こんにちは、こちょすです!
この記事はコーディングに興味がある方、コーディングをVSCODEで始めようと思っている方必見です!
今日はプログラミングで必須ツールのテキストエディタ、Visual Studio Code(通称VS Code)をインストールして使い始める方法をキャプチャをつかいつつ丁寧に解説していきます!
あんまりパソコンに詳しくなくてソフトウェアのインストールとか不安、、、失敗したらどうしようと思っている方も大丈夫です!
必要なのはたったの4Stepで、キャプチャをつけて解説していますので、手元のパソコンで同じように表示されていることを確認しながら進んでみてくださいね!すぐ終わります!💪
こんな方におすすめ
- プログラミングを始めたいけどどのエディタを使えばいいかわからない
- VS Codeを使ってみたいけどインストール方法がわからない
- そもそもVS Codeってなに?を知りたい
目次
VS Codeをインストールし始める前に、、、VS Codeとは??
Visual Studio Codeとは通称VSCodeと呼ばれ、Microsoft社が開発したテキストエディタです。
他のテキストエディタに比べ、HTMLやCSSなどを書く時の補助的な機能が揃っているため、多くのプログラマやWebデザイナー達の指示を集め最近人気のテキストエディタです。
似たようなツールとして、AtomやSublimeといったものもありますが、Visual Studio CodeはWindowsでもMacでも軽快に動作し、また拡張機能の開発も盛んで最近人気が出てきています!
開発業界の知恵袋のような存在の、「Stack Overflow」が調査した結果、ー2019年開発環境ランキング - Stack Overflowーでも軒並み一位を獲得しているような、今一番勢いのあるエディタです!
わたくし、こちょすも元々はAtomユーザだったのですが、複数ファイルを開いて操作していると突然落ちてしまったり、動作の重さがネックだったのと、デバッグ機能もVS Codeのほうが豊富なライブラリが揃っていそうだったので、移行することにしました!
では早速インストールしていきましょう!
わたしはMacユーザなので、Macを前提として書いていますが、Windowsユーザの方もほとんど操作方法は変わらないので、細かい表示の違いなどはあまり気にせず読み進めてくださいねー!
VS Codeの始め方 【Step1】公式サイトにアクセス
VSCODEの始め方の第2Stepです!
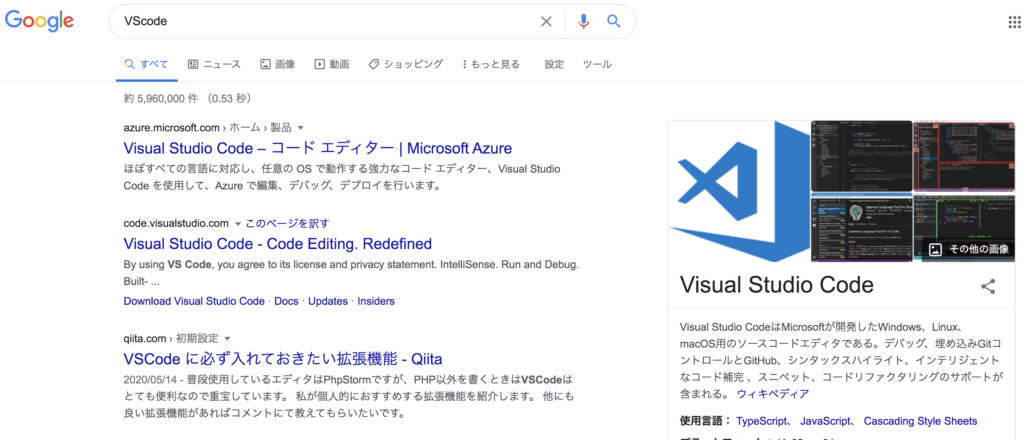
まずは「VS Code」と検索して、一番上に出てくるリンクをクリックしましょう!

