こんにちばんは!ちょっこです。
今回は、ブログのフッターに表示させたい
「サイトマップの作り方」
をご紹介したいと思います!
ちなみにこれおブログのサイトマップはこんな感じ👇
-

-
サイトマップ
続きを見る
今回はこちらのサイトマップを作るやり方を全て教えます!

サイトマップって作る必要あるの?
簡単におしゃれなデザインでサイトマップを作りたい!
こんな疑問や希望を持っている方にオススメの記事となっています。
Google AdSenseに合格するためにもはや必須条件と言っても過言ではない「サイトマップ」
ユーザビリティが向上するので、Google の評価も上がるはず

今回はユーザー向けのHTMLサイトマップを表示させる方法をご紹介します!
※当ブログで使っているSEO対策に必要な内部的なサイトマップは「XML-Sitemap」を使用しています。
「XML-Sitemap」の設定方法については、以下記事で詳しく解説してます!ぜひ参考にしてください!
(もう少しで公開しますのでお待ちください!)
目次
WordPressで作成したブログにサイトマップが必要な理由
フッターにひっそりと存在するサイトマップ
必須です!と言われてもなぜ必要なのかわからないまま、なんとなく設定を後回しにしている人も多いのではないでしょうか?
ブログは記事が命!と言いますが、記事が多くなってくると過去の記事は埋もれてしまい、読者は読みたい過去の記事が探しにくくなってしまいます。
そんな時役に立つのがサイトマップ!
昔の記事でも簡単に探すことができるので、記事が多くなればなるほど必須の設定といえるでしょう。
ブログ初心者であれば、まずは記事!と意気込んで書いているかもしれませんが、サイトマップはとても重要です!(笑)
WordPressで簡単にサイトマップを表示させるプラグイン
これおブログでは
PS Auto Sitemap
というプラグインを使ってサイトマップを表示させています。
PS Auto Sitemapは、投稿記事や固定ページを自動で一覧表示してくれるプラグインです。
PS Auto Sitemapを採用した理由は3つ
・シンプルな作りで見やすい
・簡単に設定できて、自動で更新してくれる
・デザインが豊富でブログイメージを壊さない
サイトマップは必須といえど、設定に時間をかけるべきところではないと思っています。
だからと言って、急にアナログ感のあるデザインや、ぱっとわからないような複雑な仕様では納得できません。
とにかく簡単に、おしゃれに、ブログのデザインを壊さず、読者の方が見やすいシンプルなものを採用したいですよね!
(欲張り)
PS Auto Sitemapは1回設定してしまえばOKなので、とにかく簡単で、かつ見やすいデザインなのでオススメなのです。
HTMLサイトマップを表示させるPS Auto Sitemapの設定方法
PS Auto Sitemapのインストールと準備
まずは新規プラグインから「PS Auto Sitemap」を検索し、インストール
その後、忘れずに「有効化」させます。
すると管理画面左メニュー「設定」の中に「PS Auto Sitemap」が追加されます。

