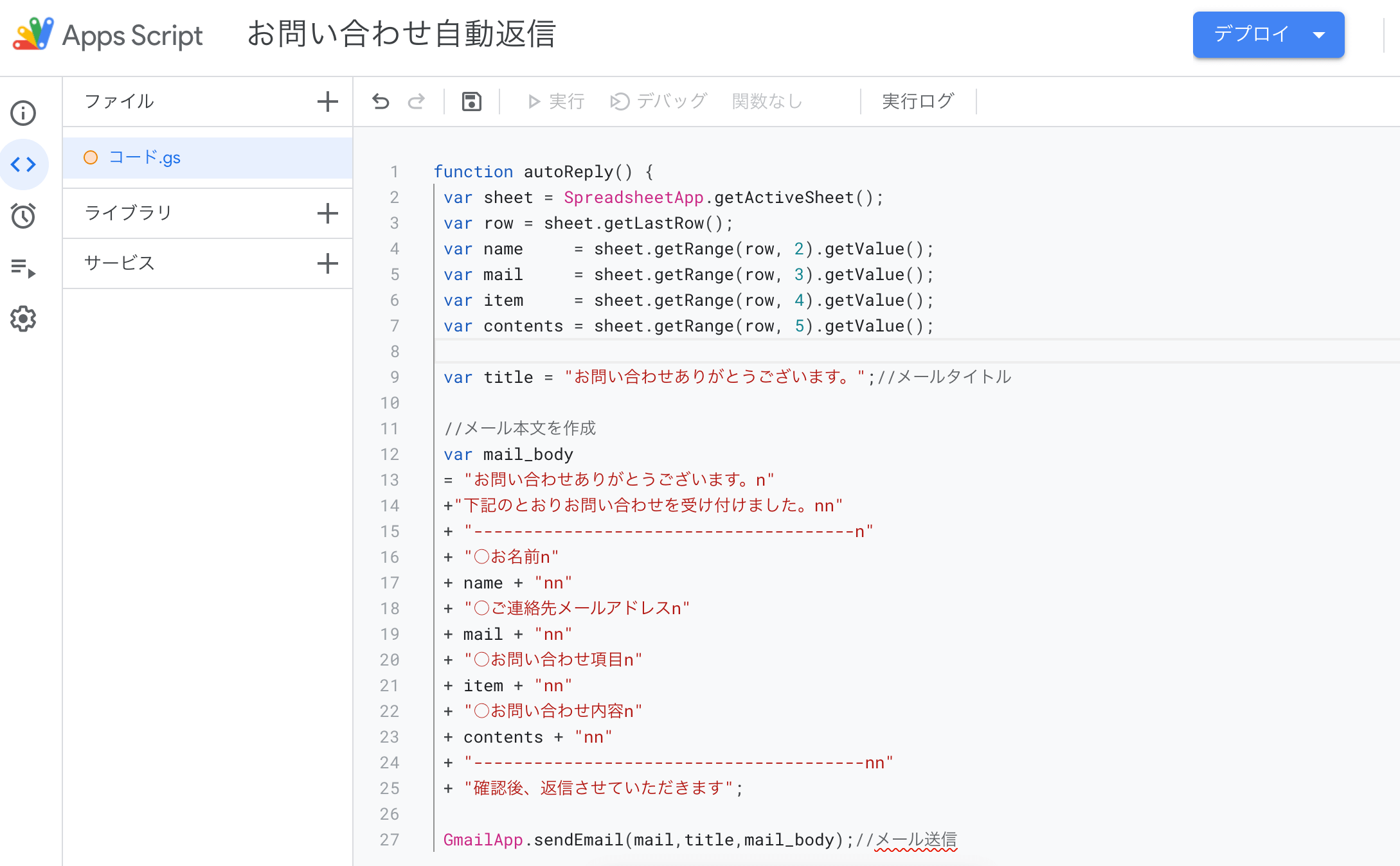
回答のタブの方で、[ツール]→[スクリプトエディタ]をクリックし、以下のようにコードを書きます。
function autoReply() {
var sheet = SpreadsheetApp.getActiveSheet();
var row = sheet.getLastRow();
var name = sheet.getRange(row, 2).getValue();
var mail = sheet.getRange(row, 3).getValue();
var item = sheet.getRange(row, 4).getValue();