VS Codeの始め方 【Step2】 ダウンロード
VSCODEの始め方の第2Stepです!
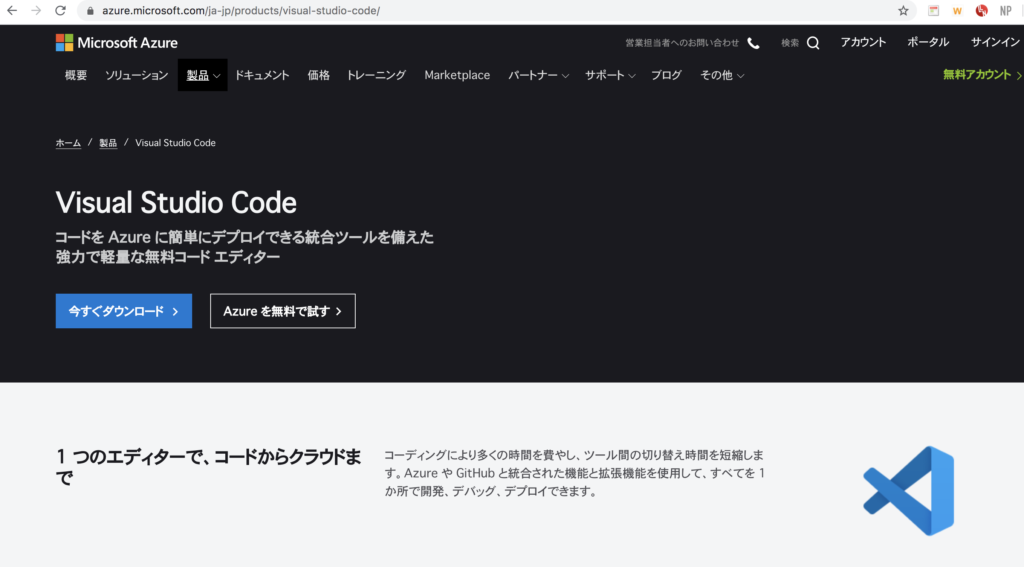
こういう画面移動します。ここで「今すぐダウンロード」をクリック

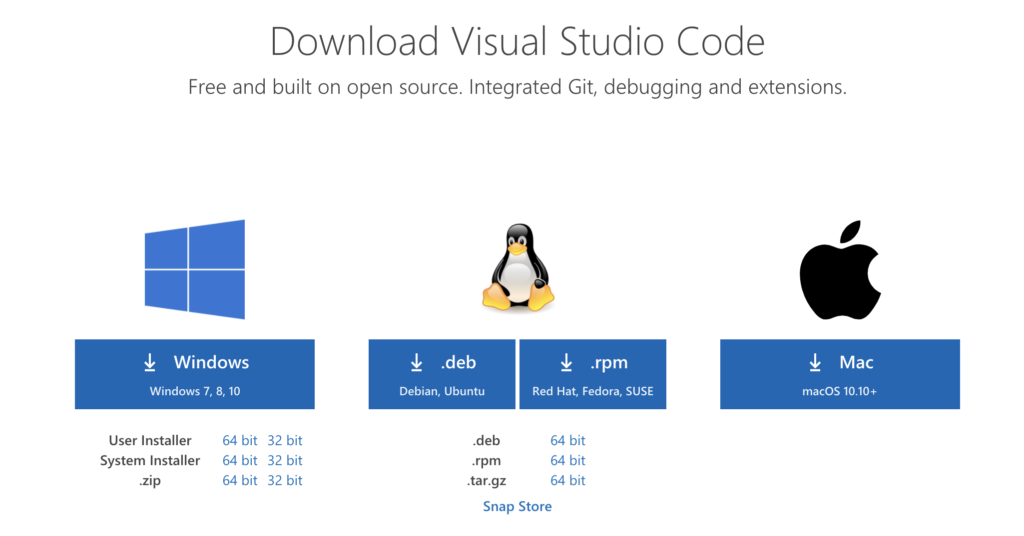
次の画面では、自分のOS(WindowsやMacやLinuxなど)に合わせてダウンロードボタン(下矢印のもの)をクリック
するとダウンロードが始まります!だいたい数十秒から長くとも数分で終わるはずです。