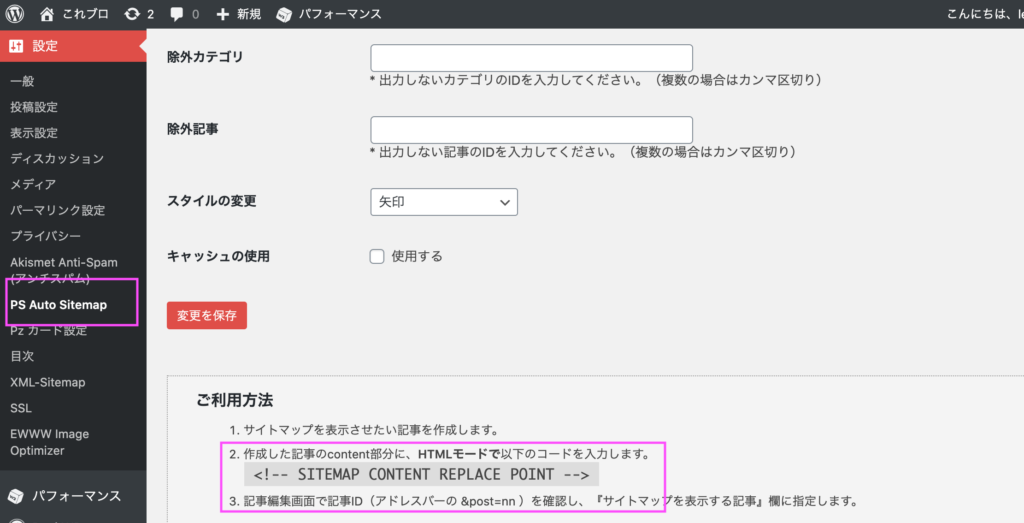
「PS Auto Sitemap」をクリックし、ページ下部に進むと「ご利用方法」を見つけることができます。
「ご利用方法」2つ目のコードをコピー ↓ ↓
<!-- SITEMAP CONTENT REPLACE POINT -->
これで一旦準備OKです。
サイトマップを表示させる固定ページを作成
次に、サイトマップを表示させるための「固定ページ」を作成していきます。
普通の投稿ページではPS Auto Sitemapは動作しないので注意!
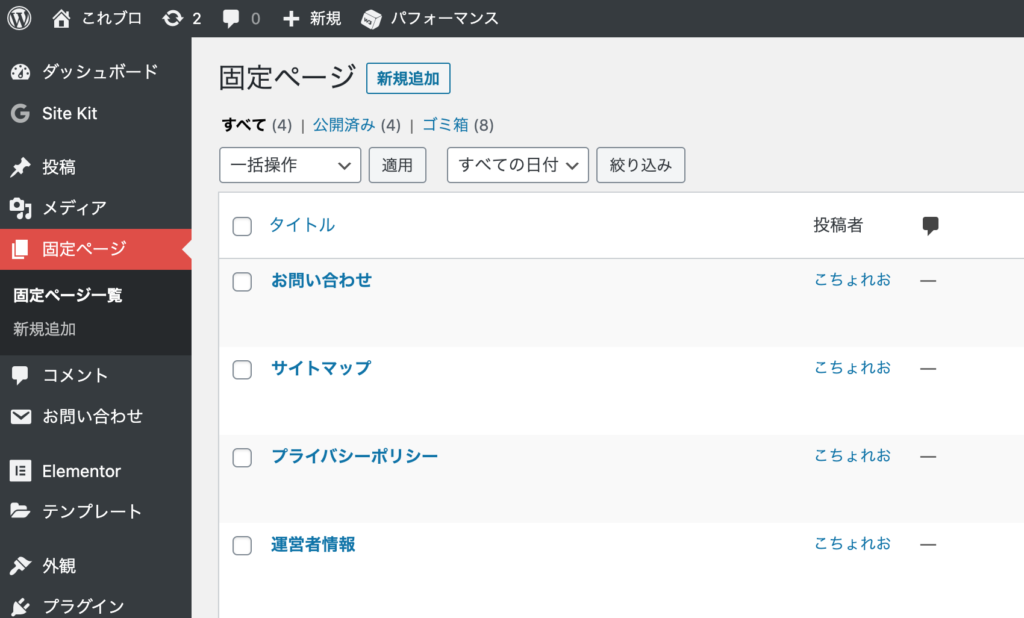
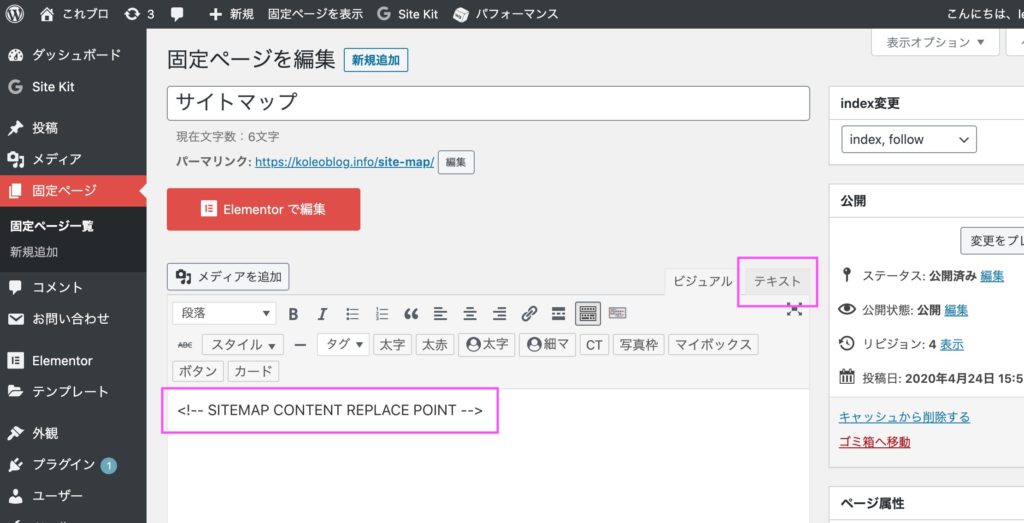
管理画面左メニュー「固定ページ」→「新規追加」でサイトマップ用のページを作ります。