var contents = sheet.getRange(row, 5).getValue();
var title = "お問い合わせありがとうございます。";//メールタイトル
//メール本文を作成
var mail_body
= "お問い合わせありがとうございます。\n"
+"下記のとおりお問い合わせを受け付けました。\n\n"
+ "--------------------------------------\n"
+ "○お名前\n"
+ name + "\n\n"
+ "○ご連絡先メールアドレス\n\n"
+ mail + "\n\n"
+ "○お問い合わせ項目\n\n"
+ item + "\n\n"
+ "○お問い合わせ内容\n"
+ contents + "\n\n"
+ "---------------------------------------\n\n"
+ "確認後、返信させていただきます";
//メール送信時のオプション
const options = {name: 'kochos(サイト管理者)'};
GmailApp.sendEmail(mail,title,mail_body);//メール送信
}
以下のようになります。

お問い合わせの送信ボタンをトリガーに自動返信を行うように設定する
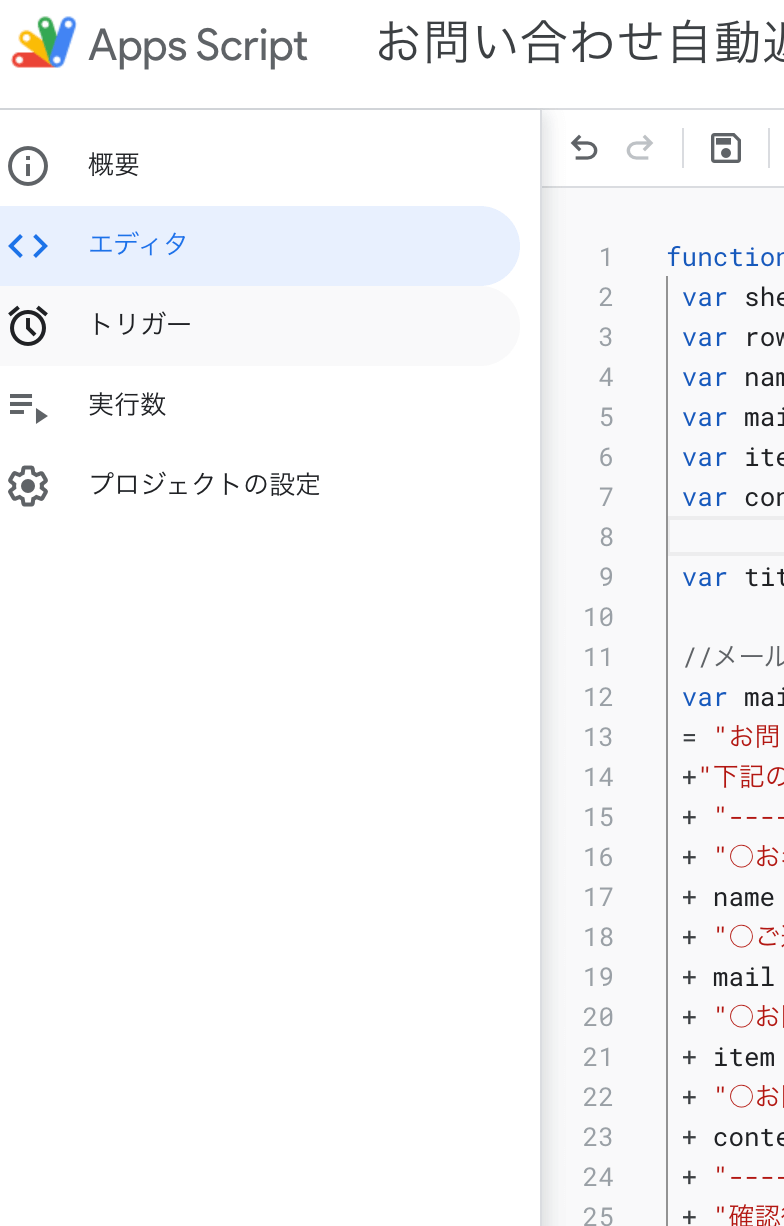
トリガを設定するにはスクリプトエディタ画面の左側のメニューから、時計のようなマークをクリックします。

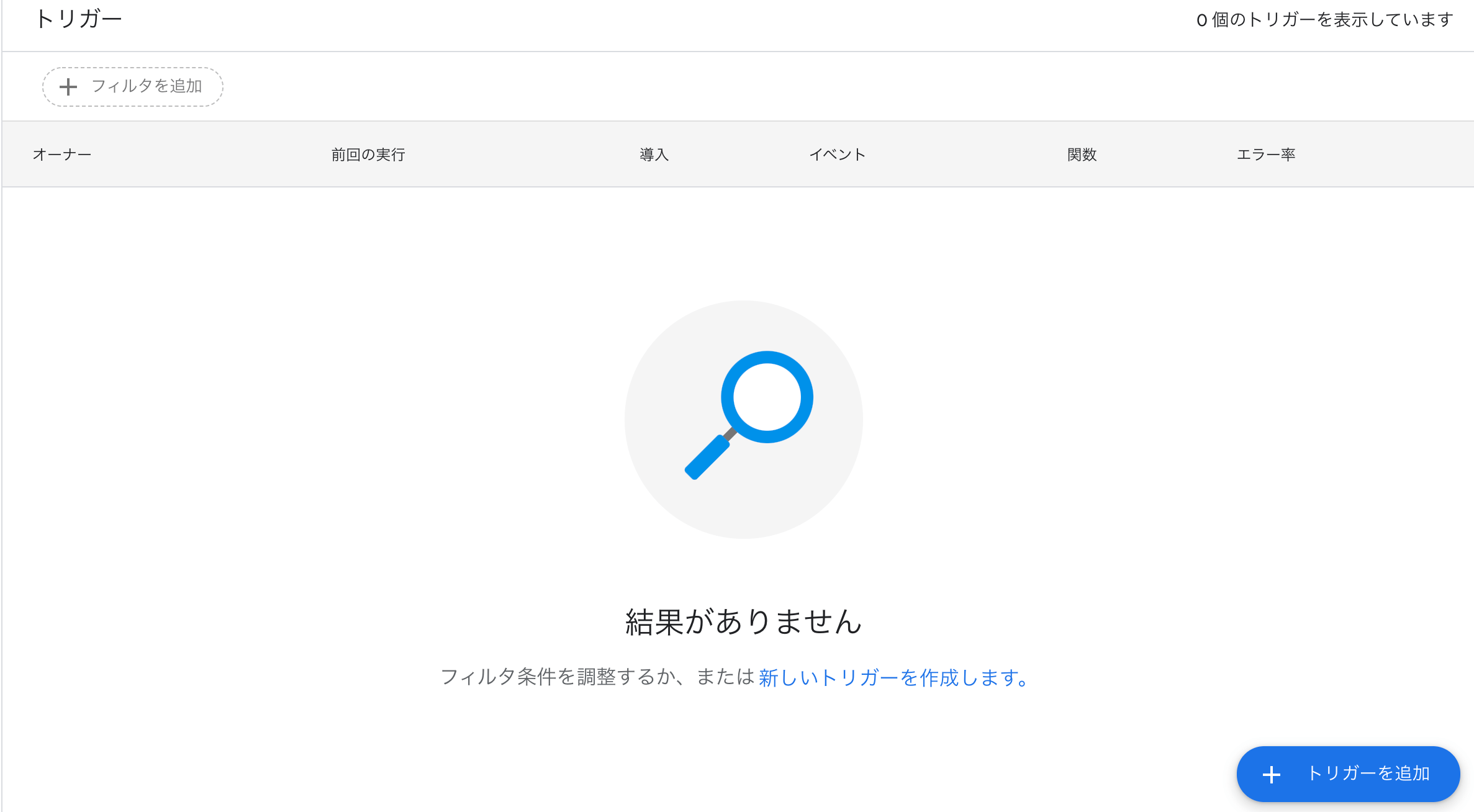
遷移後の画面の右下のトリガーを追加をクリックします。

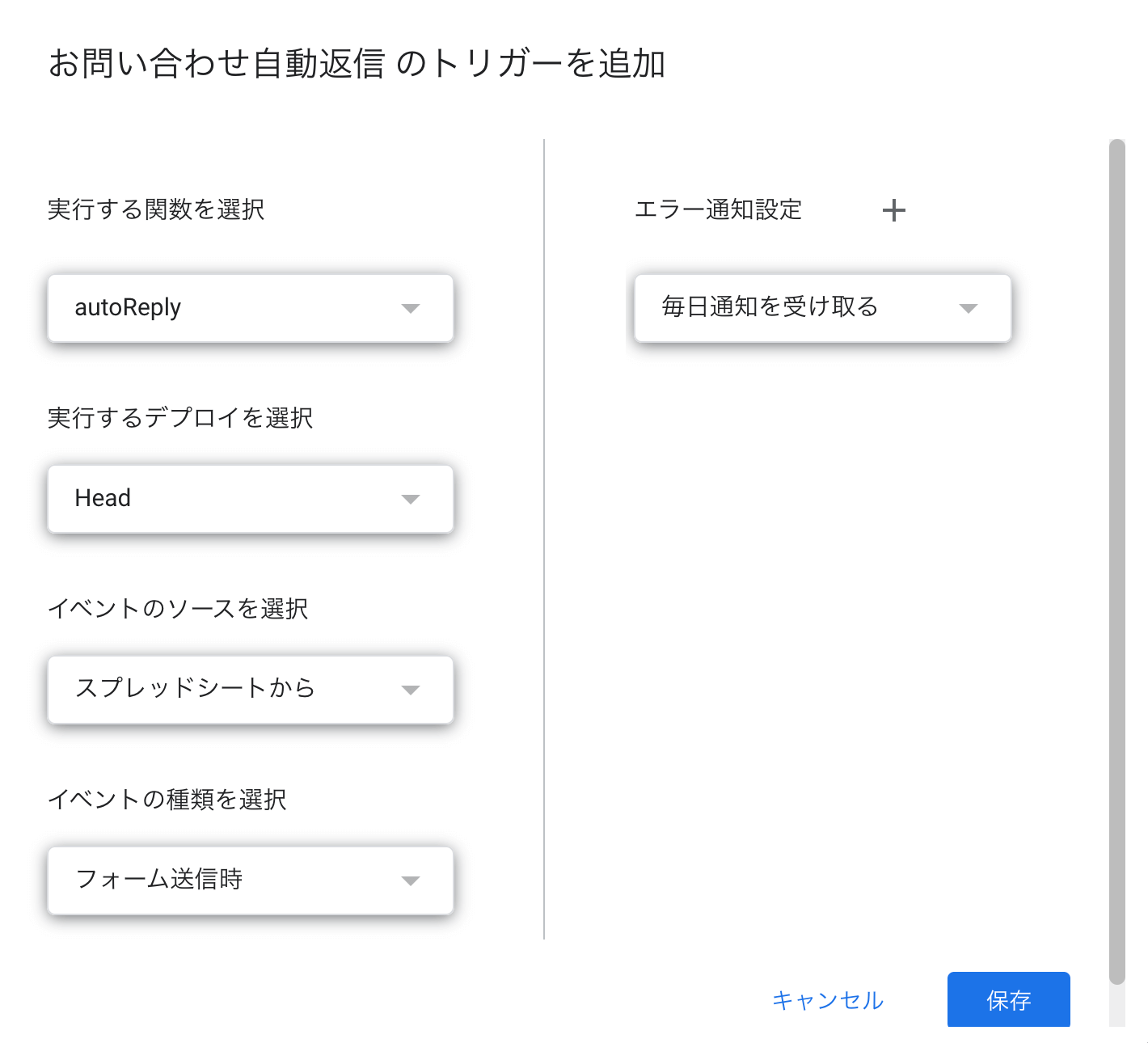
設定画面では、以下のように設定して保存します。
ポイント
・実行する関数を選択:autoReply ※関数名をサンプルから変えていればその関数名にしてください
・実行するデプロイを選択:Head
・イベントのソースを選択:スプレッドシートから