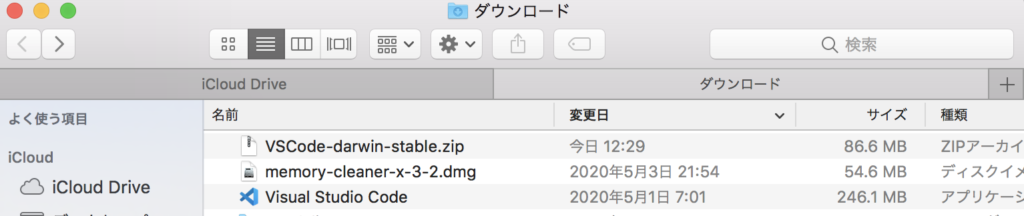
MacならFinder、Windowsならエクスプローラを開いてみると、ダウンロードされているファイルがあるはずです!
もしも圧縮されているファイル(.zip)でダウンロードされた場合には、これを解凍してください!

もうあと一息です!!
VS Codeの始め方 【Step3】 アプリケーションフォルダに移動(Macのみ)
VSCODEの始め方の第3Stepです!
これはMacのお話ですが、Macの場合、今はダウンロードフォルダにありますが、これをアプリケーションフォルダに移動させておきましょう!
Finderを使って青いアイコンのアプリをアプリケーションフォルダにドラッグアンドドロップです!
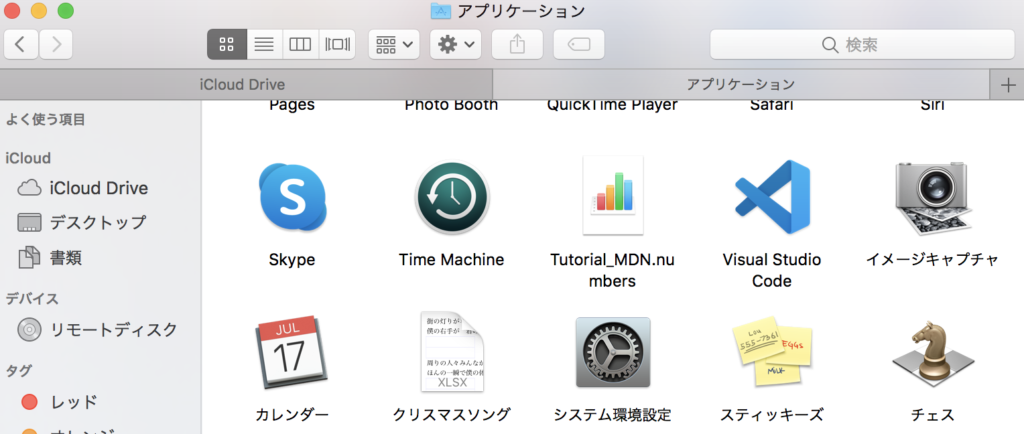
すると、アプリケーションフォルダをみるとこんな感じでVS Codeが表示されます。

VS Codeの始め方 【Step4】 VS Codeを起動する
VSCODEの始め方の第4Step(最終Step)です!
では上で移動させたVS Codeをダブルクリックで起動してみましょう!(どきどき、、、)