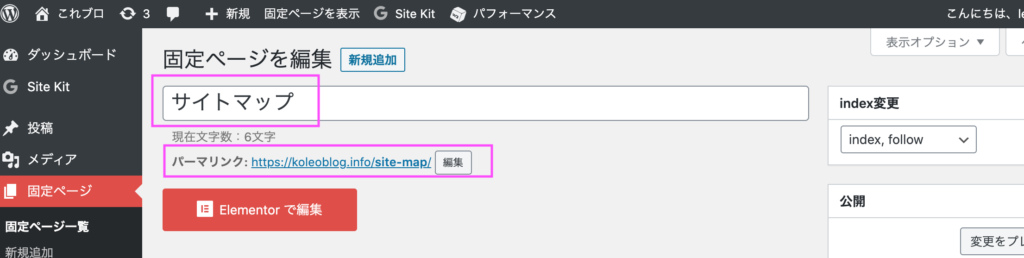
タイトル:サイトマップ
パーマリンク:site-map に変更

本文を入力します。
「テキストエディタ」に変更して、先ほどコピーしたコードを入力します!

入力が完了したら、「公開ボタン」を押して固定ページを公開します!
これでページが完成しました。
でもちょっと待って!
安心する前にもう一つ!
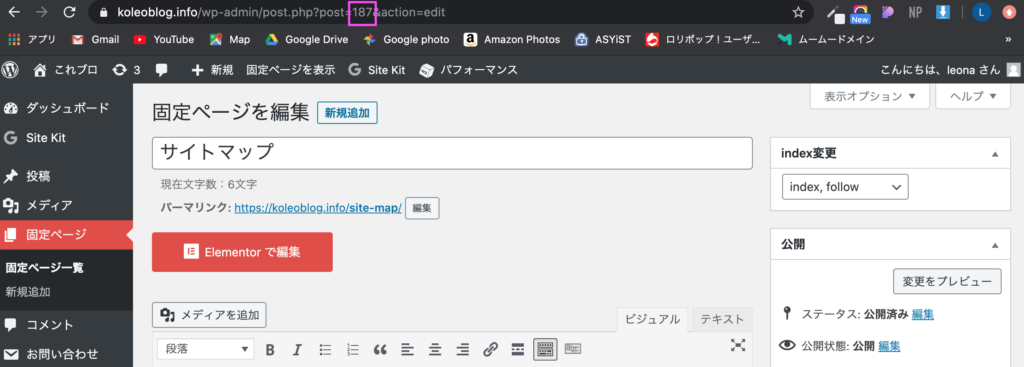
記事IDを確認します!
公開したサイトマップのURLを確認してください。

赤枠の数字「post=●●」の●●に当てはまる数字が記事IDです。
この数字を覚えておいてください!次の工程で使います。
※記事IDを確認せずにページを移動しちゃって焦った人!
確認し忘れちゃった!!!ってなっても大丈夫!
固定ページ一覧に「ID」載ってます(笑)うっかり確認し忘れちゃったら、焦らずここを確認してみてね!
PS Auto Sitemapの設定
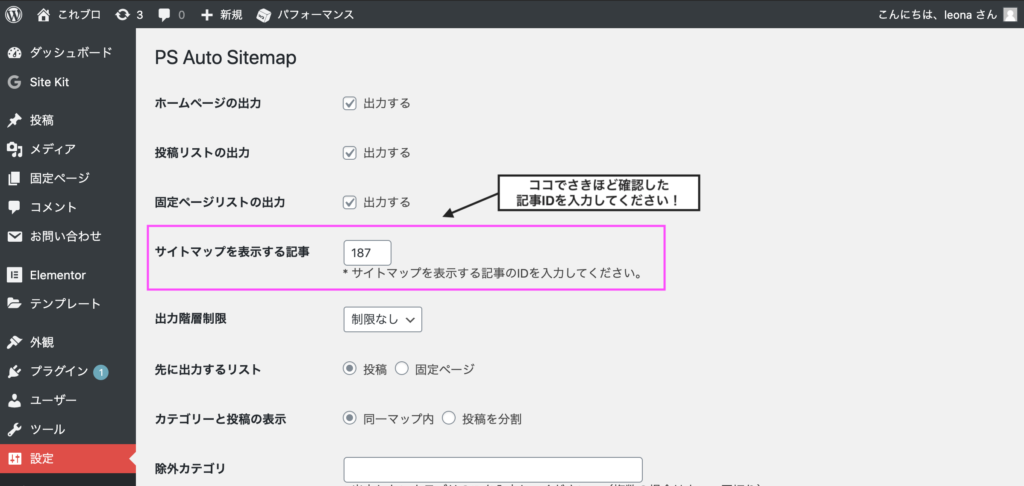
次はPS Auto Sitemapの設定を行います。
先ほど同様に、管理画面左メニューの「設定→PS Auto Sitemap」をクリック