・イベントの種類を選択:フォーム送信時
・エラー通知設定:毎日通知を受け取る

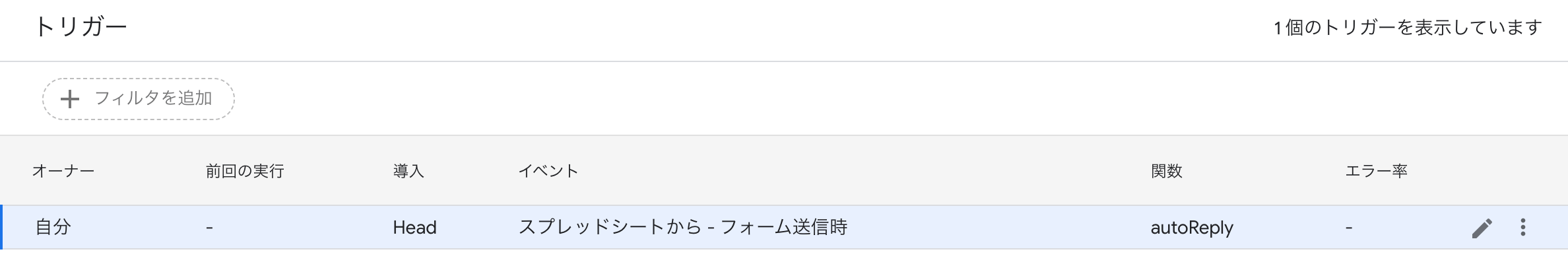
以下のようにトリガが追加されれば成功です。
保存時に、ログイン認証が求められる場合がありますので、その場合には自分のアカウントで認証を行なって下さい。

スクリプトの送信テストを行う
上記で設定は完了したので、フォーム画面から、テストを実行してみましょう。
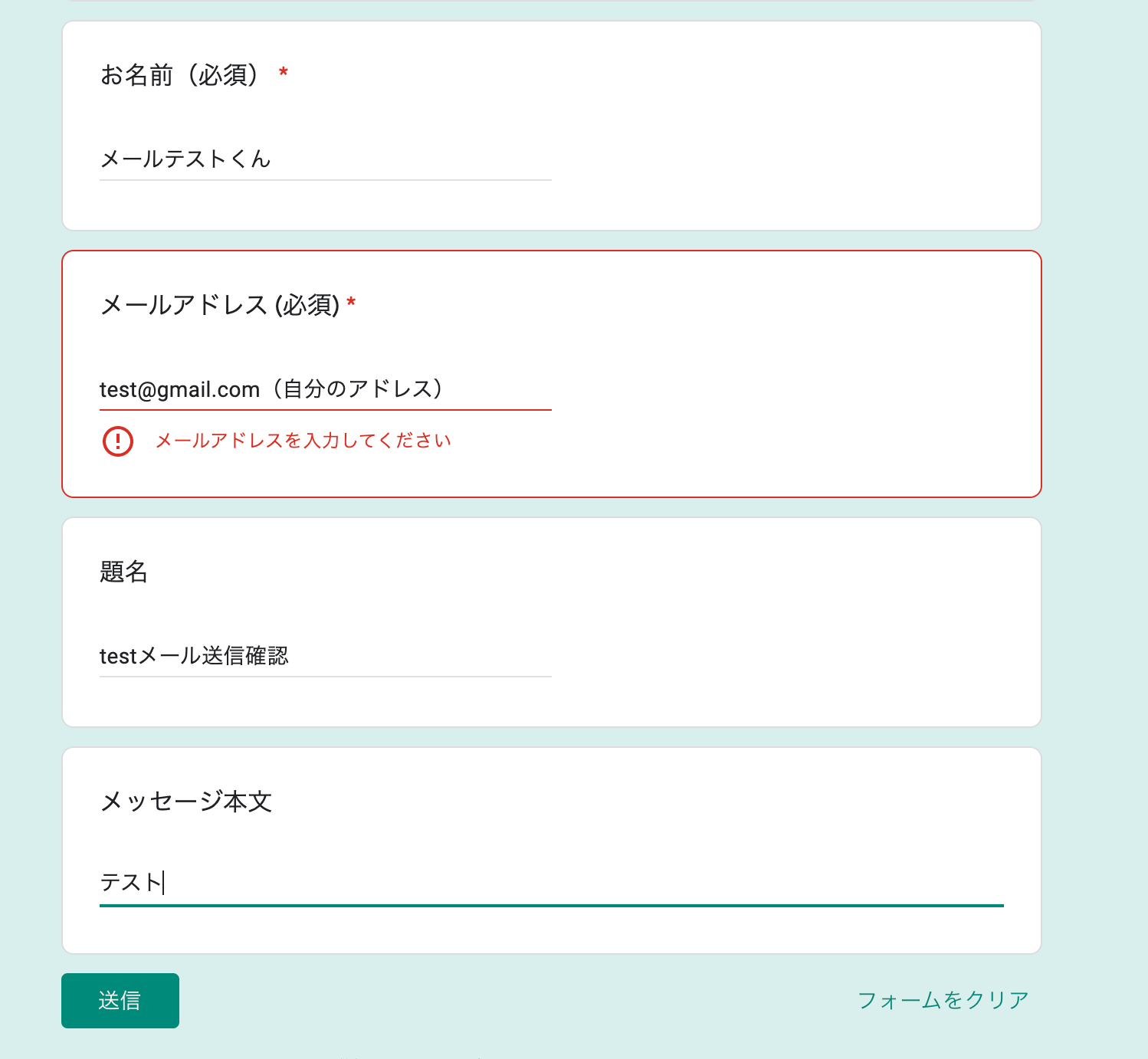
以下のような感じでプレビュー画面から送信してみます。

これでメールが届けば成功です!