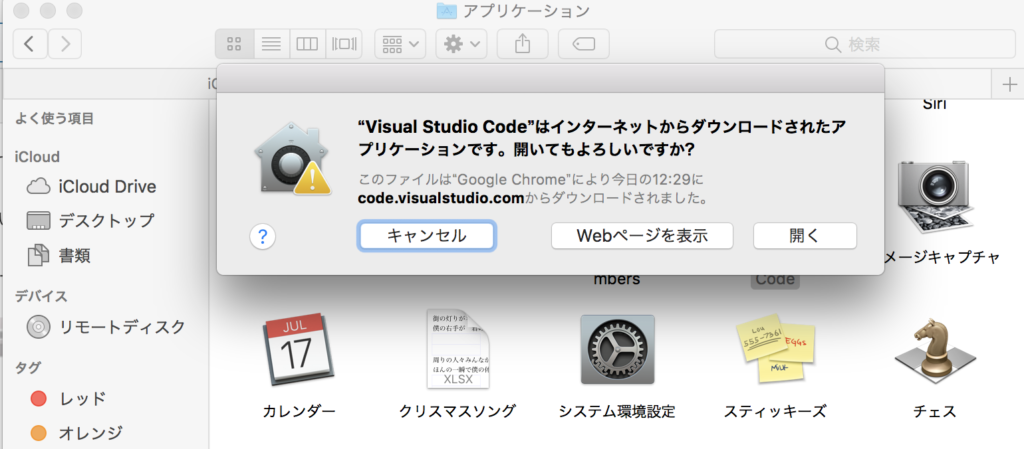
人によってはこのようなアラート(警告)が出ることがありますが、安全なアプリですので、「開く」でOKです!
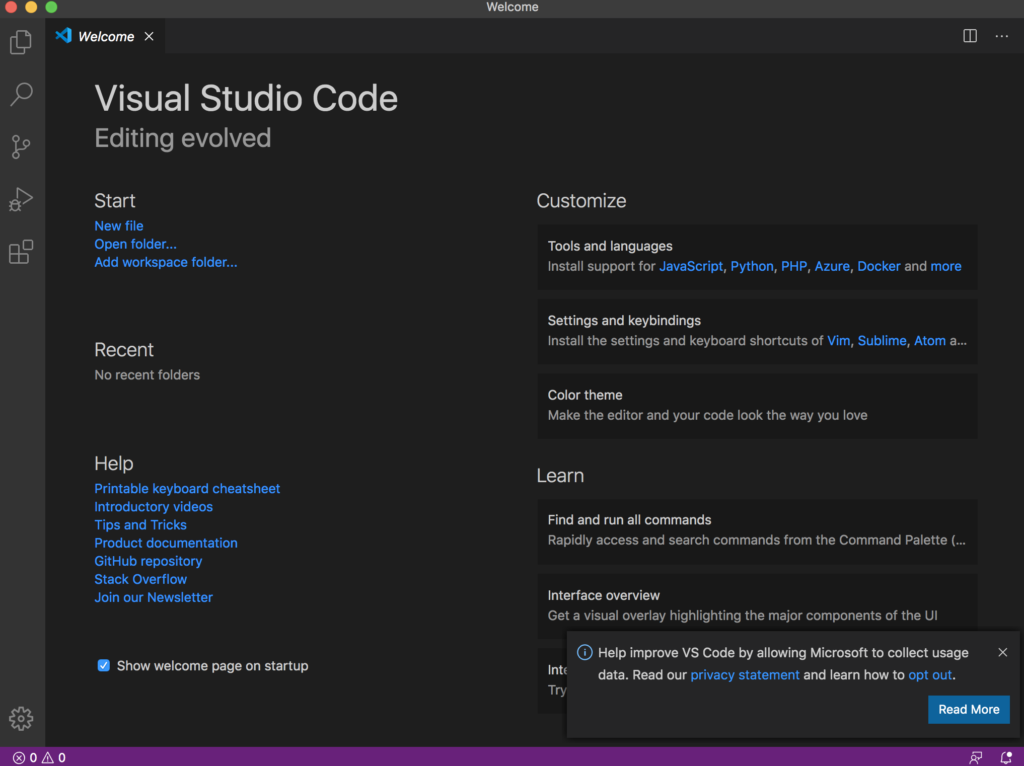
最終的に以下のような画面が表示されれば成功です!👏👏

いかがでしょうか?以外と簡単だったのではないでしょうか?
次回以降はこの便利なVSCodeを使いこなすための拡張機能や、使い方を紹介していきます💪
👇 👇 👇
-

-
【開発爆速化間違いなし!】Visual Stadio Codeの便利な拡張機能5選!
続きを見る