画像と同様にチェックと入力を行いましょう!
各設定の意味は以下です。
・ホームページの出力:サイトマップ内にサイトタイトルを表示するかどうか
・投稿リストの出力:サイトマップに投稿ページを表示するかどうか。チェック必須!
・固定ページリストの出力:固定ページも表示させたい場合にはチェック
★サイトマップを表示する記事:先ほど確認したサイトマップ用固定ページの記事IDを入力!
・出力階層制限:カテゴリーの階層をどこまで表示させるか
・先に出力するリスト:先ほど固定ページも表示させる設定にしていたら、どちらを上に表示させるかを決める
・カテゴリーと投稿の表示:
「同一マップ内」全ての記事を1ページに表示
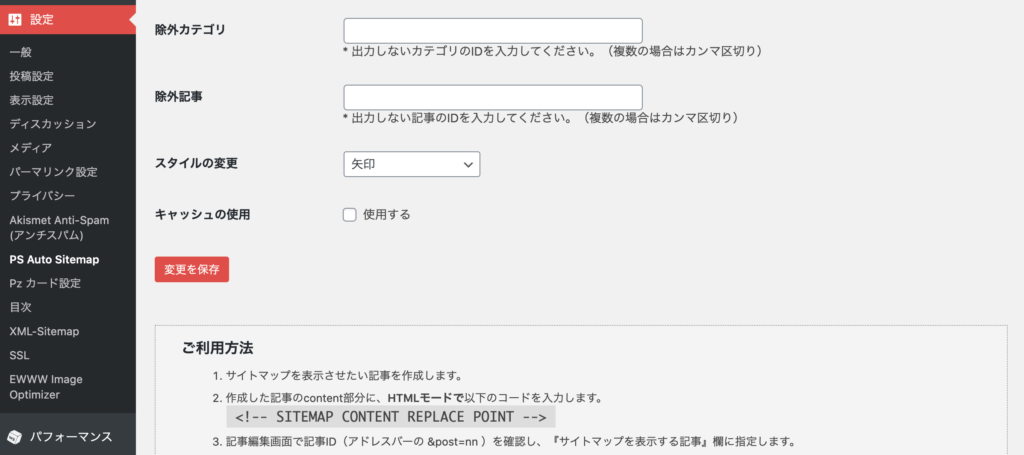
「投稿を分割」カテゴリーがサイトマップに表示され、クリックすると投稿一覧のページに飛ぶ・除外カテゴリー:サイトマップに表示させたくないカテゴリーがある場合は、記事IDを入力する
・除外記事:サイトマップに表示させたくない記事のIDを入力する
サイトマップのデザインを設定
最後にサイトマップのデザインを設定します!
PS Auto Sitemapの設定項目の一番下に「スタイルの変更」という項目があります。
ここで好きなスタイルに変更できます。
それぞれのサイトのスタイルに合わせてデザインを変更できるので、いろいろ試してみてください。かなりたくさんデザインがあります!

シンプルで見やすいのでお気に入り!

-

-
サイトマップ
続きを見る
設定が完了したら、「変更を保存」をクリックしておわり!完了です!
設定時間15分!Wordpressでサイトマップをブログに表示させる方法まとめ
無事にサイトマップは表示できたでしょうか?
設定が全て完了できたら、フッターのメニューに固定ページを追加することで表示できます。


サイトマップの設定はGoogleの評価にもつながるので
WordPressでブログを作ったなら、ぜひサイトマップも設定してみてください!