埋め込み用のhtmlを取得する
最後に埋め込み用のhtmlを、取得する方法をご紹介します。
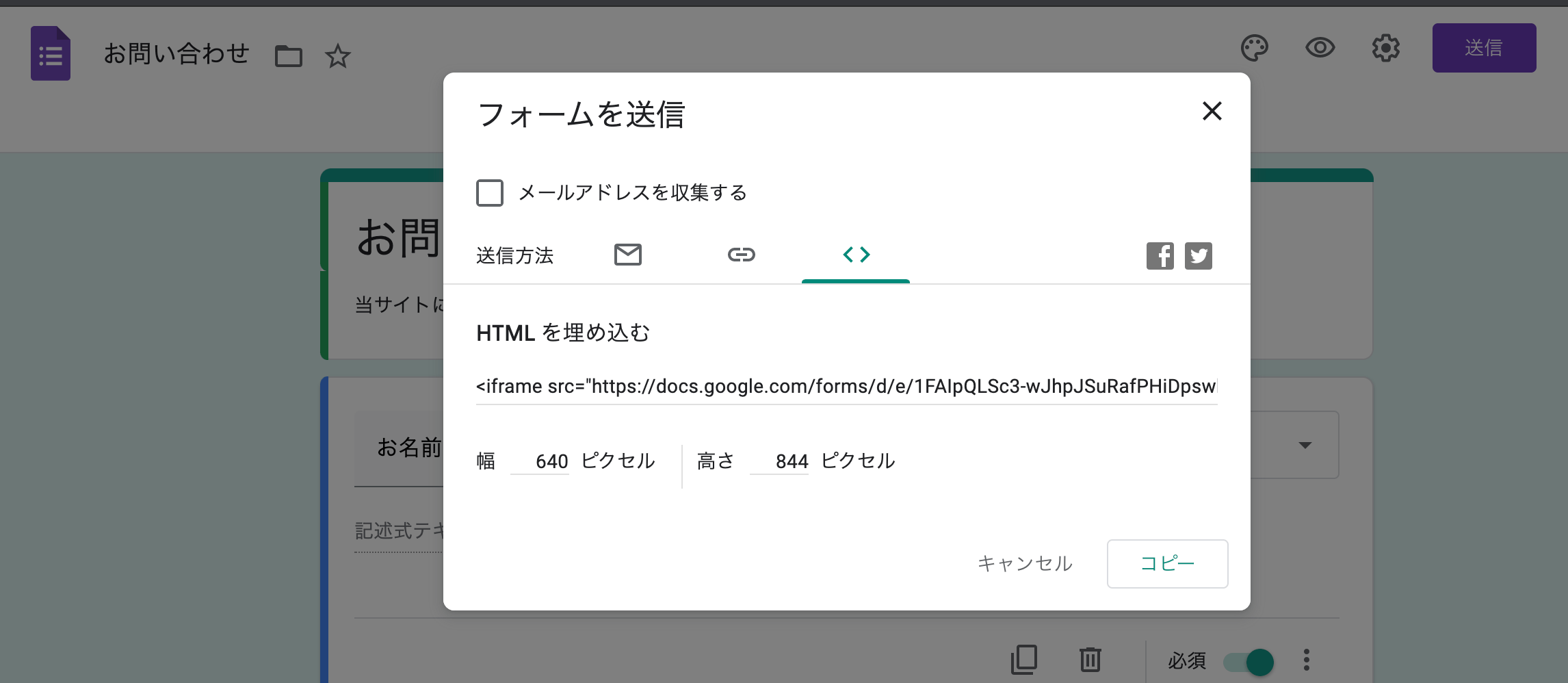
Googleフォームの編集画面右上にある、紫色の「送信」ボタンをクリックすると、「フォームを送信」のウィンドウが開きます。「送信方法」の右にある「< >」を選択してください。
「HTMLコードを埋め込む」にiframeタグが表示されます。右下にある「コピー」をクリックすれば、この HTMLコードがクリップボードにコピーされますので、メモ帳などにペーストして残しておきましょう。

以上でGoogleフォーム]を使って問い合わせフォームから自動返信するHTMLを生成する方法の説明は終わりです!
ぜひみなさんもこの記事を参考に、自分のサイトにお問い合わせフォームを設置してみてはいかがでしょうか。
ではまた!






